小数 金额uniapp
uniapp省市区街道四级联动
``` import ehPicker from '@/components/erha-picker/erha-picker.vue' components:{ ehPicker }, confirmStreet(param) { this.street = param.province + par ......
uniapp 项目实践总结(二)从零开始搭建一个项目
> 导语:本篇文章主要是项目方面的技术开发总结,新建一个项目可以选择使用可视化界面,也可以使用命令行搭建。 ## 目录 - 可视化界面 - 命令行搭建 - 安卓开发环境 - 苹果开发环境 ## 可视化界面 ### 安装软件 使用官方推荐的 HbuilderX 软件,开发方式比较简单,内置相关环境以及 ......
uniapp App 保存无后缀的图片到相册
问题描述:无后缀直接用uni.downloadFile和uni.saveImageToPhotosAlbum会报错 报错内容 saveImageToPhotosAlbum:fail UNKOWN ERROR3 解决方案:将文件重命名 uni.downloadFile({ url: this.url, ......
ABAP 金额和数量增加千分位分隔符
FUNCTION CONVERSION_EXIT_ZTHOU_OUTPUT. *" *"*"區域介面: *" IMPORTING *" VALUE(INPUT) *" EXPORTING *" VALUE(OUTPUT) *" DATA : ZCLEN TYPE I, N TYPE I, ZCSTR ......
小数处理-取整、保留小数位数
问了G老师和百度的各语言处理的demo。记录在此,方便以后使用时查阅(就不用频繁的问G老师了)。 ## 向上取整: 在 JavaScript 中,可以使用 Math.ceil() 函数来实现向上取整: ```javascript let num = 3.14; let roundedNum = Ma ......
uniapp 封装完整的http请求
直接复制粘贴到uniapp项目里使用包括手动取消单个请求 包括自动检测取消重复请求 请求拦截, 响应拦截 // login.js// import request from './request'//// export default {// login () {// try {// return ......
使用uniapp进入小程序获取链接参数
两种解决方法 第一种:onload里面传参option,直接把option赋值给定义的对象或字段,如下 onLoad(option) { // 获取小程序进入场景和参数 this.tenendId = option.tenant_id console.log(this.tenendId); }, 第 ......
uniapp android离线配置
参考 https://blog.csdn.net/weixin_45784582/article/details/122864663 申请离线配置需要再开发者中心申请离线密匙, 申请密匙需要 SHA1 MD5 SHA256, 下面是申请步骤 https://dev.dcloud.net.cn/pag ......
暂告一段落的vue学习以及uniapp的开始
最近学习了VUE并且参照其他开源项目做了一个大致的框架,只余部分还需要改成自己的东西, 但是这个要到一段落了,开始了小程序项目之旅, 首先还是到uniapp官网查看官方资料 当然了,还是要从vue3的部分开始学起 跟着官方视频做了一个试例,感觉还不错,很简单 然后项目正式开始了~~ 终于开始了客户项 ......
知识付费uniapp源码,知识付费的鼻祖,传承文化的智者
在如今知识付费如火如荼的时代,似乎这个概念是新近的发展。然而,在中国的历史长河中,早就有知识付费的先驱者,其中一个重要人物便是孟子。 ......
在uniapp - uni.navigateBack携带参数跳转
子页面 ``` let pages = getCurrentPages(); // 当前页页⾯实例 let nowPage = pages[pages.length -1]; //当前页⾯实例 let prevPage = pages[pages.length -2]; // 上一页面实例 // 需 ......
uniapp路由跳转后通过uni.$emit和uni.$on页面通讯后,接收到数据但是却赋值不了
原因:跳转到未渲染过的页面时,页面还没渲染就进行赋值操作,所以赋值不上去。 如果往后跳转,可以使用 uni.$emit和uni.$on页面传值。即uni.navigateBack({delta:1}),尽量不要使用uni.navigateTo(会造成页面重叠)。 能够接收到数据并赋值。 解决办法:使 ......
