手头 样式thumb wpf
007_设置程序样式
/* 一: 安装程序 二: 修改base.html 三: 修改index.html 四: 修改topics.html 五: 修改topic.html */ 一: 安装程序 二: 修改base.html 三: 修改index.html 四: 修改topics.html 五: 修改topic.html ......
CSS(精灵图、字体图标、三角、用户界面样式、vertical-align、溢出省略号、常用布局技巧、初始化 )
一. 精灵图(重点) 1.1 为什么需要精灵图 一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。 为什么使用精灵图(目的): ·为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出 ......
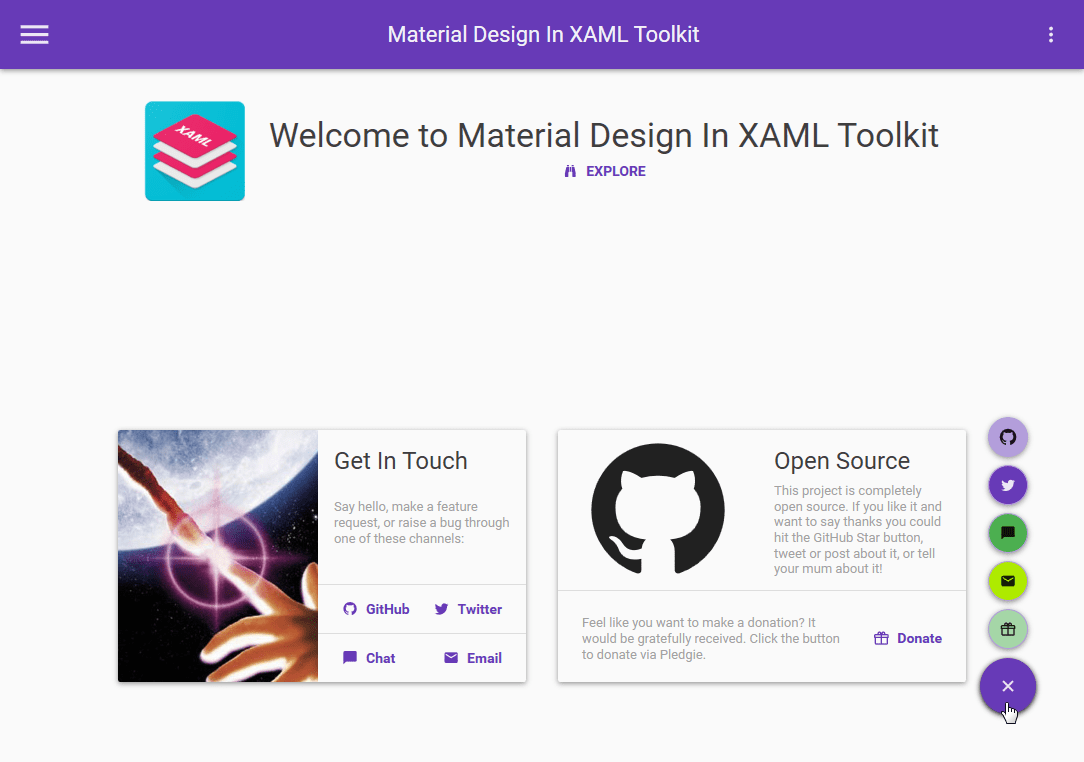
WPF控件库之MaterialDesigonToolkit
# MaterialDesigonToolkit控件  。 
在WPF开发中,经典的编程模式是MVVM,该模式充分利用了WPF的数据绑定机制,最大限度地降低了Xmal文件和CS文件的耦合度,也就是UI显示和逻辑代码的耦合度,如需要更换界面时,逻辑代码修改很少,甚至不用修改。 MVVM是Model、View、ViewModel的简写,MVVM的根本思想就是界面和... ......
WPF:自定义PopHost控件实现PopUp控件与父窗体关联,去除TopMost状态,激活别的进程时隐藏
WPF中的popup控件默认TopMost模式,因此会在切换别的进程窗体时,仍然显示不隐藏。网上找了一圈,有国内帖子实现的代码(已无法找到网址),但在英文网站上找到这篇应该才是原出处-[Non-Topmost WPF Popup | Chris Cavanagh's Blog (wordpress. ......
滚动条样式
::-webkit-scrollbar { width: 6px; background-color: rgba(255, 255, 255, 0.5); }::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgb(0 0 0 ......
vue项目的使用,前后端(vue)实现登录,混入mixin(多个组件都要使用的配置放在一起),插件(用于增强Vue,有很多第三方插件),Elementui的使用(样式)
# 解析一下vue项目  ## index.html文件:就是被根组件【template】写什么,这里就 ......
滚动条样式
<div class="sss"> 较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测 ......
WPF 跨用户控件操作【总结】
文章来源于ChatGPT # WPF跨用户控件操作操作方法 在WPF中,要实现跨用户控件操作,有以下几种方法可以考虑: + 使用共享资源:创建一个共享的ViewModel,它可以被多个用户控件引用和操作。在这种方式下,所有控件都可以通过绑定到ViewModel的属性来实现数据的共享和同步。当一个控件 ......
