情况 项目nginx vue3
Nginx 入门
> [Nginx 入门教程](https://www.bilibili.com/video/BV1mz4y1n7PQ) # 0x01 概述 * Nginx 是目前最流行的 Web 服务器 * 为解决 C10K 问题而开发 * C10K:10000 concurrent connection,同时处理 ......
vue3如何正确设置 Tailwind CSS
1.创建vue3项目 npm init vue@latest 需要配置的选择YES 2.切换到 项目newProject目录下 npm install 下载依赖包 3.安装 tailwind 及其依赖项(PostCSS 和自动前缀) npm install -D tailwindcss@latest ......
【BBS_1.0项目总结】
# 【BBS项目总结】 > [BBS_System_1.0 · Chimeng/BBS相关项目 - 码云 - 开源中国 (gitee.com)](https://gitee.com/chi-meng/bbs-related-projects/tree/master/BBS_System_1.0) # ......
vue3+ts利用draggable组件实现拖拽
界面展示 实现步骤 安装组件(vue3引入的包为vuedraggable@next ,vue2为vuedraggable) npm i -S vuedraggable@next 引入并使用组件 <template> <!-- 此页面template中没有可刷新页面的数据变化,拖拽会不起作用,所以加个 ......
10个开源的前端低代码项目
GOVIEW GoView 是一个使用 Vue3 搭建的低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。它的技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + Plop ......
关于项目开发中遇到的难点问题-vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题
vue项目中页面需要在浏览器中打开新窗口,但是当关闭新窗口时候,sessionStorage中数据丢失问题。 问题描述:项目中A页面有table列表,在列表上方有“导入文件”按钮,点击按钮后需在浏览器新窗口中打开B页面,在B页面进行选择文件上传xlsx数据经过一系列校验后,将最终确定的数据返回回显在 ......
nginx 代理服务
## 在 nginx 中使用 proxy_pass 来配置反向代理。 ``` server { # 端口 listen 8090; server_name localhost; # 反向代理到 java后台 location /api/xljkzx/ { proxy_pass http://127. ......
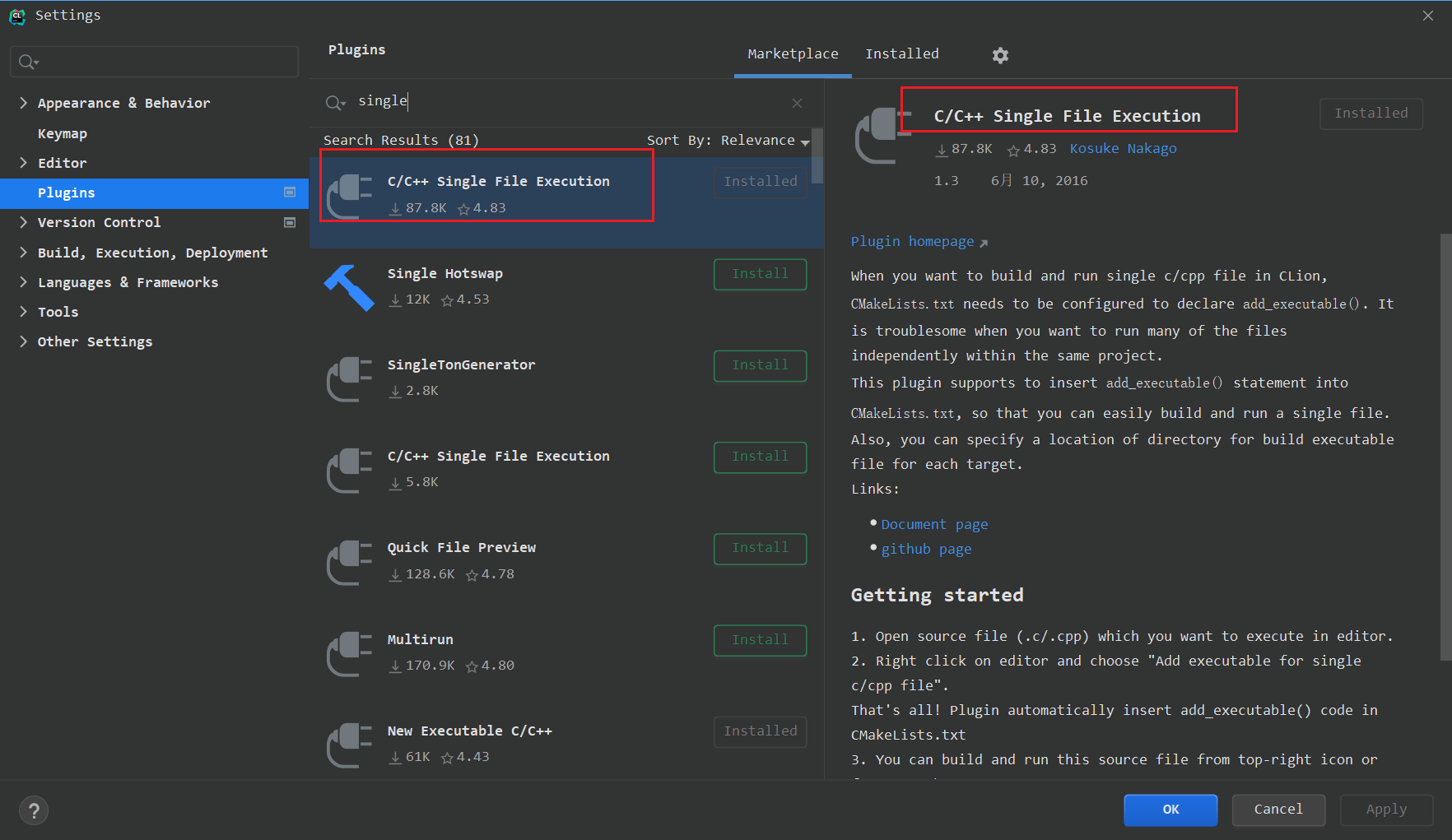
