幻灯片 幻灯impress js
sharp.js的常用方法
sharp.js是一个用于处理图像的JavaScript库,它提供了许多方法来操作和修改图像。以下是一些常用的sharp.js方法及其详细参数说明: 1. `resize(width, height)`: 调整图像的宽度和高度。 - width(Number):新的宽度。 - height(Numb ......
office-js操作word
office-js 是一个用于操作 Word 文档的 JavaScript 库,它允许你在 Word 文档中创建、读取、编辑和删除内容。以下是一些常用的方法及其详细参数说明: 1. **Word.run**: 运行一个 Word 宏。你需要提供一个包含宏代码的字符串。 ```javascript c ......
office-js操作email
office-js 是一个 JavaScript 库,用于与 Microsoft Office 文档进行交互。它提供了一些方法来操作电子邮件,包括发送、接收和读取邮件。以下是一些常用的方法及其详细参数说明: 1. `Office.context.mailbox.sendMailAsync(optio ......
office-js操作Excel
office-js是Office Add-ins中的一个JavaScript库,用于在Office应用程序中创建自定义功能。它提供了一组API,可以与Excel进行交互,包括读取和写入数据、格式化单元格等。 以下是一些常用的office-js操作Excel的方法及其详细参数说明: 1. 打开Exce ......
Redis.js用法
Redis.js是一个用于连接和操作Redis数据库的JavaScript库。以下是一些常用的方法及其详细参数说明: 1. 创建Redis客户端实例: ```javascript const redis = require('redis'); const client = redis.createC ......
MySQL.js用法
mysql.js是一个用于连接MySQL数据库的JavaScript库。以下是一些常用的方法及其详细参数说明: 1. 创建连接对象: ```javascript const mysql = require('mysql'); const connection = mysql.createConnec ......
js_中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题
## 中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题 - 今天写的一个搜索框, 要求输入字符时不作处理, 直到用户点击搜索按钮时才执行搜索逻辑; 当用户将搜索框文本删除至空字符串时, 执行一次无搜索值的搜索逻辑, 用于将表格数据恢复至无筛选; 在这个功能上我想 ......
js hook技术的感想
最新老婆准备找工作,找了一些js的面试题,有些不懂,其中有一个问啥是原型啥是原型链, 直接把我问懵逼了,接触js这么多年, 没有真正了解过某种用法或者技术的学名是啥。一帮所谓学者还真是取了漂亮名。 为此百度了一番,大部分博客写的一般般, 太过理论,我来点实际的 定一个类目前有两种方式: 函数式: ` ......
轻骑兵使用driver.js踩坑
1 安装哪个版本 建议安装 0.9.8 原版。 ```powershell yarn add driver.js@0.9.8 ``` 2 怎么引入、使用 不要提成文件,在页面里面使用就可以。 vue-page.vue template ```HTML ... ... ``` vue-page.vue ......
[Node.js] Create a note cli
# Create a node cli ## Init a project Run: `npm run init` Let's say we want to create a cli command call `note-dev`, let's add this into `package.json ......
js 下载流调用浏览器预览 的方法
``` //文件预览 var $viewblob=function (url, data) { const config = { responseType: 'blob', timeout: 9999999 }; $http(url,data,config).then(res => { const ......
js对象操作(object)
声明对象 var can_args = new Object(); 对象赋值 can_args={"vue":300,"jquery":200……}; 对象动态赋值 第一种: let key = "id"; let value = 2 can_args[key] = value; 第二种: var ......
大屏读取本地文件-js读取csv文件之FileReader
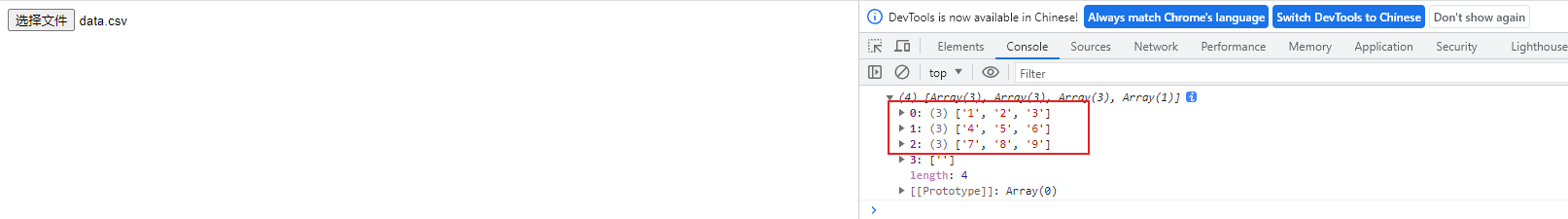
```html ``` 文件读出来是数组  ......
