布局vue web
vue项目axios请求 解决跨域问题
前端 添加vue.config.js文件 【【4k小白到全栈】进阶课好看登录页面Vue3+Ts+Pinia+Axios+Vue Rouyer+SpringBoot2.7+Mybatis Plus前后端分离】https://www.bilibili.com/video/BV1x14y1Z74z?p=2 ......
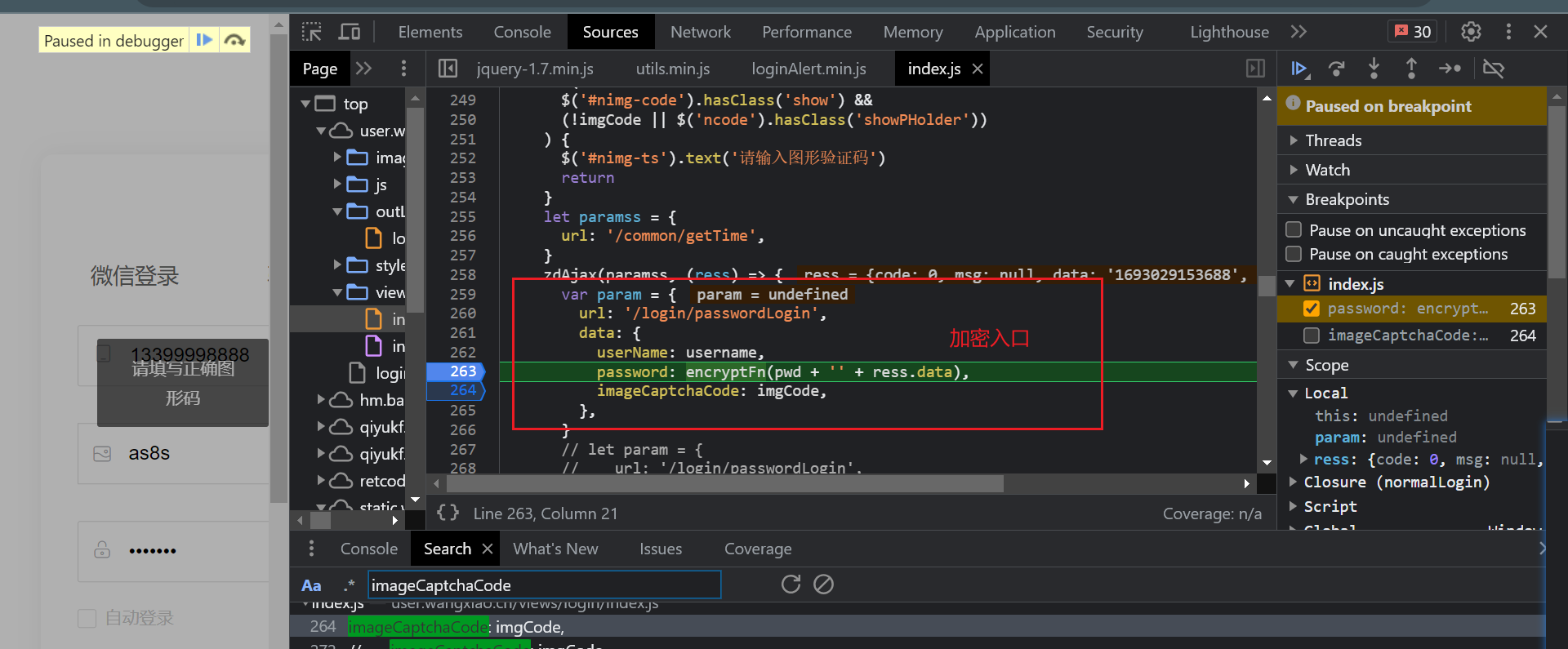
【web_逆向12】RSA加密实战
## 目标 - 中大网校登录获取数据 ## 分析 - 根据接口分析,我们需要对密码逆向,识别验证码 - 加密入口  ......
Cisco Secure Web Appliance Virtual 15.0.0 GD - 适用于网络安全的思科高级威胁防护
Cisco Secure Web Appliance Virtual 15.0.0 GD - 适用于网络安全的思科高级威胁防护 AsyncOS for WSA 15.0.0 General Deployment (GD) 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysi ......
AppSpider Pro 7.4.054 for Windows - Web 应用程序安全测试
AppSpider Pro 7.4.054 for Windows - Web 应用程序安全测试 Rapid7 Dynamic Application Security Testing (DAST) 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](http ......
Acunetix v23.7 (Linux, Windows) - 漏洞扫描 (Web 应用程序安全测试)
Acunetix v23.7 (Linux, Windows) - 漏洞扫描 (Web 应用程序安全测试) Acunetix | Web Application Security Scanner 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysin.org](https: ......
如何从web端查看HTTP请求头信息
在谷歌浏览器中 1.按fn+F12打开开发者模式 2.选择Network,开启调试模式 3.输入想要查看的地址,点击地址,查看Header ......
暂告一段落的vue学习以及uniapp的开始
最近学习了VUE并且参照其他开源项目做了一个大致的框架,只余部分还需要改成自己的东西, 但是这个要到一段落了,开始了小程序项目之旅, 首先还是到uniapp官网查看官方资料 当然了,还是要从vue3的部分开始学起 跟着官方视频做了一个试例,感觉还不错,很简单 然后项目正式开始了~~ 终于开始了客户项 ......
vue+element根据表单中选项切换,更改表单验证规则
表单:<el-form-item label="周期间隔(天)" prop="periodSpace" v-if="isServicePeriod"> <el-input v-model="form.periodSpace" type="number" placeholder="请输入周期间隔(天) ......
