按钮vue2 vue
Vue-基本语法及事件绑定
一.基本语法 v-bind绑定: 双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令 代码展示: <div id="app"> <span v-bind:title="message" v-html="tips"> </sp ......
vue样式穿透
本文转载自https://www.jb51.net/article/253428.htm#_label0,转载仅供学习使用. scoped属性 我们在vue组件写样式一般是在<style>标签里面,但是我们在这里的样式默认是全局样式,如果其它组件的class名取重复了则会导致样式污染。 所以vue支 ......
15-Vue核心-列表过滤和列表排序
列表过滤 监视属性,实现列表过滤 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本列表</title> <!-- 引入Vue --> <script type="text/javascript" src= ......
Ant Design Vue 中的tab组件中,获取不到$ref
问题:在tab的组件中引入了一个组件,在页面渲染时,需要用到子组件bpmnModeler 里面的方法,调用this.$ref.bpm的时候报错了,找不到bpm <a-tab-pane key="3" tab="流程图" > <div class="search"> <a-card> <a-row s ......
vue-day05
补充 1.图片 在接口中返回一些数据和图片地址,而不是图片的二进制内容 {code:100,msg:'成功',img:地址} 2.md5 不是加密, 摘要算法 动态组件 <component :is="who"></component> component标签的is属性等于组件名字,这里就会显示这个 ......
Vue的DatePicker日期选择器
picker-option属性 官网描述是这样的 1.disabledDate 一般我们使用picker-option都是通过disabledDate参数,来设置其日期选择区间,代码如下: <el-col :span="12"> <el-form-item label="开票日期起" prop="r ......
Vue-cli创建项目
1. 单页面应用:spa - 以后Vue的项目就只有一个:XX.html页面 - 当定义了很多组件,不可能都写在:XX.html中吧 2. 单文件组件:xx.vue -https://v2.cn.vuejs.org/v2/guide/single-file-components.html - 一个组 ......
vue.js学习
前言 本博客为二创作品,原文为:狂神说笔记——Vue 快速入门 19 - subeiLY - 博客园 (cnblogs.com) 参考视频为:https://www.bilibili.com/video/BV18E411a7mC/ 前端没审美又想快速弄好看点可以弄 bootstrap 可视化布局 可 ......
Vue页面切换表单数据不清空
需求描述:表单填写后,切换tab页再切回该页面时,表单内容依旧存在。 核心技术:sessionStorage beforeRouteLeave() created() 解决方案:beforeRouteLeave() 函数中将表单数据保存到sessionStorage中。 created() 函数中将 ......
我不知道的vue3
代替 Vue.delete vue3 中可以使用 delete obj.xxx 就可以实现去删除 obj的xxx属性!!! 第二种: 借助于 del import {del} from 'vue' del(obj, propertyName) 也可删除属性!!! 每个vue 页面因为scoped 这 ......
Vue动态组件、插槽、vue项目
一、动态组件 1、动态组件 # <component :is="who"></component> # component标签的is属性等于组件名字,这里就会显示这个组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> < ......
首次加载vue+vite项目报错
报错了: failed to load config from D: ***** vite.config.jserror when starting dev server:Error: Cannot find module 'vite'Require stack:- D: ***** vite.co ......
vue项目-封装树形控件公用组件
vue项目中,如h5端,第三方的树形选择器无法满足项目开发时,原生封装tree控件,通过判断是否存在子节点,循环递归组件完成树形封装,通过vue指令实现跨级传递数据或方法 封装树形组件如下: 1 <template> 2 <div class="tree-select-page"> 3 <div c ......
企业微信内置应用的h5页面,内部按钮关闭页面
以下内容非原创,遇到这个问题,查到这位大佬的做法,所以记录下来,以便于之后自己查阅。 原文链接:https://blog.csdn.net/qq_22182989/article/details/125674826 遇到的问题: 在做vue项目时,需求是要在微信环境内。 微信h5页面要求前端控制退出 ......
