布局vue web
Vue3 CompositionAPI如何优雅封装第三方组件
Vue3 CompositionAPI如何优雅封装第三方组件 HexOr 2022-04-11 01:037052 | 收录于专栏: Vue 前言✨ 对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了? ......
element vue表单form下多个form-item项循环校验
效果图: ps:重点注意 prop 值 <el-form ref="fromRef" :model="formData" :rules="rules" label-width="100px" > <el-row v-for="(item,index) in formData.allopatricCo ......
vue页面书写顺序
<template> <!-- html模板 --> <div class="a-class"> <div class="b-class"> <div class="c-class">vue页面书写规范</div> </div> </div> </template> <script> /* 模块系统 ......
Vue中message.split().reverse().join()函数用法
1、split('') 把一个字符串分割成字符串数组 把数据拆分为一个数组,括号里的' '是把数据拆分为每个字符串 2、reverse() 颠倒数组中元素的顺序 只作用于数组,跟在split('')后才能起作用,在一个字符串后面不起作用,如message.reverse() 3、join('') 把 ......
信息打点-Web应用&源码泄漏&开源闭源&指纹识别&GIT&SVN&DS&备份
[TOC] # 信息打点-Web应用&源码泄漏&开源闭源&指纹识别&GIT&SVN&DS&备份 获取后端源码,主要针对的是前端语言js,还有后端语php,python,java等等 # 后端-开源-指纹识别-源码下载 | **标签** | **名称** | **地址** | | | | | | 指纹 ......
Web实时消息推送方案
实时消息推送是指在浏览器中展示实时更新的消息,而无需刷新页面。以下是七种实现Web实时消息推送的方案: 1、WebSocket: WebSocket是HTML5中新增的一种技术,它允许浏览器和服务器之间进行全双工通信,可以在服务器端推送消息给客户端,同时客户端也可以推送消息给服务器端。 2、Serv ......
手把手教你使用Vite构建第一个Vue3项目
### 写在前面 在之前的文章中写过“如何创建第一个vue项目”,但那篇文章写的是创建vue2的 项目。 传送门[如何创建第一个vue项目](https://blog.csdn.net/rong09_13/article/details/127142369) 打开`Vue.js`官网:https:/ ......
vue--day77--路由的简介
1. vue-router 的理解 vue 的一个插件库 专门用来实现SPA 应用 2.SPA 应用的理解 单页web 应用,(single page web application SPA) 整个页面只有一个完整的页面 点击页面中的导航链接不会刷新页面 只会做页面的局部更新 数据需要通过ajax ......
ctfhub_WEB基础关(4)
## WEB基础 ### 五、XSS #### 1、反射型 该关卡刚开始不知道flag存在哪儿,刚开始只在name框中提交东西,但是无法获取到falg,查看了提示,然后流程大概是先在Name框中输入,提交,然后将提交之后的网址复制粘贴到提交url的框中,就可以得到falg - 利用beef工具来进行 ......
JavaWeb项目3.0之后创建web项目
在上一篇文章中我们看到创建web项目的过程,但是在web3.0之后有了注解的加入,可以更简单的创建Web项目。 选择自己创建的maven项目,填写项目名称。 在项目中添加web模块 添加对应的打包形式 配置tomcat 添加对应模块 最为重要的我们不需要web.xml的繁琐配置了,只需要注解@Web ......
今天练习element组件的时候,引入element样式和脚本文件以及vue的组件之后,导入简单element组件练习之后,查看组件的时候,样式一直出不来,经过我多次排查,终于发现,导入的三个内容是有顺序排序要求的。必须先导入vue,然后再导入其他的两个。
2023-09-04 今天练习element组件的时候,引入element样式和脚本文件以及vue的组件之后,导入简单element组件练习之后,查看组件的时候,样式一直出不来,经过我多次排查,终于发现,导入的三个内容是有顺序排序要求的。必须先导入vue,然后再导入其他的两个。 <!DOCTYPE ......
Vue 3 之 Element Plus 之 Pagination 的 坑
版本信息: vue.js 3.3.4 Element Plus 2.3.12 浏览器 Chrome Version 116 -- 坑描述 试验 Element Plus 之 分页时,出现了异常——之前开发的 弹窗 打不开了。 Pagination 分页: https://element-plus.o ......
