属性 变量vue css
go语言变量定义及类型
变量 变量:赋值后,可以改变值的标识符。 建议采用驼峰命名法。 var a // 错误,无法推测类型 var b int // 正确,只声明,会自动赋为该类型的零值 var c, d int // 正确,声明连续的同类型变量,可以一并声明,会自动赋为该类型的零值 var b = 200 // 错误, ......
useState多个变量太长,合理优化
解决办法:使用 useImmer 替代 useState,immer.js 这个库,是基于 proxy 拦截 getter 和 setter 的能力,让我们可以很方便的通过修改对象本身,创建新的对象用对象包含多个属性,对对象的属性进行修改,然后用immer去处理。 const [state,setS ......
【vue流程编辑器框架】Vue-Flowchart-Editor
前言: 不管是OA系统常见的审批流程图还是业务流程图,前端经常会遇到一些流程编辑器的业务场景,分享一个我举得好用的vue组件: Vue-Flowchart-Editor:一个基于Vue的流程图编辑器组件,支持创建、编辑和展示流程图,具有可拖拽节点、连接线、自动布局等功能。 官网地址:https:// ......
指针和地址变量
## 理解指针和地址变量的区别,以及如何正确进行函数传参 指针和地址变量的区别: 1. 指针是一种变量,它存储的是另一个变量的地址(内存地址)。指针通过存储地址来间接操作某个变量。2. 地址变量是存储某个变量地址的普通变量。它直接存储地址这个数值。例如: ```c int a = 10; int * ......
Vue 单组件入门
# Vue基础入门 ## 一、Vue脚手架 ### 1. 简介 Vue 的脚手架(Vue CLI: Command Line Interface)是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
条件变量和 互斥量实现 数据互斥访问
```cpp#include <QCoreApplication>#include <QThread>#include <QMutex>#include <QWaitCondition>#include <QDebug>QMutex mutex;QWaitCondition condition;bo ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
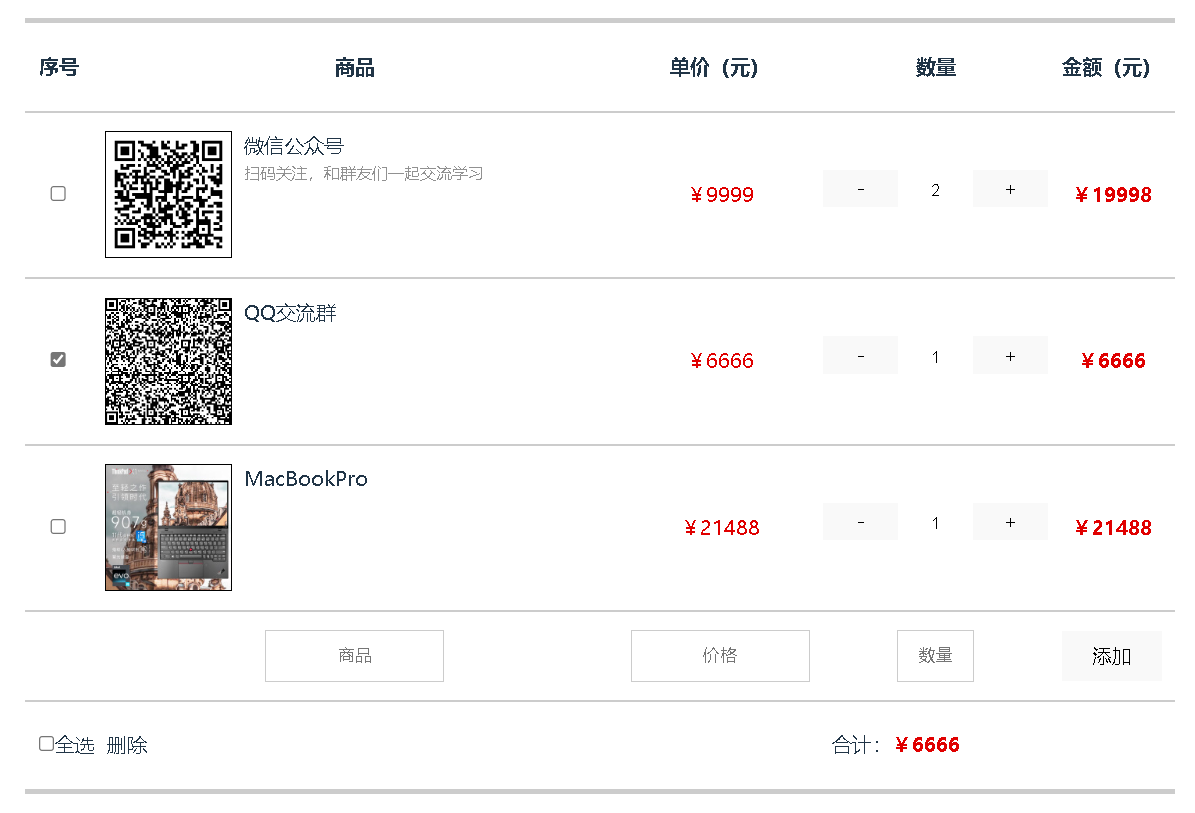
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
python多进程共享变量Value使用tips
转载:python多进程共享变量Value使用tips - 简书 (jianshu.com) 前言: 在使用tornado的多进程时,需要多个进程共享一个状态变量,于是考虑使用multiprocessing.Value(对于该变量的具体细节请查阅相关资料)。在根据网上资料使用Value时,由于共享的 ......
