按钮 元素angular
打造引人注目按钮:七项有效原则解析
按钮是交互设计中的基本元素。他们在用户和系统之间扮演重要角色。在本文中,我们将一起思考创建有效按钮所需了解的七个基本原则。 ⬇⬇⬇点击获取更多设计资源 https://js.design/community?category=design&source=bjh&plan=bbqbjh768 让按钮看 ......
页面滚动后部分按钮无法交互
实际场景: 窗口顶部有6个按钮,当窗口滚动到底部时,selenium工具可以通过CSS选择器定位到这6个按钮 问题原因: 当页面中存在较长的内容并且需要滚动页面才能看到按钮时,按钮可能会因为不在可见区域而无法点击。 解决方案: 使用selenium工具中的JavascriptExecuto对象,Ja ......
python中tk封装一组无线按钮自定义控件
传递一组无线按钮名称的列表, 返回用户选择的是哪个选项: ```python import tkinter as tk import threading from tkinter import Menu, Frame, Label class RatioButtons(tk.Frame): '''对 ......
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
数据结构练习笔记——删除单链表中相同元素
## 删除单链表中相同元素 【问题描述】单链表中存放了若干整数,请删除相同整数。 【输入形式】单链表 【输出形式】删除相同整数后的单链表 【样例输入】1 1 1 2 3 【样例输出】1 2 3 【样例说明】递增的形式输入数据,允许相同元素 ```c++ #include #include using ......
登陆页美学:探索如何利用色彩、布局和元素打造令人惊叹的UI界面
今天,我们从移动APP产品经理或者UI设计师的角度再来聊一聊APP登录设计方式和如何去设计这些有意思的APP登录模块。 1、熟悉目前常见的手机APP登陆方式 ① 账号登陆(手机、邮箱) ② 第三方登陆(微信,QQ,微博) ③ 一键快捷登录(工具类,如不记单词) ④ 游客登陆(bbs) ⑤ demo测 ......
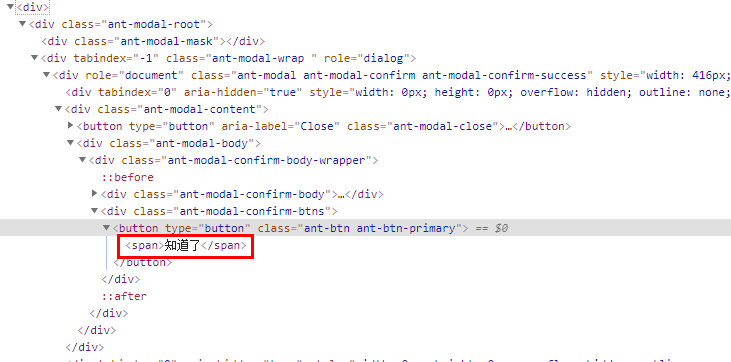
::before中的元素无法用xpath进行定位
 上述代码中定位知道了这个按钮,使用常规的xpath无法定位到,查了很多资料有说什么js转的等等,都不对, ......
C# 交集、差集、并集、子集、真子集、集合元素是否全等
var source = new List<int>() { 1, 2, 3, 4 }; var target = new List<int>() { 1, 2, 3, 5}; var target1 = new List<int>() { 5 }; var target2 = new List<i ......
数据结构练习笔记——输出单链表中的数据并统计单链表中的元素个数
## 输出单链表中的数据并统计单链表中的元素个数 > 【问题描述】下面程序中createList函数的功能是创建若干个整数的带头结点的单链表存储结构。 > getLength函数的功能是求解单链表中元素的个数,printLst函数的功能是将单链表中各个整数以空格间隔顺序输出。 > 【输入形式】若干整 ......
React(一):React元素渲染以及ReactDOM.render()方法
一、React的元素 1.React中元素是什么? 我的理解是元素是组成React应用的一个个的组成部分,是React中的基本单位,是一个用来描述DOM节点或React组件的普通JavaScript对象。 2.React中元素的特点 元素是不可变的,一旦创建就不能对它的属性或者内容进行修改 3.Re ......
怎么进行按钮级别的权限控制?
以上方法各有优缺点,需要根据业务场景和技术框架进行选择。例如,当应用较为简单时,可以使用权限指令;当需要在不同组件之间共享权限信息时,可以使用权限服务;当需要限制某些页面或操作的访问权限时,可以使用路由守卫;当需要与后端进行密切配合时,可以使用后端集成等。无论采用哪种方式,在前端开发时都需要注重安全... ......
Selenium等待元素出现
[https://www.selenium.dev/documentation/webdriver/waits/](https://www.selenium.dev/documentation/webdriver/waits/) 有时候我们需要等待网页上的元素出现后才能操作。selenium中可以使 ......