从壹开始前后端开发【.Net6+Vue3】(二)前端框架
# 项目名称:KeepGoing(继续前进) ## 介绍 工作后,学习的脚步一直停停走走,希望可以以此项目为基础,可以不断的迫使自己不断的学习以及成长 将以Girvs框架为基础,从壹开始二次开发一个前后端管理框架 在这过程中一步步去学习使用到的技术点,也同时会将在此过程中遇到的问题进行分享 项目地址 ......
vue插件(vue-print-nb)实现打印功能
参考文章1 https://blog.csdn.net/DZQ1223/article/details/131411002 https://blog.csdn.net/qq_23370345/article/details/120720693 ......
关于VUE请求oauth2报401这件事(客户端模式)
今天,需要做VUE客户端授权oauth2。遇到了一个问题: 1,请求oauth2获取token时,请求header的Content-Type问题: 这是oauth2的获取token的接口:注意:客户端模式请求时,Content-Type必须是:application/x-www-form-urlen ......
使用Flask和Vue.js构建现代Web应用
博客主题:使用Flask和Vue.js构建现代Web应用 概述 在本篇博客中,我们将介绍如何使用Flask和Vue.js这两个流行的框架来构建一个现代化的Web应用。Flask是一个轻量级的Python Web框架,而Vue.js是一个灵活且易于使用的JavaScript框架,用于构建交互式的用户界 ......
vue3使用postcss-px-to-viewport 附带vite配置
postcss-px-to-viewport做前端自适应,适用于pc和移动1.下载 postcss-px-to-viewport 插件 npm i postcss-px-to-viewport 2.在vite.config.ts中添加配置 import pxtovw from 'postcss-px ......
OpenHarmony使用ArkUI Inspector分析布局
本文转载自《#2023 盲盒+码 # OpenHarmony使用ArkUI Inspector分析布局》,作者:zhushangyuan_ OpenHarmony使用ArkUI Inspector分析布局 ● 摘要:视图的嵌套层次会影响应用的性能,开发者应该移除多余的嵌套层次,缩短组件刷新耗时。本文 ......
入门指南:使用Flask构建Web应用程序
Flask是一个基于Python的微型Web框架,用于构建轻量级Web应用程序。与大多数Web框架不同的是,Flask非常灵活,可以根据需要添加扩展和库。 本文将介绍使用Flask构建Web应用程序的基本步骤。 环境准备 在开始之前,您需要安装Python和Flask。如果您还没有安装Python或 ......
BUUCTF [SWPU2019]Web1
进入网站,注册登录,进到申请发布广告,应该就是在这里实现注入。 首先尝试: ``` 1'or 1 = 1# 标题含有敏感词汇 ``` 应该是哪里被过滤了。经过尝试后是`or`被过滤了,`--+`,`#`等其他的注释符也被过滤了。 经过测试后,结尾可以用`单引号`闭合。 再次尝试: ``` 1'sho ......
Vue 3 之 Element Plus 之 Table 的 坑
版本信息: vue.js 3.3.4 Element Plus 2.3.12 -- 坑描述 试验 Element Plus 之 Table 时出现了异常,表格显示错乱——列头不是横着显示,而是竖着显示;并且,表格内容只显示了最后一列的。 作者使用的是 直接导入 的方式: <!-- Import st ......
vue3+ts Axios封装—重复请求拦截
创建好vue3项目 1.安装Axios与Element Plus Axios安装 npm install axios Element Plus 安装 官网入口:https://element-plus.gitee.io/zh-CN/ npm install element-plus --save E ......
vue中引入图片等静态资源的几种方式
在vue中引入图片等静态资源,由于部署的时候需要打包,打包后文件名字路径不一致,导致显示不了。以下为解决的几种方式: 1.样式直接引入: <div class="imgItem"> <div class="imgLogo"></div> </div> .imgLogo { width: 100px; ......
vue3+vite使用require引用图片失效问题
首先,这个问题的原因跟vue无关,是vite引用只支持import,require是隔壁webpack的引用方式, vite用自身的url可以用import.meta.url来拼装项目路径,如下: 这个原理只不过是在发布的地址上去找对应图片,而且只会找项目中public文件夹下的图片资源,asset ......
Vue-----模板插值-----(v-once、v-html、v-bind使用)
1、v-once 当组件在进行变量插值时只会插值一次。某些情况下,某些组件的渲染是由变量控制的,但是我们想让它一旦渲染后就不能够再被修改,可以是由v-once来实现 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <met ......
