情况 项目nginx vue3
[ 总结 ] nginx 编译参数中文详解
nginx 编译参数: --prefix=PATH 指向安装目录--sbin-path=PATH 指向(执行)程序文件--conf-path=PATH 指向配置文件(nginx.conf)--error-log-path=PATH 指向错误日志目录--pid-path=PATH 指向pid文件(ng ......
视频监控/视频汇聚/视频云存储EasyCVR平台接入国标GB协议后出现断流情况,该如何解决?
打开代码调试,发现只有第一次发送视频流会发送I帧,除此之外都没有I帧发送,所以除了第一次可以正常播放外,其他点击的播放都无法解析到I帧。 ......
Nginx解决前端history路由模式下页面刷新404
原配置: ``` server { listen 80; server_name localhost; gzip on; gzip_static on; # 需要http_gzip_static_module 模块 gzip_min_length 1k; gzip_comp_level 4; gzi ......
vue3使用postcss-px-to-viewport 附带vite配置
postcss-px-to-viewport做前端自适应,适用于pc和移动1.下载 postcss-px-to-viewport 插件 npm i postcss-px-to-viewport 2.在vite.config.ts中添加配置 import pxtovw from 'postcss-px ......
Windows隐藏nginx的版本,去掉header中的server后面的内容
一、隐藏nginx的版本,只需要修改nginx的配置文件,重启nginx即可 打开nginx所在文件下的conf文件夹下的 nginx.conf 修改server节点下的 server_tokens 改为server_tokens off; 如果没有,添加即可; 二、去掉header中的server ......
WPF项目国际化多语言工具ResXManager使用
首先在VS的扩展找到ResXManager进行下载安装 如果安装提示:vsix安装提示无法成功应用某些修改找到安装程序实例 1a5a9225,但其处于不可启 重新选中工具进行安装之后即可(有可能之前选中安装了,但是功能不完整,重新点击安装完整即可) 安装完ResXManager之后打开 新增语言,然 ......
SpringBoot 3 项目快速构建
SpringBoot 3 项目快速构建如何快速搭建一个简单的SpringBoot项目 使用SpringBoot官方提供的脚手架工具Spring Initializr 使用阿里云提供的脚手架工具阿里云脚手架 本文使用阿里云脚手架工具来搭建一个简单的SpringBoot项目 1.打开阿里云脚手架工具构建 ......
本地项目上传git
#### 本地项目上传git 1:git新建需要上传文件的同名项目 2:git进入本地文件夹进行初始化为git项目。命令:git init 3:将本地项目所有文件添加到暂存区。命令:git add . 4:提交项目。命令:git commit -m "初始化项目" 5:建立远程仓库和远程仓库连接。命 ......
vue3+ts Axios封装—重复请求拦截
创建好vue3项目 1.安装Axios与Element Plus Axios安装 npm install axios Element Plus 安装 官网入口:https://element-plus.gitee.io/zh-CN/ npm install element-plus --save E ......
vue3+vite使用require引用图片失效问题
首先,这个问题的原因跟vue无关,是vite引用只支持import,require是隔壁webpack的引用方式, vite用自身的url可以用import.meta.url来拼装项目路径,如下: 这个原理只不过是在发布的地址上去找对应图片,而且只会找项目中public文件夹下的图片资源,asset ......
点餐项目解析
这是一个典型的前后端分离项目,使用Django作为后端框架,Vue.js作为前端框架。项目的运行交互如下: 1. **前端部分:** - Vue.js框架:项目的前端部分使用Vue.js构建,项目入口文件为`src/main.ts`。 - 路由管理:Vue Router用于管理前端页面的路由,路由配 ......
nginx 充当代理服务
#user nobody;worker_processes auto;worker_rlimit_nofile 32768;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf ......
whindows minio config.json是文件夹的情况下修改后台管理员账号和密码
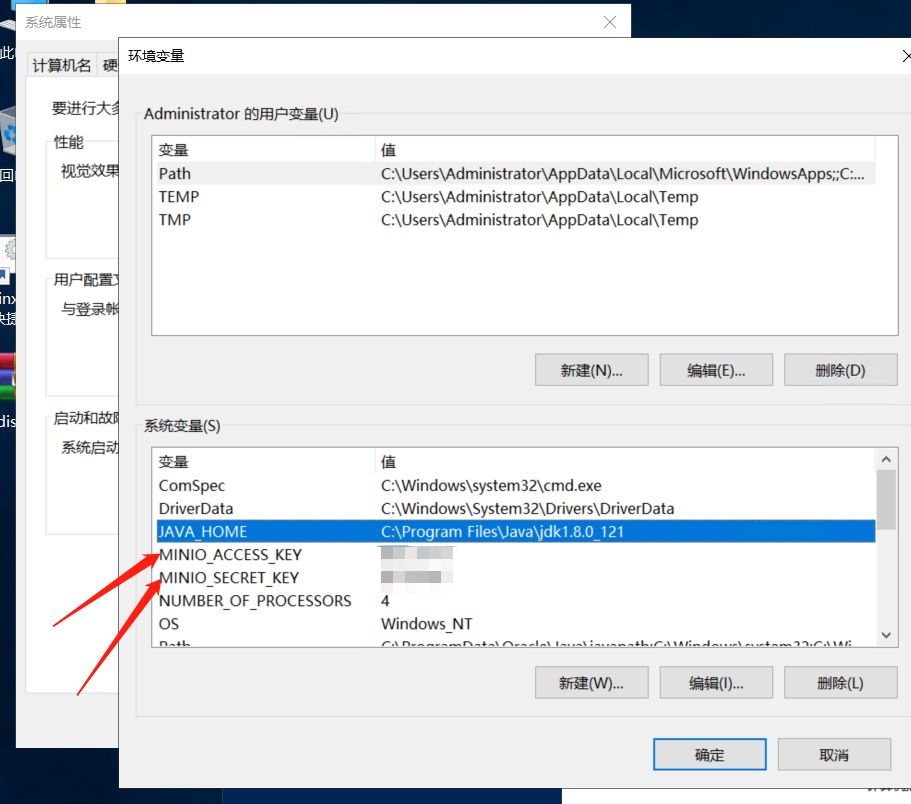
> 1.创建系统环境变量  在环境变量中添加“MINIO_ACCESS_KEY”和“MINIO_SECR ......