Selenium查找元素、元素的属性和方法
# 查找元素 官方文档:[https://www.selenium.dev/documentation/webdriver/elements/locators/](https://www.selenium.dev/documentation/webdriver/elements/locators/) ......
python利用小列表中元素排序对整个大列表中的小列表进行排序
一、了解sorted() 函数 sorted() 函数是Python内置的用于排序可迭代对象的函数,它可以接受多个参数来进行灵活的排序操作。下面是对sorted()函数的参数要求和使用方法的详细说明: 参数列表: iterable(必需):表示要进行排序的可迭代对象,例如列表、元组、集合等。 key ......
python中tk无线按钮使用方法
先上代码: ```python from tkinter import * root = Tk() selected_var = IntVar() radiobutton = Radiobutton(root, text='hzq1', variable=selected_var, value=88 ......
十分钟学会angular
首先笔者有一定的vue基础,但是遇到了含有angular的应用,因此需要学习angular的应用,在学习过程中将自己的学习步骤给一一记录下来,因此假设读者也是具有html及js的基础,在此基础上可以跟着我快速学习并掌握angular的基本使用方法。 一、angular的基本介绍: Angular是一 ......
cv::Mat 的 at(int y,int x) 方法可以访问元素
https://blog.csdn.net/zhi_neng_zhi_fu/article/details/101300864 利用 cv::Mat 的 at(int y,int x) 方法可以访问元素;at 方法被实现成一个模板方法,在调用时必须指定图像元素的类型; ......
外方位元素
外方位元素 - 《中国大百科全书》第三版网络版 (zgbk.com) (54条消息) 摄影测量学——航摄像片的内、外方位元素和像点空间直角坐标变换与中心投影构像方程_构像方程实例csdn_YuanYWRS的博客-CSDN博客 ......
数据结构练习笔记——输出单链表倒数第k个元素
## 输出单链表倒数第k个元素 > 【问题描述】已知带头结点的非空单链表中存放着若干整数,请找出该链表中倒数第k个元素。 > 【输入形式】第一行:单链表中元素个数m,第二行:单链表中的m个整数,第三行:k值 > 【输出形式】倒数第k个元素的值(不存在倒数第k个元素输出"no") > 【样例1】 > ......
Angular Component Class 里的成员什么时候应该用 readonly 修饰
在 Angular 中,Component 类是用来定义组件的基本结构和行为的。在 Component 类中,成员的修饰符起着控制访问权限和可变性的作用。readonly 关键字是一种修饰符,用于声明只读成员,即一旦初始化后就不能再修改其值。 使用 readonly 关键字对成员进行修饰可以带来以下 ......
Angular 应用里产品列表行项目点击后跳转到产品明细页面的实现
需求如标题所示,下面是详细步骤介绍。 首先,你需要确保你的环境中已经安装了Angular CLI。如果没有,可以通过以下命令安装: ```bash npm install -g @angular/cli ``` 然后你可以创建一个新的Angular项目: ```bash ng new product ......
Angular Schematics 实战 - 项目根目录新建一个文件
Angular Schematics 是一个由 Angular 团队提供的工作流工具,用于在 Angular 应用程序中自动化开发过程。Schematics 可以创建一个新的 Angular 应用,生成简单或复杂的代码片段,或者修改现有代码以添加新功能或行为。它提供了一个可扩展的方法,允许开发者以一 ......
SAP Commerce Cloud SmartEdit Advanced Edit 点了 Save 按钮之后的 CMS 请求
在 Advanced Edit 里修改 Component 的文本,点击保存后:  { InitializeComponent(); List <Country> countryList = new List<Country>() { new Country ......
Button按钮:得到鼠标焦点后自动放大,失去鼠标焦点后自动缩小_
作用 程序设计过程中,我们经常需要增加一些动态效果,以此改善用户的使用体验。本文将介绍一种方法,动态显示按钮状态,使其得到鼠标焦点后自动放大,失去鼠标焦点后自动缩小。 效果图 先放一张原图(鼠标还未移动到按钮上): 获得鼠标焦点的Button按钮:(这里因为是图片,放大不明显,所以笔者将按钮字体也一 ......
Button按钮:得到鼠标焦点后自动放大,失去鼠标焦点后自动缩小
作用 程序设计过程中,我们经常需要增加一些动态效果,以此改善用户的使用体验。本文将介绍一种方法,动态显示按钮状态,使其得到鼠标焦点后自动放大,失去鼠标焦点后自动缩小。 效果图 先放一张原图(鼠标还未移动到按钮上): 获得鼠标焦点的Button按钮:(这里因为是图片,放大不明显,所以笔者将按钮字体也一 ......
C#移除List中特定元素
在List里面移除其中一个元素之后,原有的索引以及索引对应的值会发生改变,如果按照原有的索引值删除,就会误删除其它元素。 1.实现思路 原始List为A,将需要删除的元素放到一个List B里面,遍历此List,A再使用Remove依次移除元素。下面代码实现的是移除索引为前两位的元素 2.代码 us ......
获取input[type="checkbox"]:checked 所在tr中特定元素
1.要求如下 2.html源码 <div class="btn"> <button type="button" onclick="getYuan()">获取</button> </div> <div class="forms"> <table> <tbody> <tr id="0" class="R ......
前端uni-app自定义精美全端复制文本插件,支持全端文本复制插件 可设置复制按钮颜色
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......