2023年的Clion内建立多个子项目(保姆级教程)
[TOC] ## 下载插件C/C++ Single File Execution  ## 项目操作 * 1.新建项目- ......
关于 Visual Studio Code 项目里的 .vscode 文件夹
在 Visual Studio Code (VS Code) 中,当新建一个项目后,会在项目根目录下生成一个名为 .vscode 的文件夹。这个文件夹是用来存放与项目配置和工具相关的文件的。它提供了一些功能和设置,可以帮助我们更好地管理和开发项目。 下面是一些常见的文件和内容,这些文件可以在 .vs ......
vue3 checkbox 单选
<template> <div class="ant-checkbox-group ant-checkbox-group-outline"> <label v-for="item in getOptions" :key="`${item.value}`" :class="getCheckboxwra ......
Nginx
# Nginx原理介绍 ## 1.1 Nginx 概述 > Nginx是⼀一个开源且⾼高性能、可靠的HTTP中间件、代理理服务。 > > 开源: 直接获取源代码 > > 高性能: 支持海海量量并发  - 继承 `AbstractUser` 表 - 拓展字段 | 字段名 | 类型 | 注释 | | | | | | ph ......
项目开发流程
# 项目开发流程 # 【一】需求分析 ## 【1】角色组成 - 架构师 + 产品经理 + 开发者组长 ## 【2】前期 - 在跟客户谈需求之前,会先大致了解客户的需求,然后自己先设计一套比较好写的方案 - 在跟客户交流沟通过程中引导客户往我们之前想好的方向上靠 - 形成一个初步的方案 # 【二】项目 ......
vue3组合式 API_为 computed() 标注类型
computed() 会自动从其计算函数的返回值上推导出类型 <template> <h3>{{ doubleCount }}</h3> </template> <script setup lang="ts"> import { ref,computed } from "vue" const cou ......
k8s 学习笔记之搭建 nginx 服务测试搭建的环境
### 服务部署 接下来在 kubernetes 集群中部署一个 nginx 基础程序,测试集群是否正常工作。 ``` # 部署 nginx [root@master ~]# kubectl create deployment nginx --image=nginx:1.14-alpine # 暴露 ......
