常用 方法 数据crc
【Mybatis】常用的标签积累<sql>、<where>等
一· 常用标签组示例: 二、部分标签总结1.sql片段标签<sql>: 通过该标签可定义能复用的sql语句片段,在执行sql语句标签中直接引用即可。这样既可以提高编码效率,还能有效简化代码,提高可读性, 需要配置的属性:id="" >>>表示需要改sql语句片段的唯一标识 引用:通过<include ......
在 MySQL 中,如果要存储大文本数据,改如何选择
在 MySQL 中,如果要存储大文本数据,可以选择以下两种数据类型: TEXT:适用于存储较长的文本数据,最大长度为65,535个字符。 LONGTEXT:适用于存储非常大的文本数据,最大长度为4,294,967,295个字符。 选择使用哪种类型主要取决于文本数据的大小。如果文本数据的长度不超过65 ......
在 MySQL 中,如果要存储大文本数据,改如何选择
在 MySQL 中,如果要存储大文本数据,可以选择以下两种数据类型: TEXT:适用于存储较长的文本数据,最大长度为65,535个字符。 LONGTEXT:适用于存储非常大的文本数据,最大长度为4,294,967,295个字符。 选择使用哪种类型主要取决于文本数据的大小。如果文本数据的长度不超过65 ......
python 批量删除 redis 大量数据
#!/usr/bin/env python # Scan and delete keys in Redis. # Author: cdfive from redis import Redis import time def RedisScanAndDelete(host, port, passwor ......
phi-1:高质量小数据小模型逆袭大模型
人工智能的三个核心要素是算力、算法和数据,这是大多数人在初识人工智能时都会接触到的一个观点。不过,在深入阐述该观点时,很多材料都倾向于解释数据「大」的一面,毕竟当前的大模型一直在由不断增加的「大数据」来推动,而且这条路似乎还没有走到极限。 不过,随着数据获取难度增加以及算力增长出现瓶颈,单纯追求「大 ......
mockito5.4.0单元测试(13) --捕获mock对象调用某方法时的参数ArgumentCaptor,断言其参数值
mockito官方文档地址:https://www.javadoc.io/doc/org.mockito/mockito-core/latest/org/mockito/Mockito.html#captors 先准备两个dto类: @Slf4j @Data @Builder @NoArgsCons ......
芯片等高科技制造业 如何实现安全的跨网数据传输?
芯片是信息产业的基础,一直以来占据全球半导体产品超过80%的销售额,在计算机、家用电器、数码电子、自动化、电气、通信、交通、医疗、航空航天等几乎所有的电子设备领域中都有使用。 所以,对于芯片这种高科技制造业来说,数据的安全性尤为重要。大部分芯片企业都会通过网络隔离的方式来保护内部的核心数据,比如使用 ......
jmeter中if控制器使用方法
jmeter中if控制器使用方法一.If控制器用途当一个需要实现满足一定条件才执行时,则可以使用if控制一个线程组由查询库存接口和购买接口构成,需求当库存大于500才购买商品二.If控制器的使用方法1.编写查询商品库存接口脚本使用函数助手ramdon函数对sku_id进行参数化,因为sku_id会被 ......
jmeter中使用beanshell调用java方法加密
Jmeter中通过beanshell调用java文件实现加密一.添加beanshell前置处理器由于请求接口时,会传加密参数。加密过程会在请求之前完成,所以需要使用前置处理器中beanshell preprocessor二.编写beanshell脚本1.定义一个beashell变量:phoneNum ......
上游接口提供多个数据,Foreach控制器遍历全部
上游接口提供多个数据,Foreach控制器遍历全部 一.使用场景 获取用户列表数据,全部登录 二.Foreach使用方法 1.编写获取用户接口脚本 Json提取器,提取所有用户名。因为会被登录接口调用,所以需要定义变量名称 2.编写用户登录接口脚本 线程-添加-逻辑控制器-foreach控制器 输入 ......
react的函数式组件中使用ref获取到子组件的方法为undefined
我暂时遇到了两种情况。 ### 第一种情况:useImperativeHandle函数写错 useImperativeHandle的第二个参数的返回值是作为ref.current的值,但是我写箭头函数写快了,忘记返回值了。 ``` useImperativeHandle(ref, () => {fo ......