【Python】pandas操作, 取最大值, 最小值, 平均值, 生成 空值, 多个 series合并, 替换 缺失值, 数据保留2位小数
#### 1. 取最大值, 最小值, 平均值 ```python df.max() df.iloc[:, 1:].max() df.min() df.mean() # 输出 index value ``` #### 2. 生成 空值, 带index的 series ```python pd.Seri ......
VUE input允许数字 且两位小数
页面: <el-input @keyup.native="onlyNumber()" placeholder="请输入(整数或者小数)金额" v-model="form.ysje"></el-input> 方法: onlyNumber() { this.form.ysje = this.onlyNu ......
uniapp专栏——屏幕安全区域
## 写在前面 这些内容是在通过cli搭建的uniapp中,使用了vite4,ts4.9,vue3(组合式API,setup语法糖)。如果有版本不一致,请谨慎参考。 ## 正文 ### css方式 UNI提供的安全区CSS常量 ``` 获取上安全距离(安全区域距离顶部边界的距离): env(safe ......
MySQL对小数进行四舍五入等操作
数学函数是MySQL中常用的一类函数。其主要用于处理数字,包括整型和浮点数等等。 MySQL常用的四舍五入函数: 函数说明 FLOOR(X) 返回不大于X的最大整数。CEIL(X)、CEILING(X) 返回不小于X的最小整数。 ROUND(X) 返回离X最近的整数,截断时要进行四舍五入。ROUND ......
TrzNumericEdit进行小数点模式化输入
最近学了一个古老的C++编辑工具,但是使用起来一点也不显得笨重,反而非常灵活,使用了TRzNumericEdit之后,比原来的VCL组件自带的Edit强了很多倍,原来的时候是利用keypress事件进行限制,现在只需要设置TRzNumericEdit的属性即可。TRzNumericEdit默认只能输 ......
uniapp保存服务器端sessionID方案
我们知道,uniapp,小程序都不支持cookie,那么每次调用服务端api接口时,服务端提供的Set-Cookie无法自动保存,导致每次都请求都是一个新sessionID,无法完成一些正常的校验,想要解决这个问题,可以让uniapp首次加载请求时保存服务器传过来的sessionID,在之后的请求中 ......
uniapp 富文本图片100%显示
filters: { formatRichText(html) { //控制小程序中图片大小 let newContent = '' newContent = html.replace(/<img[^>]*>/gi, function(match) { match = match.replace(/ ......
uniapp APP微信登录、支付、分享以及支付宝支付 实战踩坑记录
1、微信支付和支付宝支付 先上代码、封装好了的组件 html部分 <template> <view class="rows"> <! 充值的弹框开始 > <uni-popup class="common-popup" ref="popupChongZhi" :is-mask-click="false ......
uniapp APP 跳转刷新数据
1、跳转有底部按钮界面,并刷新当前页面 详情界面 golookcourse() { if (this.form.cate == 1) { uni.switchTab({ url: '/pages/user/meet' }); return } else { uni.$emit('meet', { c ......
uniapp中使用过滤器filters来格式化时间
uniapp中使用过滤器filters来格式化时间 看那个创云商城源码的时候看到的,觉得蛮有用的,扒下来备用,应该也能直接用于JS <template> <view class="mix-timeline"> <view class="cell" v-for="(item, index) in li ......
uniapp 开发微信小程序 使用微信小程序一键登录
家人们,研究了一天的uniapp开发微信小程序的第一步!登录! 刚开始使用uni.getUserInfo函数No!不行,无法运行,研究文档发现是这个函数被微信小程序团队给禁用了,OK换! 后来换成了uni.getUserProfile函数No!不行,也不能弹窗,打印输出的用户信息的昵称还是微信用户, ......
