情况 项目nginx vue3
nginx部署vue网站
1.背景 最近gpt很火,于是尝试用gpt来进行古诗词取名,做了一个vue的网站进行展示,第一次部署,踩了一些坑。 2.实施 nodejs安装: 在任意目录执行如下命令进行安装包下载:wget https://npm.taobao.org/mirrors/node/v14.17.6/node-v14 ......
nginx静态配置
# 至少需要一个 Hyperf 节点,多个配置多行 upstream hyperf_websocket { # 设置负载均衡模式为 IP Hash 算法模式,这样不同的客户端每次请求都会与同一节点进行交互 ip_hash; # Hyperf WebSocket Server 的 IP 及 端口 se ......
ERP系统项目管理的质量控制(转)
原文地址:ERP系统项目管理的质量控制 一、分析信息系统项目管理的范围,确定ERP实施中的五大阶段。 (一)、项目及项目管理的定义 项目的定义是“项目是为完成某一独特的产品和服务所做的一次性努力”。这决定了项目要有明确的起止时间、严格的目标、详细的质量(Q)、时间(T)和成本(C)的计划以及风险性。 ......
vue3 粒子动画 canvas
<template> <div class=""> <canvas id="canvas"></canvas> </div> </template> <script setup> import { onMounted } from 'vue'; let d const project3D = (x, ......
记一个nginx的配置
cat /usr/share/nginx/html/index.html Hello MyApp | Version: v1 | <a href="hostname.html">Pod Name</a> location / { root /usr/share/nginx/html; index i ......
Java扩展Nginx之三:基础配置项
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 经历了前面两篇的入门和编译源码之后,从本 ......
Nginx代理Mysql
10.2.24.161部署nginx,代理10.2.24.191:3306数据库 1. 安装stream模块 nginx默认不会编译stream模块的,需要在编译的时候,指定--with-stream./configure --prefix=xxx --add-module=xxxx --add-m ......
SpringBoot 项目实现热启动
https://blog.csdn.net/fengqing5578/article/details/127316742 1.引入依赖。在pom.xml 文件 <dependencies></ dependencies> 添加如下内容 <dependency> <groupId>org.spring ......
18:vue3 异步加载
在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue 提供了 defineAsyncComponent 方法来实现此功能: 1 <template> 2 <h3>异步加载</h3> 3 <KeepAlive> 4 <component :is="tabCompon ......
17:vue3 组件保持存活状态
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例 1、不使用KeepAlive,组件不保持存活,验证如下: A组件 1 <template> 2 <h3>ComponentA</h3> 3 <p>{{ message }}</p> 4 <button @c ......
ASP.Net Core 项目部署
# 安装环境 部署环境有两种: * .Net Core SDK 包含所有运行时和程序开发包,用于程序开发使用,体积相对较大。 * .Net Core Runtime 仅用于程序运行,不包含开发包,体积小。 **注:**部署程序时不推荐安装SDK,优先使用Runtime环境。 **下载地址:** [* ......
16:vue3 动态组件
1 <template> 2 <h3>动态组件(A、B两个组件动态切换)</h3> 3 <component :is="tabComponent"></component> 4 <button @click="changeHandle">切换组件</button> 5 </template> 6 7 ......
利用nginx搭建文件服务器并使用登录功能
### nginx配置 ``` nginx http { #显示目录 autoindex on; #显示文件大小 autoindex_exact_size on; #显示文件时间 autoindex_localtime on; #设置编码方式 charset utf-8; server { list ......
go项目的打包部署
1.go项目在window下编译简易打包1).在windows下直接编译生成main.exe文件在项目main.go同级目录下执行以下命令go build main.go 2).将当前目录下的main.go打包成gotest.exe文件(在windows下可以直接执行)在项目main.go同级目录下 ......
Vue3.2项目构架之unplugin-auto-import自动引入
vue3日常项目中定义变量需要引入ref,reactive等等比较麻烦,可以通过unplugin-auto-import给我们自动引入 1、安装 npm i -D unplugin-auto-import 2、在vite.config.ts中引入 import AutoImport from 'un ......
(一)centos7下如何搭建Nginx和FastDFS文件管理-环境搭建
一、关于FastDFS 1、FastDFS简介 FastDFS(Fast Distributed File System)是一个开源的分布式文件系统,旨在解决大规模文件存储和访问的问题,例如图片、音视频等。它具有高性能、高可靠性和可扩展性的特点,被广泛应用于大规模的互联网应用中。 FastDFS由跟 ......
15:vue3 组件生命周期函数应用
1 <template> 2 <h3>组件生命周期函数应用</h3> 3 <!--验证Dom结构加载时机--> 4 <p ref="name">我的内容</p> 5 <!--模拟网络加载数据--> 6 <ul> 7 <li v-for="(item,index) in banner" :key="i ......
106.你什么情况用指针当参数,什么时候用引用,为什么?
# 106.你什么情况用指针当参数,什么时候用引用,为什么? ## 1.使用引用参数的主要原因有两个 1.程序员能修改调用函数中的数据对象 2.通过传递引用而不是整个数据–对象,可以提高程序的运行速度 ## 2.一般的原则 1.对于使用引用的值而不做修改的函数: (1)如果数据对象很小,如内置数据类 ......
99.如何在不使用额外空间的情况下,交换两个数?你有几种方法
# 99.如何在不使用额外空间的情况下,交换两个数?你有几种方法 ```C++ 1) 算术 x = x + y; y = x - y; x = x - y; 2) 异或 x = x^y;// 只能对int,char.. y = x^y; x = x^y; x ^= y ^= x; ``` 参考资料来 ......
