报告pytest图片app
【软件测试】web测试与app测试的区别
系统架构方面: web项目,一般都是b/s架构,基于浏览器的 app项目,则是c/s的,必须要有客户端,用户需要安装客户端。 B/S只要更新了服务器端,客户端就会同步会更新。APP项目 则需要客户端和服务器都更新。 app下修改了服务端,意味着客户端用户所使用的核心版本都需要进行回归测试一遍。因为a ......
App运行日志
# App运行日志 Android采用Log工具打印日志,它将各类日志划分为五个等级: * Log.e:表示错误信息,比如可能导致程序崩溃的异常 * Log.w:表示警告信息 * Log.i:表示一般信息 * Log.d:表示调试信息,可把程序运行时的变量值打印出来,方便跟踪测试 * Log.v:表 ......
CSS 文字-背景图片纹理、背景视频效果
1、背景图片纹理效果 实现方案:搬运 CSS代码: .pattern-overlay { font-size: 60px; font-family: 'microsoft yahei'; background-image: url(./pattern01.jpg); -webkit-text-fil ......
Web编辑器上传图片word
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
pycharm执行allure生成测试报告,删除之前的报告生成最新的报告
--clean-alluredir执行之前删除之前的报告 pytest --alluredir ./report allure_case --clean-alluredir 执行allure_case下的测试用例生成report目录的allure报告,在执行之前先删除原有的report报告内容 ......
m基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输matlab仿真,输出误码率曲线,并用实际图片进行测试
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 基于OFDM+QPSK和DNN深度学习信道估计的无线图像传输"是一种无线通信系统,它利用正交频分复用(OFDM)和四相位偏移键控(QPSK)技术来传输图像数据,并借助深度神经网络(DNN)来进行信道估计,从而提高信号传 ......
Coverage报告生成
转载:Coverage报告生成 - 乔_木 - 博客园 (cnblogs.com) Coverage报告生成 覆盖率 覆盖率驱动的验证方法中覆盖率报告的生成至关重要,现在介绍一下使用DVE和URG生成覆盖率报告的步骤。 使用VCS生成数据 在VCS的运行脚本中添加-cm cond+fsm+line ......
IoToS-App 0.6.0 移动端业务实现 文档开源
本次更新主要适配移动端卡号查询、智能诊断、用量记录、批量业务办理、会话记录功能实现。
www.iotos.top 文档页面网站源代码已开源,感兴趣的可用于搭建简单文档网站等,vue、markdown、html 语法适配。
文档网站源码地址: https://gitee.com/chin... ......
2023-07-31 在uniapp使用canvas绘制一个圆角为50%的图片【代码来自chatGpt,稍作修改】
<template> <view> <canvas id="myCanvas" :style="{ width: '200px', height: '200px' }"></canvas> </view> </template> <script> export default { onReady() ......
php随机图片源码
<?php// 设置图片文件夹路径$dir = 'images/'; // 获取文件夹中所有图片文件名$files = glob($dir . '*.{jpg,jpeg,png,gif}', GLOB_BRACE); // 随机选择一张图片$random_file = $files[array_ra ......
免费的图片素材网站都要那些?推荐这10个
矢量图标是我们日常设计应用程序和网页过程中不可缺少的元素之一。通过小矢量图标,我们可以快速方便地实现视觉指导和功能划分。 但在创作中,设计师往往需要花费大量的时间和精力来寻找不同网站的矢量图标,以满足他们的设计需求,这对项目进度和团队合作有很大的影响。 即时设计 - 丰富的矢量图标资源js.des ......
【专题】2023工业5G全连接工厂白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33331 原文出处:拓端数据部落公众号 工业界正在经历一场数字化转型的革命,工业5G与云技术、边缘计算和人工智能等先进制造技术的结合,为智能制造和工业生态的发展创造了巨大的机遇,开启了全球工业的数字化时代。阅读原文,获取专题报告合集全文,解锁文末 ......
Vue实现el-upload上传一张图片后上传框消失
代码如下: <template> <body> <el-col span="12" :push="7"> <!-- auto-upload为是否自动加载;action为图片要上传到的地址,这里随便填一个,因为暂时不用 --> <!-- class为动态样式选择,是实现上传图片后上传框消失的关键 -- ......
【专题】5G产业和市场发展报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33331 原文出处:拓端数据部落公众号 工业界正在经历一场数字化转型的革命,工业5G与云技术、边缘计算和人工智能等先进制造技术的结合,为智能制造和工业生态的发展创造了巨大的机遇,开启了全球工业的数字化时代。阅读原文,获取专题报告合集全文,解锁文末 ......
【专题】5G全连接工厂建设白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33331 原文出处:拓端数据部落公众号 工业界正在经历一场数字化转型的革命,工业5G与云技术、边缘计算和人工智能等先进制造技术的结合,为智能制造和工业生态的发展创造了巨大的机遇,开启了全球工业的数字化时代。阅读原文,获取专题报告合集全文,解锁文末 ......
【专题】5G+工业互联网产业发展白皮书(2022)报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33331 原文出处:拓端数据部落公众号 工业界正在经历一场数字化转型的革命,工业5G与云技术、边缘计算和人工智能等先进制造技术的结合,为智能制造和工业生态的发展创造了巨大的机遇,开启了全球工业的数字化时代。阅读原文,获取专题报告合集全文,解锁文末 ......
