手头 样式thumb wpf
Vue3 响应式全局对象json 动态绑定界面四 (Div块样式 Json数据绑定)
效果 man.js 定义 响应式全局对象 globalData //全局对象 const globalData=reactive({ extTelTalkData: [ { userExten: "1000", userName: "刘亦菲", callStatus:"通话" }, { userEx ......
Vue3 响应式全局对象json 动态绑定界面三 (Div块样式 字符串叠加)
效果 man.js 定义 响应式全局对象 globalData //全局对象 const globalData=reactive({ missedCallData:"", currentUserTel:"", }) app.provide('globalData', globalData); 在ma ......
Vue3 响应式全局对象json 动态绑定界面二 (方块矩阵样式)
效果 main.js //全局对象 const globalData=reactive({ extTelMonitorData: [ { title: '用户组一', list: [ { groupID: "0", groupName: "All Users", userDomain: "equii ......
Vue3 响应式全局对象json 动态绑定界面一 (列表样式)
效果 man.js 定义 响应式全局对象 globalData const globalData=reactive({ extTelListData: [ { userExten: "1000", userName: "秦岚", callStatus:"通话" }, { userExten: "10 ......
清除input默认样式方法解释
在表单控件中,我们知道input是有自带样式的,如图所示input是自带一定的样式,我们在修改CSS的时候得需要先了解一下它都自带哪些样式,这样修改调整的时候比较好设置,通过浏览器的控制台我们可以看到input自带的2px的边框,左右内间距是2,上下内间距是1. 想要清除input自带的样式,可以利 ......
wpf 子窗口调用主窗口控件
子窗口: public delegate void RowSelectedHandler(); //首先在子窗口定义委托 注意,此委托定义在NameSpace下,不要定义在Class内,只有定义在NameSpace下的委托才会父窗口被找到 然后在子窗口下定义委托事件: public event Ro ......
在命令行中运行 WPF 程序时,将 WPF 中 Console.WriteLine 的内容输出到该命令行
想做一个即可以双击打开直接运行窗口,还可以通过命令行指令静默运行的 wpf 程序 但是发现静默运行没什么问题,但默认情况下,Console.WriteLine 的消息并不会输出到命令行 这样很难确定程序的执行状态和结果 找了一下网上有通过重定向标准输入输出来截获输出内容的,但是很难做到即时显示 链接 ......
WPF调试软件窗口顶部工具栏的开起与关闭
# WPF调试软件窗口顶部工具栏的开起与关闭 > 应用内工具栏可以实现元素选取,XAML热重载,绑定异常检测等功能  ......
CAD设置尺寸标注箭头样式无效
情况一,新增的标注设置箭头样式后,添加到图纸中此处无变化 解决方法:先添加到图纸中,再修改 情况二,按情况一操作后,此处箭头变了,但实际显示不变 解决方法: 1、尝试修改Dimasz属性的大小 2、将Dimsah属性设置为true 3、Dimtsz属性设置为0 ......
MAUI 框架开发 将 MAUI 嵌入到 WPF 控件里
本文将介绍如何将 MAUI 的底层替换为 WPF 框架层,且将 MAUI 的内容嵌入到 WPF 的一个控件里面,无 UI 框架嵌入的空域问题 ......
WPF版本发布流程
前言 使用工具:Microsoft Visual Studio 2012 框架版本:.NET Framework 4.5 一、WPF发布程序的教程方法 1.进入项目目录,右键点击属性 (右键:属性=> 发布) 2.填写程序发布路径 本地发布选择【文件系统】、填入发布路径即可下一步(可以新建1个文件夹 ......
要在HTML中让文字居中,可以使用CSS样式来设置文本的对齐方式
以下是几种常见的居中文本的方法: 1. 使用 `text-align: center;` CSS样式: 这个方法适用于将文本居中对齐在其父元素内。可以将 `text-align: center;` 应用于父元素,这将使其内部的所有文本内容都居中对齐。 示例代码: ```html 居中对齐的文本 `` ......
ArcMap+ArcPy 图层样式批量设置
originLayerName = "" mxd = arcpy.mapping.MapDocument(r"CURRENT") originLayer = arcpy.mapping.ListLayers(mxd, originLayerName)[0] layers = arcpy.mappin ......
直播源码开发,自定义progressBar样式
直播源码开发,自定义progressBar样式 1、layout中xml布局如下: <RelativeLayout android:layout_height="16dp" android:layout_width="match_parent"> <ProgressBar style="?andro ......
Element plus Carousel 修改指示器样式
在Vue的<style>标签中,使用/deep/选择器是不推荐的,因为它已经被废弃了。取而代之的是使用>>>或::v-deep选择器来代替/deep/选择器。 思路:通过::v-deep找到标签,通过伪类添加需要的样式: // 滚动窗口底部的指示器 .el-carousel ::v-deep .el ......