linux(麒麟系统)安装nginx
1、apt-get安装nginx 安装命令: sudo apt-get install nginx 2、查看是否安装成功 nginx -v 3、启动nainx service nginx start 4、重启 service nginx restart 5、停止 service nginx stop ......
vue3+antd-vue实现增改弹窗
对于前端来说,在后台系统中最常见的需求,就是基于表单表格的正删改查。对于增和改,需要实现弹框组件。代码如下: ``` ``` ###使用方法: ###模板使用组件 ``` ``` ###控制打开弹窗 ``` 编辑 ``` ###js const classModal = ref(null) func ......
vueuse使用(VUE3)
vue create my-vue HelloWorld.vue <template> <button type="button" @click="open">选择文件</button> </template> <script> import { useFileDialog } from '@vue ......
在Java项目中使用redisson实现分布式锁
Redisson自定义注解实现分布式锁 在Java项目中使用Redission自定义注解实现分布式锁: 添加Redission依赖项:在项目的pom.xml中添加Redission依赖项: <dependency> <groupId>org.redisson</groupId> <artifactI ......
MySQL之索引使用与失效情况
MySQL之索引使用与失效情况 索引使用 验证索引效率 在未建立索引之前,执行如下SQL语句,查看SQL的耗时。 SELECT * FROM tb_sku WHERE sn ="100000003145001'; 针对字段创建索引 create index idx_sku_sn on tb sku( ......
vue3中组合式 API_为 reactive() 标注类型
reactive() 也会隐式地从它的参数中推导类型 <template> <h3>{{ book.title }}</h3> <h3>{{ book.author }}</h3> </template> <script setup lang="ts"> import { reactive } fr ......
Vue3 响应式全局对象json 动态绑定界面四 (Div块样式 Json数据绑定)
效果 man.js 定义 响应式全局对象 globalData //全局对象 const globalData=reactive({ extTelTalkData: [ { userExten: "1000", userName: "刘亦菲", callStatus:"通话" }, { userEx ......
Vue3 响应式全局对象json 动态绑定界面三 (Div块样式 字符串叠加)
效果 man.js 定义 响应式全局对象 globalData //全局对象 const globalData=reactive({ missedCallData:"", currentUserTel:"", }) app.provide('globalData', globalData); 在ma ......
Vue3 响应式全局对象json 动态绑定界面二 (方块矩阵样式)
效果 main.js //全局对象 const globalData=reactive({ extTelMonitorData: [ { title: '用户组一', list: [ { groupID: "0", groupName: "All Users", userDomain: "equii ......
Vue3 响应式全局对象json 动态绑定界面一 (列表样式)
效果 man.js 定义 响应式全局对象 globalData const globalData=reactive({ extTelListData: [ { userExten: "1000", userName: "秦岚", callStatus:"通话" }, { userExten: "10 ......
vue3高阶用法一
### 1. v-model 和v-model:value为什么要的需要加: + v-model vue3中使用了modelValue来代替了value, 所以子组件触发emit的写法为 emit('update:modelValue','xxx') + v-model:value 为什么有的需要加 ......
实习项目-xx航空
# xx航空 已对敏感信息进行脱敏 ## 1 清空配置+固件升级 WS-C3750交换机配置清除与固件版本更新 [文档](https://www.cisco.com/c/zh_cn/support/docs/switches/catalyst-3750-series-switches/64898-u ......
eclipse中web项目打包,部署,及访问
一,通过eclipse打war包 新版的eclipse 可能不带有web开发工具,需要安装web开发工具 1,点击help 2,点击eclipse marketplace 3,搜索web 二,项目右键选择export,找到war file并点击 1,选择项目右键 2,选择export点击 3,搜索w ......
在Vue3中,解决 Echart tooltip 不显示的问题
为什么在 Vue 中使用 ECharts 时图表显示异常? Vue3,中使用 reactive 及 ref 会导致 ECharts 的对象实例被代理成为响应式对象,影响 ECharts 对内部属性的访问,可能会导致图表无法正确显示等一系列意外问题,且会由于深度监听而极大地降低图表展示性能。 解决方案 ......