【专题】2023年5G工业UPF(OT UPF)白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33331 原文出处:拓端数据部落公众号 工业界正在经历一场数字化转型的革命,工业5G与云技术、边缘计算和人工智能等先进制造技术的结合,为智能制造和工业生态的发展创造了巨大的机遇,开启了全球工业的数字化时代。阅读原文,获取专题报告合集全文,解锁文末 ......
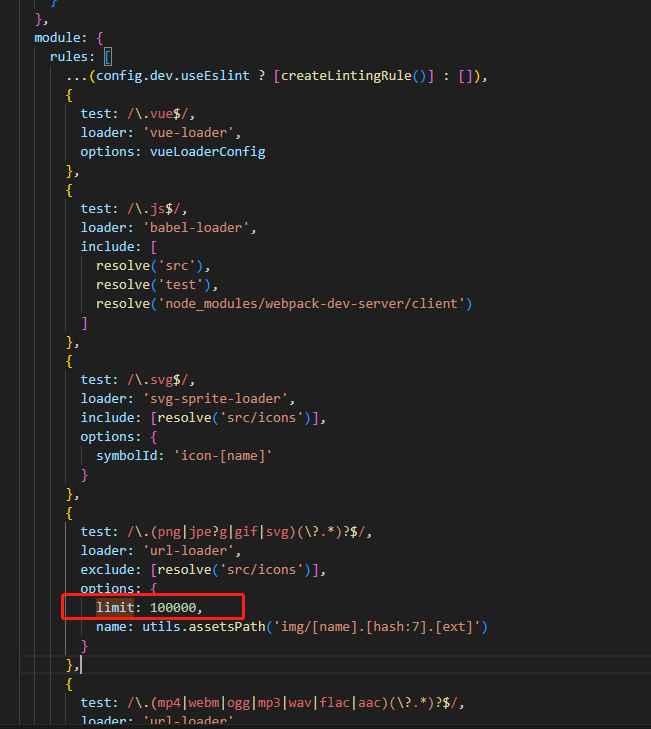
webpack项目本地dev环境正常,部署至微信字体或图片报cors
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
【专题】5G工业互联赋能5G全连接工厂技术白皮书报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33331 原文出处:拓端数据部落公众号 工业界正在经历一场数字化转型的革命,工业5G与云技术、边缘计算和人工智能等先进制造技术的结合,为智能制造和工业生态的发展创造了巨大的机遇,开启了全球工业的数字化时代。阅读原文,获取专题报告合集全文,解锁文末 ......
直播app源码,将Activity设置成透明窗口且淡入淡出
直播app源码,将Activity设置成透明窗口且淡入淡出 将Activity设置成透明窗口且淡入淡出 1.创建淡入淡出的动画文件 fade_in.xml <?xml version="1.0" encoding="utf-8"?><alpha xmlns:android="http://schem ......
2023-07-31 uniapp用canvas绘制图片时报错:getImageInfo:fail invalid ==》图片加载失败,请使用不受保护的图片路径
methods: { drawPoster() { const ctx = uni.createCanvasContext('canvas', this); // 设置字体样式 ctx.setFontSize(20); ctx.setTextAlign('center'); ctx.setTextB ......
字节跳动客户端实习面试题目——如何实现文字环绕图片的效果
> 这个系列算是我回顾复盘自己面试中遇到的不会的题目,并且总结经验 如何实现文字环绕图片的效果? 其实就是几个关键的css属性,先贴代码和实现效果: 本周做了什么,花在学习上多长时间,花在代码上多长时间,花在解决问题用了多长时间 本周主要完成了对于Hadoop框架当中的MapReduce的学习,每天会抽出三小时的时间进行学习。 本周继续学习科二考试内容,对于五项考试内容的准备我认为已经很充分了,但是今天教练建议我先去考科三,原因是这样会省点 ......
Appuploader工具让ipa上传到App Store 的最新流程和步骤
苹果官方提供的工具xcode上架ipa非常复杂麻烦。用appuploader 可以在 mac 和windows 上制作管理 证书 ,无需钥匙串工具 条件:1.以Windows为例,创建app打包ios需要的证书和描述文件 2.准备好一个苹果开发者账号(如果没有到苹果官网注册一个即可) 目录 总体 ......
使用Appuploader工具将IPA上传到App Store的最新流程和步骤
苹果官方提供的工具xcode上架ipa非常复杂麻烦。用appuploader 可以在 mac 和windows 上制作管理 证书 ,无需钥匙串工具 条件:1.以Windows为例,创建app打包ios需要的证书和描述文件 2.准备好一个苹果开发者账号(如果没有到苹果官网注册一个即可) 目录 总体 ......
APP Inventor的tcp连接扩展插件
参考原文:知乎 https://zhuanlan.zhihu.com/p/164995185 下载地址:https://cloud.bemfa.com/zip/aia/app_invertor.zip #使用方法 在网站中新建项目,或者打开已有项目。 在组件面板的最下方,点击“Extension”, ......