danfo.js的使用方法
danfo.js 是一个轻量级的 JavaScript 库,用于处理和分析数据。下面是 danfo.js 的使用方法及其详细参数说明: 1. 安装 danfo.js ```bash npm install danfojs ``` 2. 引入 danfo.js ```javascript const ......
axios.js的使用方法
axios是一个基于Promise的HTTP客户端,可以用于浏览器和Node.js中。以下是axios的基本使用方法: 1. 安装axios模块: ``` npm install axios ``` 2. 引入axios模块: ```javascript const axios = require( ......
request.js和xpath的结合使用
request.js和xpath可以结合使用,用于在网页中提取特定的数据。具体步骤如下: 1. 安装request和lxml模块: ``` npm install request lxml ``` 2. 引入request和lxml模块: ```javascript var request = re ......
request.js和re.js的使用方法
request.js和re模块可以结合使用来匹配链接。具体步骤如下: 1. 首先,需要安装request和re模块。可以使用npm命令进行安装: ``` npm install request re ``` 2. 在代码中引入request和re模块: ```javascript var reque ......
request.js的使用方法
`request.js`是一个常用的JavaScript库,用于发送HTTP请求并处理响应。下面是`request.js`的详细使用方法和示例代码: 首先,确保你已经在项目中引入了`request.js`库。你可以通过以下方式之一来引入它: 1. 使用CDN链接: ```html <script s ......
flexible.js 自动计算font-size
flexible.js?flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案 ......
Vue2.0中使用bpmn-js
使用bpmn-js在网页中绘制流程图 1. 新建vue项目, 输入命令 安装bpmn-js npm install bpmn-js --save 2. 在src/main.js中引入css样式 //css样式 import 'bpmn-js/dist/assets/diagram-js.css' i ......
MD5算法 JAVA 和 JS 的实现
> JAVA版本的实现 ```java public class MD5 { private static boolean upper_case = false; private static int chrsz = 8; private static int[] core_md5(int[] x, ......
turf.js计算图层面积
Turf.js官网:Turf.js首先安装Turf.js$ npm install @turf/turf然后引入Turf.jsimport * as turf from '@turf/turf'或import { lineString, along } from '@turf/turf'最后以计算面 ......
jqgrid 示例 ,加载js中的json数据
<!DOCTYPE html> <html lang="en"> <head> <script type="text/ecmascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/ecmascript" src="js/i ......
在 html 通过js 获取查询参数
file:///E:/test.html?a=1&b=2 <script type="text/javascript"> var getParameters = function() { var search = window.location.search; var obj = {}; if (s ......
JS语法糖
语法糖(Syntactic sugar),也译为糖衣语法。 通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会。 语法糖”可以给我们带来方便,是一种便捷的写法,编译器会帮我们做转换;而且可以提高开发编码的效率,在性能上也不会带来损失箭头函数 箭头函数 let fun = functi ......
js中0.1+0.2不等于0.3问题,解决方法
因为js使用的双精度浮点,所以在计算机内部存储数据的编码会出现误差,导致0.1+0.2=0.30000000000000004。和0.3相比较结果为false。 我目前所知道的解决方法有以下几种: 1.将其先转换成整数,再相加之后转回小数。具体做法为先乘10相加后除以10.如下图 let x=(0. ......
关于js中的toLocaleDateString()方法
> `toLocaleDateString()`方法是JavaScript `Date`对象的一个内建方法,它将日期转换为符合特定地区习惯的字符串格式。 ### 基本用法: 如果没有传入任何参数,`toLocaleDateString()`会根据浏览器的默认语言环境返回一个日期字符串。 例如: `` ......
JS 验证URL是否有效
``` function isValidHttpUrl(string) { try { const newUrl = new URL(string); return newUrl.protocol 'http:' || newUrl.protocol 'https:'; } catch (err) ......
直播网站程序源码,js判断上传图片格式类型、尺寸大小
直播网站程序源码,js判断上传图片格式类型、尺寸大小 //判断图片类型var f=document.getElementById("File1").value;if(f==" "){ alert("请上传图片");return false;}else{if(!/\.(gif|jpg|jpeg|png ......
TypeScript(TS)JavaScript(JS)中的所有循环方法
for循环: for (let i = 0; i < array.length; i++) { // 循环体 } for…of循环: for (const element of array) { // 循环体 } forEach方法: array.forEach((element) => { // ......