在线教育系统源码Web版丨知识付费教培授课网校平台开发丨兔知云课堂点燃学习的星途,打开知识的大门
今天,我们带您一起走进一款教育小程序,这是一个承载着无限学习可能的平台。随着科技的不断进步,教育正焕发出崭新的活力,而这个小程序,正是将教育引向更广阔的未来。 ......
vue 使用Adsense错误:TagError: adsbygoogle.push() error: All ins elements in the DOM with class=adsbygoogle already have ads in them.
<div class="adsenseunit"> <!-- in-article-aquare2 --> <ins class="adsbygoogle" style="display: block" data-ad-client="ca-pub-3935005489954231" data-ad ......
vue后台使用富文本插件的问题(vue-quill-editor)
1、之前用的wangeditor富文本插件,使用是灰常方便了,但问题多多,插入视频出现问题,有些图片回显也有问题,不显示什么的 然后在网上又找了个vue-quill-editor,图片回显什么的是没问题了,就是有点难用,下面来配置一下,记录如何使用vue-quill-editor的插入超链接、图片、 ......
Go Web项目结构 + 基础代码
# Go Web工程 下面是项目的包图,可以通过包图来理清项目包的结构。 # Go Web工程 下面是项目的包图,可以通过包图来理清项目包的结构。 
 ## 使用Playwright的highlight()方法突出显示Web元素 ### 简介 Playwright是一个强大的自动化测试工具,可 ......
Vue2.0中使用bpmn-js
使用bpmn-js在网页中绘制流程图 1. 新建vue项目, 输入命令 安装bpmn-js npm install bpmn-js --save 2. 在src/main.js中引入css样式 //css样式 import 'bpmn-js/dist/assets/diagram-js.css' i ......
ETL之apache hop系列2-hop web安装和入门
前言 ~~在Docker安装apache hop 首先确保Docker已经安装和运行Java 11 JDK~~ ~~安装文档参考:https://blog.csdn.net/Chia_Hung_Yeh/article/details/121060990~~ # 一、使用Docker 安装部署 ## ......
vue-ref
在Vue中一般很少会用到直接操作DOM,但不可避免有时候需要用到,这时我们可以通过ref和$refs这两个来实现,本文我们就来详细的介绍下这个内容 ref ref 被用来给元素或子组件注册引用信息, 引用信息将会注册在父组件的 $refs 对象上, 如果是在普通的DOM元素上使用,引用指向的就是 D ......
[CISCN 2019华东南]Web11
[CISCN 2019华东南]Web11 题目来源:nssctf 题目类型:web 涉及考点:SSTI、RCE 1. 先简单介绍一下SSTI 模板引擎:(这里特指用于Web开发的模板引擎) 是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,利用模板引擎来生成前端的html代码 ......
vue-插槽 slot
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个概念这里就点出来了,是显不显示和怎样显示 “占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中<slot>位置),当插槽 ......
vue-computed
使用场景和方法: 1、当数据A的逻辑很复杂时,把A这个数据写在计算属性中。 2、在computed中定义一个函数(看起来是一个函数,其实是一个属性) 3、通过选项computed:{计算属性a:值}。带有返回值return的函数。 特点: 监听值未在data中定义,以return返回值形式; 计算属 ......
vue-this关键字
vue中, 在script中调用属性和方法,需要使用this 在template使用属性、方法,可以省略this: 因为vue在解析template时使用了with(this),改变了template中的顶层作用域 ......
[ Vue ] opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error‘ ]
报错触发场景:Mac系统,开发工具启动从其他地方拷贝或者git克隆来的,非自建前端Vue项目时。 报错内容如下: opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ], libr ......
vue-cli
Vue CLI 是官方提供的一个 vue 项目脚手架,本项目也是基于它进行构建的。它帮你封装了大量的 webpack、babel 等其它配置,让你能花更少的精力在搭建环境上,从而能更专注于页面代码的编写。不过所有的脚手架都是针对大部分情况的,所以一些特殊的需求还是需要自己进行配置。 安装和使用 np ......
Vue3内置组件suspense用法
## 1、作用 在使用异步组件时,由于需要等待组件加载完成后才能显示,因此可能会出现页面空白或显示错误信息的情况。而 Suspense组件的作用就是在异步组件加载完成前显示一个占位符,提高用户体验。 ## 2、用法 * 首先子组件AsyncShow:使用了promise包裹代码 ```javascr ......
vue监听对象属性值发生变化
监听对象属性object里面属性值的变化。 export default { data() { return { object: { username: '', password: '' } } } } 方法一:直接根据watch来监听。 export default { data() { retu ......
11Web服务器性能评估和系统监视
web服务器的性能评估 web服务器的测试中,反映其性能的指标主要有: 最大并发连接数,响应延迟和吞吐量 常见的web服务器性能评测方法有 基准性能测试、压力测试、可靠性测试 系统监视 系统本身提供的命令:last netstat j系统记录文件:运行状态 集成名称:perfmon 可视化监控工具 ......