情况 项目nginx vue3
vue3+vite+elementUI项目
开发环境 win10系统 Visual Studio Code v1.80.0 node v18.16.1 npm 9.8.0 #可以用pnpmvue @vue/cli 5.0.4 安装软件 node 直接官网 https://nodejs.org/en #下载好node包含npm #管理员Powe ......
Java扩展Nginx之四:远程调试
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本文是《Java扩展Nginx》系列的第 ......
day n 目前情况
目前还是在学ssm框架,不过spring已经学完了,没来得及写博客,准备先做个总结,spring学的有点头蒙 导师接了个数据库中间件的项目,目前我在看这个,学了canal的一个数据同步中间件,如果有成果后续也会更新 配了一个远程服务器,具体不展示了,用来发项目等等。。 ......
使用vue3、egg和SQLite开发通用管理后台系统
# 使用vue3、egg和SQLite开发通用管理后台系统 plaform是一个基于RBAC模型开发的后台管理系统,没有多余的功能。本项目是一个以学习为目的的后台项目,旨在让前端也能充分了解RBAC模型是如何设计的,不建议用于线上,因为未经过充分的测试。 项目地址:https://github.co ......
Vue3
一、创建Vue3.0工程 1.使用 vue-cli 创建 官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create ## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version ......
nginx: [emerg] unknown directive "ngx_fastdfs_module" in /usr/local/src/nginx-1.10.0/conf/nginx.conf:52
一、问题说明:搭建fastDFS 集群时,提示错误信息为:nginx: [emerg] unknown directive "ngx_fastdfs_module" in /usr/local/src/nginx-1.10.0/conf/nginx.conf:52 通过分析加载fastdfs模块 出 ......
VUE 项目运行中途中断,VUE运行项目内存溢出问题解决办法
如下图报错:原因就是项目太大了。 解决方案: 第一步: npm install increase-memory-limit npm install cross-env 第二步: 在package.json文件中加入如下代码 "scripts": {"fix-memory-limit": "cross ......
在ubuntu中部署aspnet core项目
# 在 Linux 中部署 aspnet core 项目 ## 安装 aspnet core runtimes 按照官网教程安装,在线安装有点慢。我采用的是手动安装方式。 手动安装: https://learn.microsoft.com/zh-cn/dotnet/core/install/linu ......
vue3响应式原理(小满zs vue3 笔记八)
tip: 带着问题去理解响应式原理why,what,how 1. 响应式原理核心点是什么? ** 数据截持 ** 依赖收集 ** 派发更新 2.vue2的响应式原理? vue3响应式原理?区别是什么? ......
项目2:生成随机的测验试卷文件
1. 项目简介 假如你是一位地理老师,班上有35名学生,你希望进行美国各州首府的一个小测验。不妙的是,班里有几个坏蛋,你无法确信学生会不会作弊,你希望随机调整问题的次序,这样每份试卷都是独一无二的,这让任何人都不能从其他人那里抄袭答案,当然手工完成这件事又费时又无聊。好在,你懂一些python。 创 ......
consul 使用总结 & Nginx 负责均衡,最大连接数据,超时次数,超时等待时间,权重
consul 使用总结 & Nginx 负责均衡,最大连接数据,超时次数,超时等待时间,权重 1. consul agnet -dev 启动consul 2. 启动服务,注册服务: dotnet OrderServer.dll --urls="http://*:5189" --ip="127.0.0 ......
项目尺寸的设置
发现每个视频的大小不同  是一个高性能的HTTP和反向代理服务器,特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好。 Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率,能经受高负载的考验,有报告表明 ......
Asp.Net Core 项目实战之权限管理系统使用AdminLTE搭建 -- 系列文章
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之权限管理系统(2) 功能及实体设计 3 Asp.Net Core 项目实战之权限管理系统(3) 通过 ......
nginx部署 vue3 同时 配置接口代理(详细)