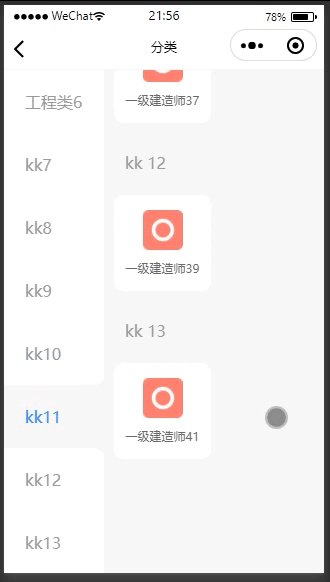
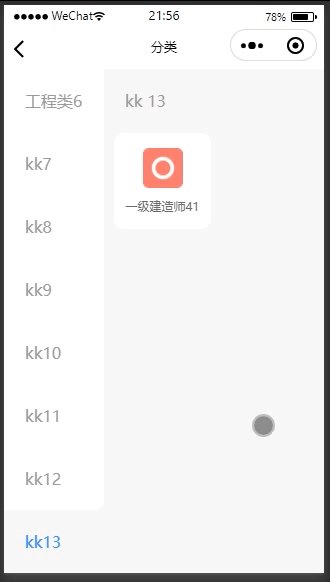
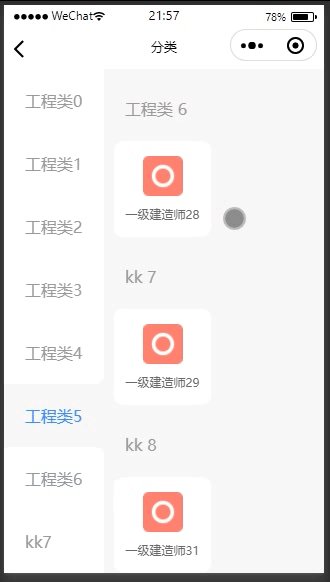
uniapp 分类界面实现
 1. 左右两侧分别使用scroll-view包裹,保证滑动互不干扰,如果使用pageScroll事件监 ......
数组保留小数后几位,数字添加千位符
1 // 保留小数几位 number:数字,n:保留几位小数, hint:数字为空时返回提示 2 export function getFloat(number, n, hint) { 3 if (!number) return hint || 0 4 n = n ? parseInt(n) : 0 ......
uniapp项目的一些点
1.应用需要发布到不同服务器,也即不同的登陆方式,接口地址、文件地址不一致。 解决:需要一台公共服务器,在切换登陆方式的时候在这个公共服务器获取信息,拿到不同登录方式的前缀路径。 在切换后将前缀地址设置为接口地址和前缀地址。 2.app发布到应用商店 2.1.使用uniapp发布安卓并不需要去发应用 ......
uniapp各端发布
uniapp打包安卓app 在代码里面给axios接口配置后端接口地址后,在hbuilderx里面选用云打包,输入证书密码进行打包(证书生成在uniapp后台) uniapp打包iosapp(ios需要开发者账号并且需要上传ipa到apple的渠道) 在hbuildx里面选用云打包,输入设定的密码进 ......
uniapp封装接口
在本篇技术博文中,我们将深入探讨 Uniapp 框架中如何封装接口,以简化开发流程并提高效率。接口封装是一种重要的开发策略,它不仅可以减少代码量,还能提高代码的复用性和维护性。
通过阅读本文,你将深入了解 Uniapp 中封装接口的重要性和优势,并学会如何实施接口封装,以提高开发效率和代码的可维护... ......
高精度加减乘除小数详解
# 高精度 ## 简介 众所周知,在计算机中,每个数据类型都是有存储上限的,那么当数字特别大时应该怎么办呢?这时高精度就产生了。高精度的主要思想就是模拟手算,然后将结果存储到数组中去,相同的,小数也有精度问题,也可以使用相同的思路 ## 存储 这里使用`vector` 来进行存储,因为这样不需要去管 ......