Vue中的常见指令有哪些
Vue中的常见指令有哪些 v-bind:将数据绑定到HTML元素属性上,可以简写为“:” v-on:绑定事件,可以简写为“@”【例如@click表示点击事件,即点一下会发生什么】 v-model:实现双向数据绑定 v-show:根据表达式的值,控制元素的显示或隐藏【相当于Java中的if】 v-if ......
vue-动态组件、插槽
动态组件 方法一:笨方法-切换组件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> </head> <body ......
动态组件,插槽, vue-cli创建项目,vue项目目录结构,vue项目编写规范,es6导入导出语法
1 动态组件💛 # <component :is="who"></component> # component标签的is属性等于组件名字,这里就会显示这个组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title ......
Vue-入门vue,及第一个vue程序
一.初始Vue 什么是vue Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可 ......
Vue+Node连接MySql搭建项目
https://haoying.blog.csdn.net/article/details/123660641?spm=1001.2014.3001.5506 https://www.jb51.net/article/277499.htm ......
Vue学习八:vue3
一、vue3创建项目与介绍 vue3创建项目与vue2使用vue-cli(基于webpack)脚手架不同,vue3使用create-vue(基于vite,更快)。创建项目的指令如下,首先看一下node的版本(node -v),16以上才支持。第一次创建项目会去下载create-vue比较慢,等一会就 ......
14-Vue核心-列表渲染
使用 v-for 做列表渲染 我们可以用 v-for 指令基于一个数组来渲染一个列表,用于展示列表数据。 语法: v-for = "(item, index) in items" :key="xxx" 或者 v-for = "(item, index) of items" :key="xxx" 这里 ......
vue_vueRouter同组件跳转失败
目录场景再现资料查询解决 场景再现 现有一个Article页面, 通过/article/:id来匹配不同的文章页面, 当我需要实现跳转到上一篇或下一篇时, 即从/article/:id跳转另一个/article/:id时, 发现浏览器中只有地址变化了, 但是页面的很多组件, 包括文章内容都没有刷新, ......
Uncaught ReferenceError: defineProps is not defined at Son1Com.vue:2:15
百度翻译一下未捕获的反应错误,defineProps这个函数没定义。原本以为是宏编译器没开的原因,网上搜了有说在.eslintrc.cjs中配置开启"vue/setup-compiler-macros": true。我的项目创建时没有加eslint所以没有这个配置文件,我又重新创建项目添加这个代码规 ......
Vue之与后端交互的三种方式、显示小电影案例、计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
与后端交互的三种方式 后端写了一堆接口 前段会了 前后端要打通 》从前端发送 ajax 》核心:用js发送http请求,接收返回 原生js,可以开启可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封 ......
vue-组件
1.组件的介绍和使用 组件中是可以套组件的 组件就是:扩展 HTML元素,封装可重用的代码,目的就是复用 例如: 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html组件把js,css,html放到一起,有逻辑,有样式,有html 组件的分类: - 全局组件:可以放在根中,可以在所有 ......
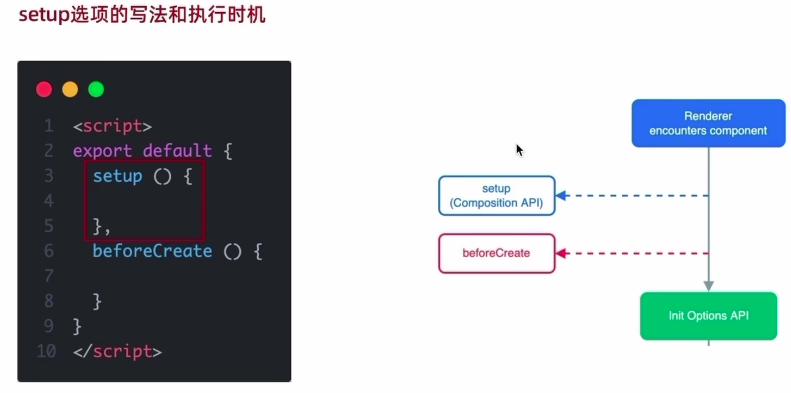
Vue3详解
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......