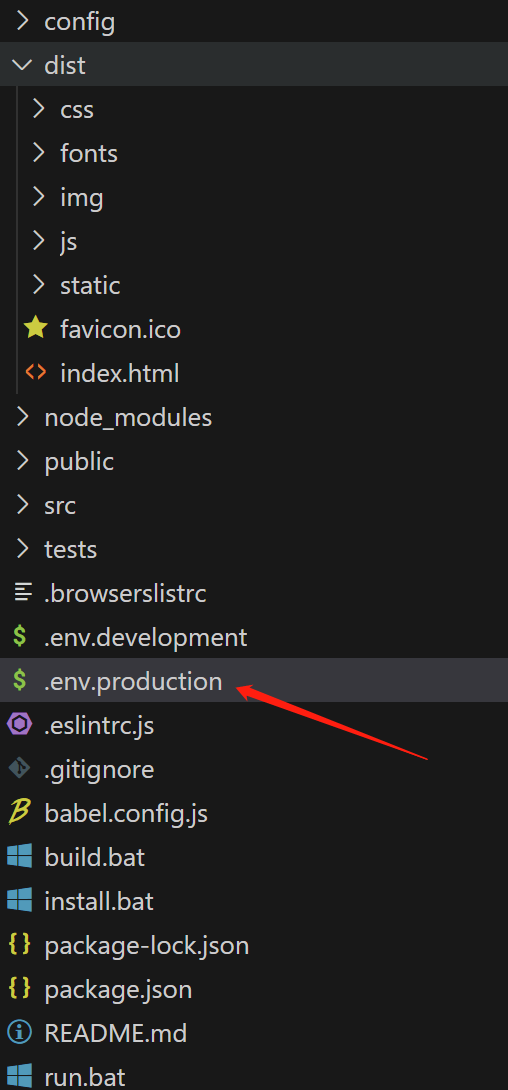
## Vue项目配置.env文件 #### 在项目根目录下创建文件夹(.env.production )  ......
Ubuntu react nginx pc和mobile兼容
需求:有两个react前端,分别放在服务器的/var/www/pc目录和/var/www/mobile目录下,在nginx上根据用户浏览器类型跳转到不同的前端文件 网上的这个方法不行: server { listen 80; listen x.x.x.x; server_name www.xxxx. ......
vue+vite项目在浏览器运行正常,在钉钉白屏报错,在嵌入的app里面白屏报错
1.在钉钉直接打开本地跑的项目白屏并且报错 Uncaught ReferenceError: globalThis is not defined/@vite/client:135:7 ReferenceError: globalThis is not definedat http://192.168 ......
java项目配置druid监控页面
druid监控页面如图: 满足条件: 1.项目引入了druid相关的jar包 2.项目加入druid相关的配置 ##### druid 监控 #### # WebStatFilter配置 spring.datasource.druid.web-stat-filter.enabled=true spr ......
Vue3+.net6.0 七 v-model 表单输入绑定
表单输入绑定 v-model可以绑定各种不同类型的输入,它会根据不同的元素自动使用对应的DOM属性和事件组合。 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并侦听 input 事件; <input type="checkbox"> 和 <input ......
现代C++(Modern C++)基本用法实践:零、概述&测试项目
# 序言 习惯上,我们把C++11之前的C++语法特性称之为“传统C++”,而把c++11之后的语法特性称之为现代C++。有一种说法称C++为中级语言,因为它的特性介于低级语言(如各类汇编语言)和高级语言(Python、C#)之间--一般来说,它在运行效率上比高级语言要高,而在开发效率上又比高级语言 ......
vue3核心概念-Mutation-辅助函数
你可以在组件中使用 this.$store.commit('xxx') 提交 mutation,或者使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用(需要在根节点注入 store) 辅助函数只能在选项式API中使用 <template> <h ......
Docker Nginx安装使用以及踩坑点总结
最近在查看使用Docker部署nginx的过程中,被一些文章的错误信息误导,导致在排查报错的时候浪费了很多的时间,所以总结了踩坑过程,这个教程的每个步骤都亲测有效。 ......
Nginx:client_body_temp_path 指令的上传文件测试
### 结论 硬盘必须要有上传文件**3倍**大小的剩余空间。否则会报错“no space left on device”。 需要注意,这3份数据都会写到硬盘。大文件上传,实时观察硬盘剩余空间`watch -n 0.1 "df -hm /"`,会看到很大的波动。 ### 默认临时文件路径 - 文档 ......
vue3核心概念-State
Vuex 使用单一状态树,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 ”而存在。这也意味着,每个应用将仅仅包含一个 store 实例 在 Vue 组件中获得 Vuex 状态 import { createStore } from 'vuex' const store = cr ......
ubuntu apt安装最新稳定版nginx
适用于apt安装, 根据自身系统可更改命令 #!/bin/bash # 下载安装nginx key wget http://nginx.org/keys/nginx_signing.key -P /root/script/download # 安装key sudo apt-key add /root ......
idea运行java项目,报错命令行太长,怎么办?
idea实际是通过在命令行窗口执行java命令来运行java项目的,后面会跟一大堆参数,这些参数太多、值太长的时候,可能会超出操作系统对命令行一条命令包含字符数的限制,就会报这个错误了,错误见图1。解决办法见图2。 ......
idea运行SpringCloud项目时,一些微服务的图标是灰色的,解决办法是什么?
微服务的图标是灰色的原因是idea没有识别到这些项目,没有自动创建Configuration文件。因此,我们需要手动为这些微服务创建配置文件,指定配置文件名、jdk版本、类路径、主类。 ......
一个理想的提测项目
产品需求:他描述了系统的业务逻辑 原型设计:他会更直观的告诉你系统的使用逻辑,这对测试用例的设计,对系统的前期认知都是辅助作用 接口文档:他详细描述了后端接口的访问方式和参数说明,使用这个输入项才能看展接口测试用例设计,测试脚本的准备和测试数据的构建。 单元测试脚本:他是保证提测质量的必要环节,是研 ......
IIS部署createWebHistory路由模式的Vue项目
接口使用NetCore,前端使用Vue3.+ 网站部署目录如下 - api(虚拟应用程序) - web - index.html 需要在服务器上按照URLRewrite 下载地址:https://www.iis.net/downloads/microsoft/url-rewrite 安装后在网站根目 ......
不安全代码只会在使用 /unsafe 编译的情况下出现处理方法
<PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Release|AnyCPU'"> <PlatformTarget>x86</PlatformTarget> <AllowUnsafeBlocks>true</AllowUnsafe ......