国内代表型企业开源项目盘点:前端的“轮子”最多!
> 近年来,开源技术得到越来越多的重视,微软收购 GitHub、IBM 收购红帽,都表明了开源的价值。国内公司也越来越多的参与开源,加入开源基金会 / 贡献开源项目。但是,它们到底做得如何呢?为此 InfoQ 统计了国内在 GitHub 上较活跃的 7 家一线互联网公司的 50 多个账号的 2800 ......
Maven项目中使用Mybatis框架
一 .准备一个空的Maven项目。 二. 配置pom文件,引入相关依赖。 <!--版本建议换成提示的更安全的版本--> <!-- mybatis插件 --> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</artifa ......
JAVA 和python 多网卡情况下获取正确的IP地址
要获取内网地址,可以尝试连接到10.255.255.255:1。如果连接成功,获取本地套接字的地址信息就是当前的内网IP。 python实现: ```python import socket def extract_ip(): st = socket.socket(socket.AF_INET, s ......
CICD环境搭建15-jenkins+nginx+N个tomcat实现负载均衡
环境准备1.安装tomcat2.安装nginx 一台服务器配置多个tomcat1.上传tomcat压缩包到服务器上 2.解压缩 tar -zxvf apache-tomcat-8.5.38.tar.gz13.复制解压好的apache-tomcat-8.5.38,到/opt/目录下,创建软链接 #to ......
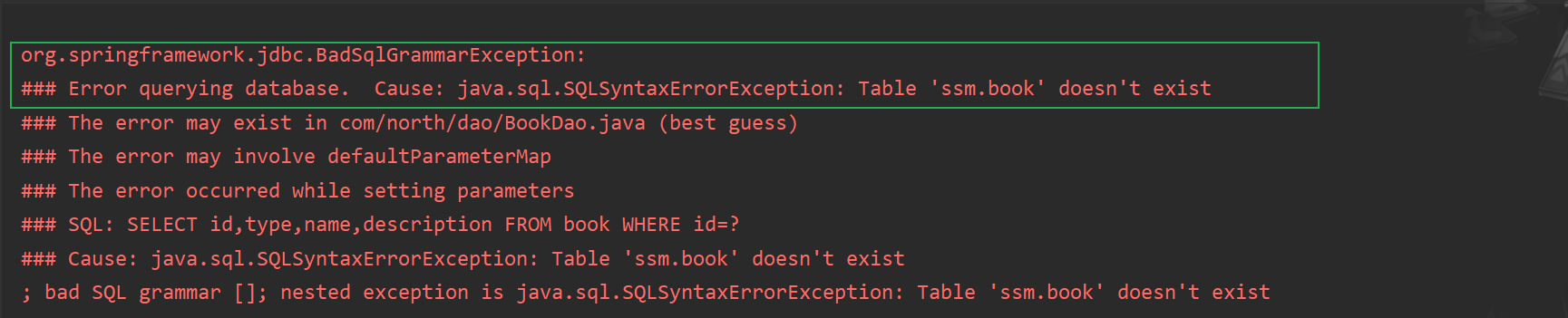
使用SpringBoot整合MyBatis-Plus时数据库不存在的情况
报错显示 :  > 解决方案 : 目前数据库的表名定义规则是tbl_模块名称,为了能和实体类相对应,需要做一个配置 ......
Vue3+.net6.0 四 计算属性 computed
跟Vue2一样,我们在工作中使用data中的属性时,很多时候不是直接拿来用,而是要经过一些计算,判断,筛选的过程。 比如一个数组,我们可能在使用前要判断 有没有元素,是否包含某个元素,然后根据不同的情况有不同的展示方式,这些如果都写在html部分,会非常不好阅读,如果多个地方要做类似的判断,则会大大 ......
vue3中父组件与组件之间参数传递,使用(defineProps/defineEmits),涉及属性传递,对象传递,数组传递,以及事件传递
## Vue3 中子父组件之间的通信 ### 一、父组件传递参数到子组件 采用defineProps #### 传递属性 父组件: ```vue 这是父组件 父组件像子组件传递参数 传递属性值 ``` 子组件: ```vue 这是子组件 属性值接收区 父组件传值接收区:字符型:{{ fatherMe ......
Vue3+.net6.0 三 响应式基础,methods
这里的示例都用选项式风格 在 Vue 3 中,数据是基于 JavaScript Proxy(代理) 实现响应式的。 这个示例中输出是false,因为当你在赋值后再访问 this.someObj,此值已经是原来的 newObj 的一个响应式代理。 需要注意的是newObj 并不会变成响应式。 <scr ......
永磁同步电机矢量控制C代码,全部从项目中总结得到,采用的S- 永磁同步电机矢量控制C代码,全部从项目中总
永磁同步电机矢量控制C代码,全部从项目中总结得到,采用的S- 永磁同步电机矢量控制C代码,全部从项目中总结得到,采用的S-function模式仿真,与实际项目运行基本一致,可以直接复制代码移植到工程实践项目中去。 ID:22390662457992412 ......
07-Nginx搭建高可用集群
- [1. Keepalived+Nginx 高可用集群(主从模式)](#1-keepalivednginx-高可用集群主从模式) - [2. 配置高可用的准备工作](#2-配置高可用的准备工作) - [3. 在两台服务器上安装keepalived](#3-在两台服务器上安装keepalived) ......