界面控件DevExpress WPF数据编辑器组件,让数据处理更灵活!(二)
界面控件DevExpress WPF编辑器库可以帮助用户提供直观的用户体验,具有无与伦比的运行时选项和灵活性。WPF数据编辑器提供了全面的掩码和数据验证支持,可以独立使用,也可以作为容器控件(如DevExpress WPF Grid和WPF TreeList)中的单元格编辑器使用。 在上文中(点击这 ......
css 设置滚动条样式
::-webkit-scrollbar:指滚动条整体部分,它的属性有width,height,background等 ::-webkit-scrollbar-button:指滚动条两边的按钮。当不需要时可以用display:none将其隐藏 ::-webkit-scrollbar-track:指外层 ......
分页控件(Pagination)自定义样式
以下是分页控件自定义样式资源部分代码 xmlns:controls="clr-namespace:Wallpaper.CustomControls"是Pagination.cs的地址 <ResourceDictionary xmlns="http://schemas.microsoft.com/wi ......
HTML入门-----常用标签之字体样式标签
 字体样式标签 可以改变字体的样式 加粗:```,``` 斜体:``` ,``` 示例: ``` 我很喜欢 ......
纯css 四边形的角样式(只有两个角是三角,其他两个是线段)
效果如图: 核心:使用伪类 代码如下: <div class="box-style"></div> .box-style { position: relative; //纯css只有四个角有边框的样式 box-shadow: 0px 0px 12px 1px #003ba26b inset; bac ......
CSS滚动条样式
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 10px; /*滚动条宽度*/ height: 16px; /*滚动条高度*/ } /*定义滚动条轨道 内阴影+圆角*/ ::-webkit-scrollbar-track { -w ......
WPF-Datagrid常用
列标题居中和单元格内容居中 <!--DataGrid 列标题居中方法--> <Style x:Key="ColumnHeaderStyle" TargetType="DataGridColumnHeader"> <Setter Property="HorizontalContentAlignment ......
【Qt-Material】适用于PySide6,PySide2,PyQt6以及PyQt6的仿Material样式
# Qt-Material 如题,更多内容详见:[Qt-Material](https://github.com/UN-GCPDS/qt-material) ## 安装 ```python pip install qt-material ``` ## 引用 ```python import sys ......
New!DevExpress WPF v23.1 最新版本系统环境配置要求
DevExpress WPF 拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以 ......
WPF - 002 数据更新
# 数据更新 数据绑定不仅可以绑定现有的控件属性,也可以绑定自定义类的属性,通过 `INotifyPropertyChanged` 接口实现绑定源到绑定目标的消息通知。 ## 非列表属性的更新 例如:以下代码通过定义一个 `User` 类,并将其中的 `Name` 属性绑定至 `TextBox` 的 ......
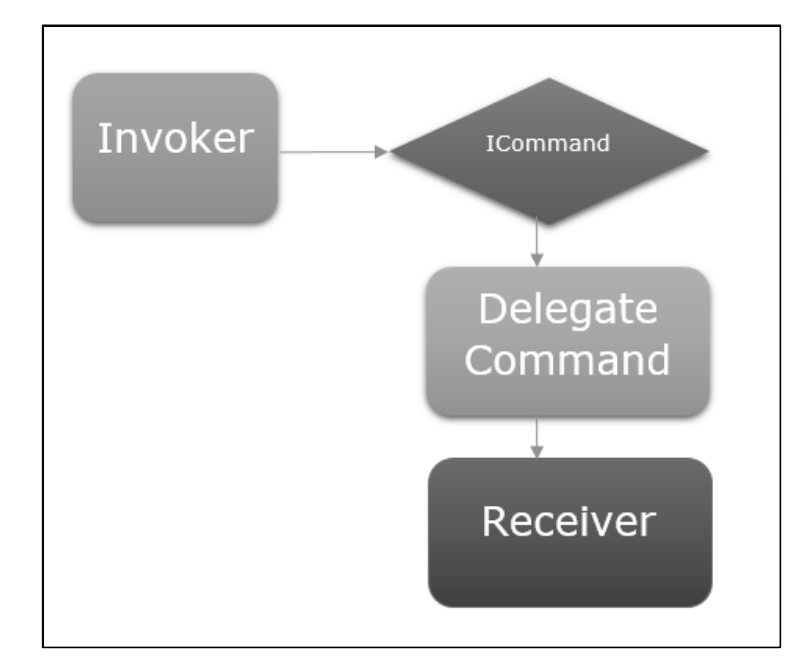
wpf ICommand接口 MVVM
## 先来点儿抽象的,在mvvm编程模式的命令中,有两个主要的角色,invoker和receiver  # ......
B站视频WPF实战教程修改代码
### P36 #### HttpRestClient.cs 部分代码 ``` public async Task ExecuteAsync(BaseRequest baseRequest) { //uri var uri = new Uri(apiUrl + baseRequest.Route); ......
WPF - 001 数据绑定
# 数据绑定 WPF数据绑定四大要素:绑定源、绑定源属性、绑定目标、绑定目标属性。  绑定源可以是: - C ......
WPF 实现 Message 消息提醒控件
**WPF 实现 Message 消息提醒控件** > 控 件:Message > > 作 者:WPFDevelopersOrg - **驚鏵** > >[原文链接](https://github.com/WPFDevelopersOrg/WPFDevelopers "原文链接"):https:// ......