SQL Server复制表结构和数据
1、复制表结构,当新表名称未经在,数据库会创建一个新表 select * into 新表名称 from 旧表名称 where 1=2; 2、复制表数据,当新表名称已经在 insert into 新表 select * from 旧表 ; ......
javafx如何使用scenebuilder创建表格, 并向其添加数据
1. 新建JavaFX项目 , 并用scenebuilder 打开项目 fxml文件 . 将此部件拉到界面中, 并设置好. 1. 表格的fx:id 2. 设置好列名 3. 设置好每个列的 fx:id 2. 点击这里 如果你们表格和列都设置好了 fx:id , 这里是有代码 直接复制, 替换掉我们原来 ......
jmeter中使用jdbc插件写sql构造测试数据
jmeter中使用jdbc插件写sql构造测试数据 一.创建jdbc连接配置 1.项目的数据库配置文件中查看连接配置 2.配置元件-jdbc connection configuration 填写配置信息 二.创建goods数据 1.添加goods_id计数器 起始值:查看数据库 2.添加jdbc ......
Java跟数据库连接有问题怎么办?
Java与数据库连接出现问题时,可以尝试以下几个步骤来解决问题: 1、检查数据库驱动程序:确保使用的数据库驱动程序与数据库版本兼容。检查并确保已正确导入所需的数据库驱动程序的jar文件。 2、验证数据库连接参数:确保提供了正确的数据库连接参数,包括数据库URL、用户名和密码等。验证这些参数是否正确, ......
docker compose部署mysql数据库
## 1. 想要达成的目标 通过docker compose 来部署 mysql,并实现一些列需求 > - 在mysql容器初始化时设置字符类型 > - 设置mysql容器的时区为中国时区 > - 设置mysql root密码,采用.env传入参数 > - 初始化时创建一个数据库 > - 初始化时创 ......
通过接口构造测试数据
通过接口构造测试数据 一.使用计数器 1.添加和设置计数器 点击配置元件-计数器 Starting value:起始值 递增:1 Maximum value:最大值 引用名称:c_user_id 2.计数器变量引用 ${c_user_id} 线程数:10 循环:1000 二.上传至jmeter服务器 ......
爬虫:爬到的数据存到mysql中、爬虫和下载中间件、加代理,cookie、header、加入selenium、集成selenium、==去重规则源码分析(布隆过滤器)、布隆过滤器、scrapy-redis实现分布式爬虫
[toc] ### 爬到的数据存到mysql中 ```python class FirstscrapyMySqlPipeline: def open_spider(self, spider): print('我开了') self.conn = pymysql.connect( user='root' ......
爬虫:scrapy架构介绍、scrapy解析数据、settings相关配置,提高爬取效率、持久化方案、全站爬取cnblogs文章
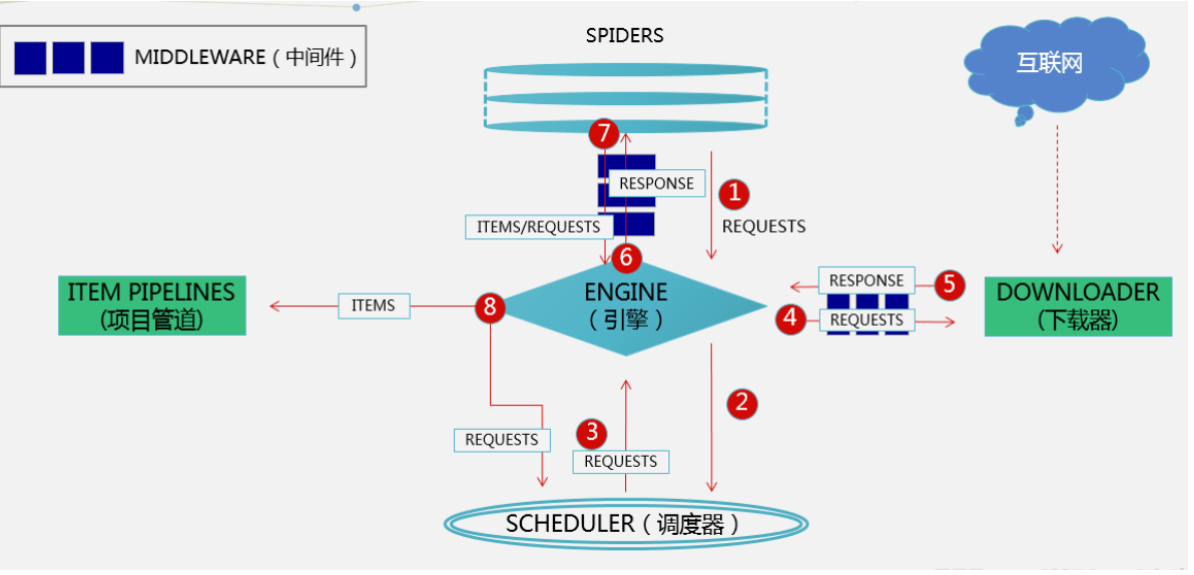
[toc] ### scrapy架构介绍  ```python # 引擎(EGINE) 引擎负责控制系统所 ......