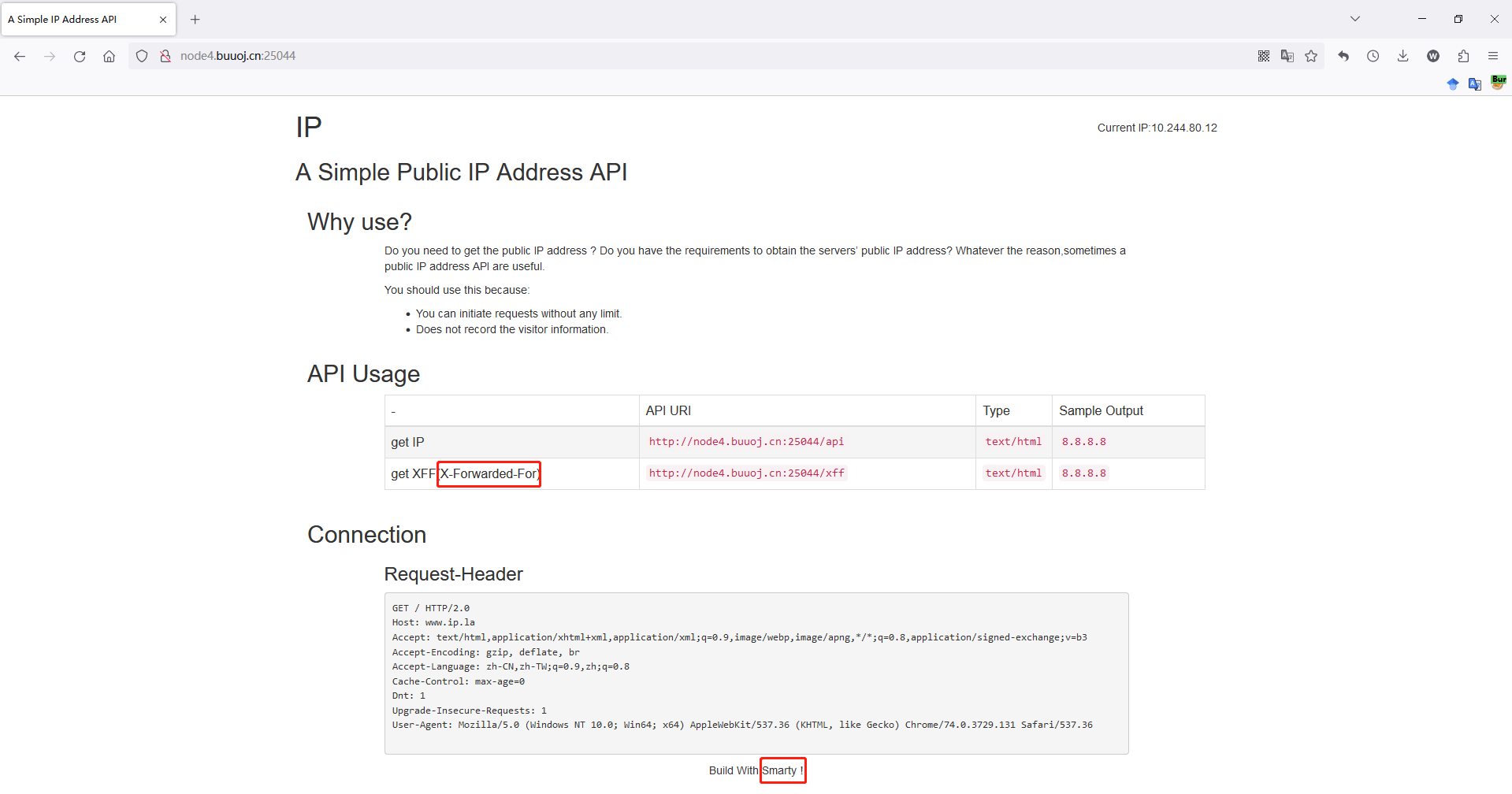
BUUCTF [CISCN2019 华东南赛区]Web11
切入点如图:  测试模板注入  const author = 'myname' router.push({ name: 'Edit', query: { author }}) const route = useRoute() const value = ......
Vue.js 组件的2种创建使用方法
创建组件的两种方式 1.全部注册组件 Vue.commpent('自定义标签名',{ //组件有自己的一个data函数,也只能是函数 组件不可有根节点el属性 data:function(){ return { //返回data中的数据 } //模板 template:` `, methods:{ ......
Vue element 表格跨行合并单元格
### 1、定义 table.js ```javascript /** * 生成表格合并行坐标阵列 rowspan、colspan 信息 * @param {表格数据} tableData * @param {合并列字段} mergeColumns example : ["filed1",[file ......