属性uniapp props
Uniapp仿ChatGPT Stream流式输出(非Websocket)
## 前言 最近写一个chagpt小程序,流式输出可以使用websocket也可以使用stream来实现,这里就不折腾websocket的了,我发现uniapp实现流式输出的方式挺多的,主要是有些小程序还不兼容,花了点时间研究了一下。 ## EventSource EventSource也称为SSE ......
CSS中多次指定相同的属性,最后一个属性会覆盖前面的属性
上面的截图中只有最后一个 border 有效果。 通常为了浏览器的兼容性,我们会选择指定多个相同相同属性。 .wrap { color: #fff; display: -webkit-box; display: -ms-flexbox; display: flex; } 上面的代码兼容了旧版的saf ......
postgresql 导入数据库表并重设自增属性的操作
postgresql使用navicat软件导出[数据库](https://jiuaidu.com/jianzhan/tag/251/)表,在[导入](https://jiuaidu.com/jianzhan/tag/13337/)会数据库的[操作](https://jiuaidu.com/jianz ......
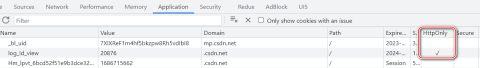
什么是 cookie 的 httponly 属性
 Cookie 是一种用于在客户端和服务器之间传递数据的机制。它由服务器在 HTTP 响应中发送给客户端,并由客户端在随后的请求 ......
Vue / uniapp cart.js购物车
const cart = { namespaced: true, state: { //{"store_id":"","goods_id":"", "goods_name":"", "goods_price":"", "goods_count":"", "goods_small_logo":"", ......
复制对象中的一部分属性给另一个对象(对象部分属性解构到新对象)
复制对象中的一部分属性给另一个对象(对象部分属性解构到新对象) 点击查看代码 ```js const obj = { a: 1, b: 2, c: 3, }; //第1种,全部赋值 const new_obj={} for(let key in obj) { new_obj[key] = obj[k ......
DataFrame针对某一列求和及计算均值等统计属性
### DataFrame针对某一列求和及计算均值等统计属性 #### 数据  为了方便展示,取前5个数据作为案例 ......
CAS客户端添加用户信息-Assertion添加自定义属性
错误的写法 这种只是写 threadLocal,并没有写到 redis 里去,要想写到 redis 里 Assertion assertion = AssertionHolder.getAssertion(); assertion.getPrincipal().getAttributes().put ......
【python基础】类-类属性
在初始类中,我们介绍了如何访问类属性,除了访问类属性外还有其他操作类属性的情况,我们将在这里做详细介绍: # 1.给类属性指定默认值 类中的每个属性都必须有初始值,哪怕这个值是0或者空字符串。在有些情况下,如设置默认值时,在方法\_\_init\_\_方法内指定这种初始值是可行的,如果对某个属性这样 ......
ES6实现动态修改对象属性key值
let text = 'key' let obj = { [text]: 'value' } console.log(obj) // key: value ......
如何隐藏你的Angular属性——# vs private解释
你有没有注意到 Angular 代码示例中出现了一个哈希符号?如果没有,您可能很快就会看到它。的目的是什么#,什么时候应该使用它? 该#符号最近被添加到 JavaScript 中以表示私有类属性。将类变量设为私有意味着只能在其类中访问该变量。这使我们能够封装我们只想在服务中访问的数据。 但是我们的类 ......
CSS变换手册——CSS变换函数和属性的完整指南
CSS 变换允许您对 HTML 元素进行平移、旋转、倾斜、缩放或添加透视效果。 本教程讨论了像专家一样转换 HTML 元素所需了解的一切。 目录 什么是 CSStransform属性? 什么是 CSSrotate()函数? 什么是 CSSrotateX()函数? 什么是 CSSrotateY()函数 ......
Qt编写控件组态属性设计器源码属性设计器产品不包括里面控件的源码
Qt编写控件组态属性设计器源码属性设计器产品不包括里面控件的源码1. 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。2. 拖曳到画布自动生成对应的控件,所见即所得。3. 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。4. 独创属性栏文字翻译映射 ......
Java类属性第二个字母大写问题,请求参数设置不上,返回参数小写
其实这个问题几年前就遇到过,也解决了,但是最近又看到项目中有人这么用,就想起来了,写在这里,给自己也给大家提个醒。 在Java中,如果类的某个属性第二个字母是大写,比如:nToken,这样的属性一定要自己手动生成getter和setter方法。如果使用lombok的@Data注解,它默认生成的get ......