linux内核常用调优参数
linux内核常用调优参数 1. vm.swappiness:该参数控制系统在内存不足时,内核将页面交换到磁盘的程度。默认值为60,建议值为10-30。2. vm.overcommit_memory:该参数控制系统是否允许超额分配内存。默认值为0,建议值为1。3. vm.dirty_ratio:该参 ......
css颜色变淡和变浅方法收集(模拟sass的darken和lighten函数)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
clickhouse数据库里面,类型 datetime, datetime64, datetime(3), datetime64(3)
问:clickhouse数据库里面,类型 datetime, datetime64, datetime(3), datetime64(3) 分别是什么意思,举例详细说明 答: 在 ClickHouse 数据库中,有以下几种日期时间类型: DateTime:这是一个 8 字节的整数类型,表示从公元 1 ......
js-关于数组中includes()的使用方法
关于数组中includes()的使用方法 1.includes简单介绍说明 1. includes()方法是用来判断一个数组是否包含一个指定的值,返回一个布尔值,如果是返回 true,否则false。 2. 其中,includes(a,b) 括号里第一个参数a为必选参数,表示要查找的某个参数;第二位 ......
go:数组和切片、可变长参数、maps、字符串、指针、结构体、方法、接口
[toc] ### 数组和切片 #### 数组 ```go # 1 定义,初始化,使用 # 2 数组是值类型 数字,字符串,布尔,数组,都是值类型,真正直接存数据 切片,map,指针 引用类型,是个地址,指向了具体的值 # 3 数组长度 # 4 循环打印数组 # 5 多纬数组 # 6 数组定义并赋初 ......
Fiddler修改返回数据
## 断点修改 ### 命令行方式断点拦截制定请求 影响范围:仅影响指定URL操作时,会被fiddler拦截 使用该方法,首先我们需要明确知道,我们需要构造断点的请求URL。然后在fiddler下方的命令行中,输入:bpu+空格+URL,然后回车,当我们操作该接口对应的功能,被fiddler抓包识别 ......
Unity常用路径
Unity 常用路径总结 一、Application路径 先上在Unity中经常使用的代码 ``` //数据持久化路径 Application.persistentDataPath //Assets相对路径 Application.dataPath //StreamingAssets外部加载路径 A ......
操控元素常用方法
WebElement 中的常用方法 (1)clear():清除文本 (2)send_keys(value):模拟按键输入 (3)size:返回元素的尺寸 (4)text:获取元素的文本 (5)is_displayed():设置该元素是否用户可见 (6)click():单击元素 (7)submit() ......
微信海量数据查询如何从1000ms降到100ms? 转载
微信的多维指标监控平台,具备自定义维度、指标的监控能力,主要服务于用户自定义监控。作为框架级监控的补充,它承载着聚合前 45亿/min、4万亿/天的数据量。当前,针对数据层的查询请求也达到了峰值 40万/min,3亿/天。较大的查询请求使得数据查询遇到了性能瓶颈:查询平均耗时 > 1000ms,失败 ......
100 个 pandas 数据分析函数总结 转载
经过一段时间的整理,本期将分享我认为比较常规的100个实用函数,这些函数大致可以分为六类,分别是统计汇总函数、数据清洗函数、数据筛选、绘图与元素级运算函数、时间序列函数和其他函数。一、统计汇总函数数据分析过程中,必然要做一些数据的统计汇总工作,那么对于这一块的数据运算有哪些可用的函数可以帮助到我们呢 ......