WPF中实现含有中心点Slider双向滑动条
想要实现的效果 原生滑动条 需要认识一下滑动条的组成 在原生控件中生成“资源字典”对应的样式 然后在track所在的列进行添砖加瓦 由于track在row="1"的位置,只需要在这个位置上面添加一个Ellipse和Line Ellipse是来描述固定在滑动条上的中心点的位置 line是来描述Thum ......
WPF中有中心点的slider滑动条
想要实现的效果 原生滑动条 需要认识一下滑动条的组成 在原生控件中生成“资源字典”对应的样式 然后在track所在的列进行添砖加瓦 由于track在row="1"的位置,只需要在这个位置上面添加一个Ellipse和Line Ellipse是来描述固定在滑动条上的中心点的位置 line是来描述Thum ......
DevExpress WPF功能区控件,更轻松创建商业应用工具栏!(上)
DevExpress WPF的Ribbon、Toolbar和Menus组件以Microsoft Office为灵感,针对WPF开发人员进行了优化,可帮助您在段时间内模拟当今最流行的商业生产力应用程序。 DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应 ......
移动端样式全局设置
box-sizing: border-box; -webkit-box-sizing: border-box; -webkit-tap-highlight-color: transparent; -webkit-appearance: none; img, a { -webkit-touch-all ......
wpf中元素的Visibility和IsVisible出现矛盾的情况
ui ``` ``` 后台代码 ``` private void btn1_Click(object sender, RoutedEventArgs e) { bd1.Visibility = Visibility.Hidden; Console.WriteLine(tb1.Visibility); ......
重新设置a-table空状态样式
<a-config-provider> <template #renderEmpty> <img src="../../../assets/images/no-data.png" alt="" width="120px" height="120px" /> <div style="color: rg ......
CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
一、其他样式 1、圆角边框 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。 border-radius 属性用于设置元素的外边框圆角。 语法: border-radius:length; 参数值可以为数值或百分比的形式 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的 ......
Webpack 插件实现 CSS 样式尺寸单位转换
# Webpack 插件实现 CSS 样式尺寸单位转换 ## 实现方式一 ### 插件代码 以下是编写的一个 Webpack 插件,用于将样式文件中以 rpx 为单位的值转换为以 px 为单位的值(换算比率为 1px=2rpx): ```javascript const pluginName = " ......
SecureCRT主题颜色样式
步骤:保存以下代码为新文件(colorful.ini),放到目录C:\Users\ThinkPad\AppData\Roaming\VanDyke\Config\keywords下,SecureCRT配置Options-Global Options-Default Session-Edit Defa ......
input框记住密码之后样式取消
input:-webkit-autofill { -webkit-text-fill-color: #fff !important;/*记住密码的字的颜色*/ transition: background-color 5000s ease-in-out 0s;/*延时渲染背景色来去除背景色*/ ca ......
聊聊MAUI、WinUI3和WPF的优势及劣势
今天在群里聊到WinUI3的学习及发展,还有他那堪比玩具的使用体验,正好梳理一篇关于WinUI3、MAUI和WPF优劣势,我整理的不是很好,所以又让ChatGPT在生成了一遍,感觉整体还可以。看完可以相互讨论一下; ### 引言: 在应用程序开发领域,选择合适的框架对于开发人员和业务来说至关重要。本 ......
wpf ButtonEx
public class ButtonEx : Button { static ButtonEx() { DefaultStyleKeyProperty.OverrideMetadata(typeof(ButtonEx), new FrameworkPropertyMetadata(typeof(B ......
WPF自制动画 仪表盘控件 Gauge
public class ArcGauge : Control { public ArcGauge() { Width = 200; Height = 200; SetCurrentValue(ValueProperty, 0d); SetCurrentValue(MinValueProperty, ......
WPF解决异常“无法绑定到目标方法,因其签名或安全透明度与委托类型的签名或安全透明度不兼容。”
WPF程序,MEF依赖注入。 1、方法定义。 [MessageTarget("HelloMessage")] private int HelloMessage(Object obj) {} 加粗部分为坑。 2、方法调用。 ServiceLocator.Instance.Resolve<IMessag ......
如何设计React应用程序的样式——比较不同的选项
样式在创建具有视觉吸引力和用户友好的 Web 应用程序方面起着至关重要的作用。对于 React 应用程序,可以通过多种方式来设置组件和 UI 元素的样式。 在本文中,我们将探讨几个流行的选项,包括纯 CSS、CSS 模块、CSS 预处理器、Tailwind CSS、CSS-in-JS 库(如 Sty ......
【转】winform,wpf中可用的Excel控件
一个.Net强大的Excel控件,支持WinForm、WPF、Android【强烈推荐】 - chingho - 博客园 (cnblogs.com) 推荐一个强大的电子表单控件,使用简单且功能强大。 项目简介 这是一个开源的表格控制组件,支持Winform、WPF和Android平台,可以方便的加载 ......
WPF.Basic.深入Style
Style 用来在类型的不同实例之间共享属性、资源和事件处理程序,您可以将 Style 看作是将一组属性值应用到多个元素的捷径。 这是MSDN上对Style的描述,翻译的还算中规中矩。Style(样式),简单来说,就是一种对属性值的批处理,类似于Html的CSS,可以快速的设置一系列属性值到UI元素 ......