WinUI ComboBox加载时不能正常显示绑定属性
搞WINUI时发现下述问题: ComboBox的item1绑定了一个属性,但是程序在加载完成后,页面上并不能正常显示(已经设置了默认选择为ComboBox绑定属性那个item,但是就不正常); 而TextBlock绑定相同的属性,是能正常显示的。 具体现象如下,左红色框中为TextBlock,右蓝色 ......
typescript学习:联合类型、交叉类型、可选属性和类型保护
1. 联合类型(Union Types) 联合类型是指将多个类型组合成一个类型,表示这个类型可以取这些类型中的任意一种。在 TypeScript 中,可以使用竖线 | 作为联合类型的分隔符,例如: let myVar: string | number; myVar = "hello"; // 合法 ......
uniapp 列表分页显示 - uni-pagination
1. 先去 HX 市场下载并导入插件,由于这个插件是官方插件,所以并不需要引入,只需要重新编译( module 模块 ) https://ext.dcloud.net.cn/plugin?id=32 2. 页面的引用,代码可直接复制,小修改 => views 模块 //分页显示, queryPara ......
openfeign 复杂对象之文件属性传输调用
上次是openfeign传输文件参数,可以直接通过文件传输及在注解上添加类型为表单来实现 这几天又有一个新的需求,是要把文件放在一个对象中作为一个属性然后openfeign之间传输调用 大体意思就是一个复杂的文件对象例: @Data @ApiModel(description = "自定义图片请求" ......
2023-06-20 uniapp 使用插件 uni-data-picker 报错:[Vue warn]: Error in nextTick: "TypeError: db.collection is not a function"
前言:项目中引用了uni-data-picker插件,其官方代码如下: <uni-data-picker placeholder="请选择地址" popup-title="请选择城市" c ollection="opendb-city-china" field="code as value, nam ......
uniapp 无线调试
uniapp 无线调试 1、下载 adb工具 https://developer.android.google.cn/studio/releases/platform-tools?hl=zh-cn2、解压放到Hbuilder的adbs文件夹里 HBuilder/plugins/launcher/to ......
直播网站源码,uniapp几行代码解决滚动穿透
直播网站源码,uniapp几行代码解决滚动穿透 <template > <view class="" > <page-meta :page-style="spanStyle"></page-meta> </view></template><script > export default { data ......
uniapp企业微信web-view父子通信问题
**项目背景**:开发工具为HBuilderX,框架为uniapp,开发移动端的Web应用,在企业微信中使用(自建应用),Web开发的应用,不是小程序。 **需求**:页面中用到``组件,加载其他系统的页面(有跨域),需要在父子页面之间相互通信。这里通信的东西其实就是获取定位,通过uniapp获取用 ......
uniapp-黑马优选学习03
01. uni 数字组件: uni-number-box 02. 在 flex 布局中,如果子元素未铺满的处理 >> 情形: >> 处理方式: 为相应的子元素,配置 flex=1 03. 商品信息的滑动删除 >> 组件: uni-swipe-action 和 uni-swipe-action-ite ......
【uniapp框架错误】[ERROR] reportJSException >>>> exception function:createInstance, exception
【uniapp框架错误】[ERROR] reportJSException >>>> exception function:createInstance, exception h5端运行正常,一用基座连接手机端就会报这个错误reportJSException >>>> exception funct ......
uniapp实现app端跳转微信小程序电子签
文档地址:https://cloud.tencent.com/document/product/1323/78886 正式环境: 电子签小程序 Appid:wxa023b292fd19d41d。 电子签小程序原始 ID:gh_da88f6188665。 // 正式服app调用的id 电子签小程序合同 ......
【电商平台api接口】获取lazada商品评论获取评论内容、评论日期、买家昵称、评论商品属性等Java源代码示例
请求获取Lazada商品评论(免费获取测试)的作用如下: 1.了解商品质量:通过获取Lazada商品评论,可以了解商品的质量、使用感受等信息,从而更好地了解商品的优缺点,为购买者提供更为准确的参考。 2.搜集用户反馈:通过搜集Lazada商品评论,可以了解用户对商品的反馈和意见,了解用户的需求和 ......
uniapp 头像裁剪
uniapp 上传主要就是用到了俩个方法 uni.chooseImage()和uni.uploadFile()。照抄就行 //view部分 <view class="img-boxs"> <image :src="from.avatar" @click="handleUpImg"> </image> ......
【实例】深入详解 CSS 中的 object-fit 5个属性值
【实例】深入详解 CSS 中的 object-fit 5个属性值 在本文中,我们将介绍如何使用object-fit,以及一些实际用例和建议。 我们并不总是能够为 HTML 元素加载不同大小的图像,如果我们使用与图像纵横比不成比例的宽度和高度,则图像可能会被压缩或拉伸。为解决此问题,我们可以为img元 ......
uniapp 中使用 navigator 跳转页面失败的问题
uni.navigateTo 用于页面跳转 如: <navigator url="/pages/index/index" hover-class="navigator-hover"> <button type="default">跳转</button> </navigator> 但是跳转页面失败,没 ......
python的子类,如何正确的调用父类中的属性
python 子类调用父类方法 方法一 调用未绑定的父类的构造方法方法二 使用 super 函数假设存在 Person 与 Student 两个类: class Person(object): def __init__(self): self.name = "Tom" def getName(sel ......