nginx-反向代理
目录 1、代理 2、正向代理 3、反向代理 4、Nginx 反向代理 5、Nginx 反向代理相关指令介绍 ①、listen ②、server_name ③、location ④、proxy_pass ⑤、index 资料推荐 Nginx 服务器的反向代理服务是其最常用的重要功能,由反向代理服务也可 ......
vue3 使用vue-router 进行网页跳转以及获取问号后面的参数
关键代码: ```ts const router = useRouter() const author = 'myname' router.push({ name: 'Edit', query: { author }}) const route = useRoute() const value = ......
解决WordPress修改固定链接结构后出现“404 Not Found”的情况
解决办法 在宝塔面板找到部署的站点设置 点击进入配置文件,复制下方这段代码粘贴进入配置文件,操作完这步,去刷新下我们的网站,再打开文章链接就可以正常打开、访问了。 location / { try_files $uri $uri/ /index.php?$args; } rewrite /wp-ad ......
idea 新建springboot mave 项目
1 idea 新建项目 2 选择springboot 版本以及相关配置 创建好项目 3 设置项目配置 4 初始化的项目结构如下 5 新建IndexController package com.example.demo.controller; import org.springframework.we ......
Java 20 maven项目基本配置
pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance ......
PC端项目和移动端项目之间,根据设备类型判断相互跳转
##移动端项目配置:在index.html里添加以下代码即可 ``` ``` ##PC端项目配置 将上述代码里的 ` if (!isMobile) { ` 改为 ` if (isMobile) { ` 即可 ......
Nginx 监控模块
# Nginx 监控模块 # 1. 编译环境 ```sh yum -y install gcc gcc-c++ pcre pcre-devel zlib-devel expat-devel #缺少C++环境提示在安装这个 openssl openssl-devel ``` # 2. 软件包 ```s ......
AIGC,人工智能,项目管理,禅道,项目管理软件,敏捷开发
AIGC到底是什么?它会给我们的生活带来哪些影响?我们又将面临哪些挑战和机遇?本篇文章将带领大家系统了解AIGC。 ......
electron 项目打包报错问题解决
electron 项目打包报错问题解决 手动下载这两个文件 electron-v23.1.1-win32-x64.zip SHASUMS256.txt-23.1.1 放在这个目录C:\Users\xxx(你自己的用户名)\AppData\Local\electron\Cache 注意: SHASUM ......
Nginx缓存
add_header Cache-Control Nginx下关于缓存控制字段cache-control的配置说明 - 运维小结 proxy_cache_valid proxy_cache_valid指令是Nginx中实现缓存服务的一种重要方法,它的作用是控制缓存数据的有效期,防止过期数据对网站性能 ......
自动打包发布前端项目
1、deploy.config.js module.exports = { packedFile:'dist', //打包文件 project: 'testProject', //本地打包后的文件 port:'8091', // 端口号 place: 'root@123.11.11.111', // ......
mybatis源码学习-2-项目结构
> 写在前面,这里会有很多借鉴的内容,有以下三个原因 > > 1. 本博客只是作为本人学习记录并用以分享,并不是专业的技术型博客 > 2. 笔者是位刚刚开始尝试阅读源码的人,对源码的阅读流程乃至整体架构并不熟悉,观看他人博客可以帮助我快速入门 > 3. 如果只是笔者自己观看,难免会有很多弄不懂乃至理 ......
Vue3使用Vuex 教程(这才是真正的小白教程!)
我的项目是vue3+element-plus 我是个菜鸡,我不懂前端。想做一个tags的导航标签页。但是点击标签页之后页面仍然是会重新请求。感觉这不就跟没做一样吗? 遂百度GPT,第一种方式采用的就是存储到session里。搞了大半天,突然觉得这样好捞,遂采用vuex。虽然两者理论上区别不大,但是说 ......
nginx 请求转发
 ## 1、修改启动端口 因为80端口容易冲突 自定义加载组件
> 有时候一个页面请求接口需要加载很长时间,这时候就需要一个加载页面来告知用户内容正在请求加载中,下面就写一个简单的自定义加载组件。 ## 目录 - 准备工作 - 逻辑思路 - 实战演练 - 效果预览 ## 准备工作 在之前的全局组件目录`components`下新建一个组件文件夹,命名为`q-lo ......