让属性具备惰性求值的能力
对某个属性进行访问的时候,不需要经过反复的计算再返回 对属性的首次访问,将其值缓存起来,在其后的访问中,直接从缓存中取值,主要用来提高程序的性能 """ 属性惰性求值 这里介入描述符就可以实现 """ class LazyProperty: def __init__(self, func): sel ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......
vue项目结合vant,实现上拉加载更多,下拉刷新
上拉加载思路: 1. 引入vant 组件 上拉list 2. 后端数据做了分页处理,获取接口数据,渲染到页面上,(此处只会显示一页的数据) 3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
Scala-变量和数据类型
# 变量和数据类型 [toc] ## 2.1 注释 > Scala注释使用和Java完全一样 1. 单行注释:// 2. 多行注释: /**/ 3. 文档注释:/** * */ > 代码规范 1. 使用一次tab操作,实现缩进 2. 或者使用ctrl+alt+L进行格式化 3. 运算符两边习惯性各加 ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
使用VUE的component is 组件实现切换标签
VUE实现切换标签: <!DOCTYPE html> <html> <head> <title>Dynamic Components Example</title> <script src="https://unpkg.com/vue@2"></script> <style> .tab-button ......
Vue通过v-modal实现子组件通讯
1、在props设置属性value ``` props: { value: { type: Object, default: {} } } ``` 1、设置属性,接收value,在mounted或created中赋值 ``` data(){ return { valueObj:{} } }, mou ......
C#学习笔记 -- 变量、内存、
变量 1、变量在内存中分配空间 以变量名对应的内存地址为起点, 以其数据类型所要求的存储空间为长度的一块内存区域 (1)值变量如何存储在内存上 内存在计算机中被分成了一个字节一个字节的区域, 其中每个8个bit构成一个字节, 每个字节有自己唯一标识 操作系统会预留一部分内存, 别的进程无法使用 用橙 ......
java基于的springboot+vue4S店车辆管理系统,车辆销售管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 首先介绍了4S店车辆管理的技术发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功 ......
WPF 附加属性
一、简介 官方解释如下: 附加属性是一个 Extensible Application Markup Language (XAML) 概念。 附加属性允许为派生自 DependencyObject 的任何 XAML 元素设置额外的属性/值对,即使该元素未在其对象模型中定义这些额外的属性。 额外的属性 ......
WPF 依赖属性
一、简介 在WPF 中,最常见属性就是依赖属性,支持数据绑定的属性都是依赖属性,像Button的Content就是一个依赖属性DependencyProperty。依赖属性没有值,可以依赖绑定源来获取值 换句话说,只有依赖属性支持数据绑定,当我们需要一些特殊的属性而该控件没有时,就可以为其添加一个依 ......
两个变量交换的四种方法(Java)
对于两种变量的交换,我发现四种方法,下面我用Java来演示一下。 1.利用第三个变量交换数值,简单的方法。 (代码演示一下) 1 class TestEV 2 //创建一个类 3 { 4 public static void main(String[]args) 5 { 6 int x =5,y ......
两个变量交换的四种方法(Java)
对于两种变量的交换,我发现四种方法,下面我用Java来演示一下。 1.利用第三个变量交换数值,简单的方法。 (代码演示一下) 1 class TestEV 2 //创建一个类 3 { 4 public static void main(String[]args) 5 { 6 int x =5,y ......
Python 多进程之间共享变量
转载:Python 多进程之间共享变量 - 知乎 (zhihu.com) Python 多线程之间共享变量很简单,直接定义全局 global 变量即可。而多进程之间是相互独立的执行单元,这种方法就不可行了。 不过 Python 标准库已经给我们提供了这样的能力,使用起来也很简单。但要分两种情况来看, ......
SSM + MySQL + Vue2.x + ElementU 图书管理系统(期末作业)
# 图书管理系统 ## 项目介绍 🔥 SSM + MySQL + Vue2.x + ElementUI 🔥 本项目使用 Idea 开发工具采用当前最火的Java + Web前端框架开发,在保证质量的同时界面美观,交互友好,实在是期末大作业的首选项目。 ## 软件架构 使用软件设计三层架构 + 前 ......
vue集成markdown
安装 (二选一) npm : npm install mavon-editor -S yarn : yarn add mavon-editor -S main.js进行全局注册 //main.js全局注册 import mavonEditor from 'mavon-editor' import ' ......