接口axios vue all
vue 实现 pdf 预览功能
随着互联网的发展,PDF 文件在信息交流和文档分享中起着重要的作用。通过在 Vue 组件中实现 PDF 预览功能,我们可以为用户提供便捷的内容阅读体验。
通过阅读本文,读者将了解如何在 Vue 中实现强大的 PDF 预览功能,为用户提供方便的阅读体验。无论你是刚入门的 Vue 开发者,还是有一定经... ......
如何高效的阅读项目源代码 All In One
# 如何高效的阅读项目源代码 All In One > 《代码阁读方法与实践》-- (希腊) Diomidis Spinellis 著 / 赵学良 译 无论是`沟通`程序的操作,还是将`知识存储`为可执行的形式,软件的`源代码`都是最终的介质。 我们可以将源代码编译成可执行程序 ,也可以阅读代码来了 ......
t113-c-lvgl触摸接口接入
整合一下最近搞的东西,顺便设计一下ui 移植触摸 复制port文件到src目录下同时改名字和删除掉不用的东西: /** * @file lv_port_indev_templ.c * */ /*Copy this file as "lv_port_indev.c" and set this valu ......
2023年第 16期《Python接口自动化+Playwright 》课程,9月10号开学(课程全面升级!)!
## 2023年第 16 期《Python接口自动化+Playwright 》课程课程,9月10号开学(课程全面升级!) ## 主讲老师:上海-悠悠 ## 上课方式:**微信群视频**在线教学,方便交流 ## 本期上课时间:2023年9月10号 - 2023年12月3号,晚上20:30-22:30 ......
使用protobuf生成各大厂的开放平台接口
# protoc-gen-go_api 一款用protobuf文件生成go的http调用代码。具体代码见 [protoc-gen-go_api](https://github.com/dev-openapi/protoc-gen-go_api) ## 安装 ```bash go install gi ......
Vue的数据更新,页面不更新的解决办法
## 可能原因 更新的数据跟源数据不是同一个,即不是同一个引用 ## 解决办法 最稳妥的办法,可通过拿到源数据取索引的方式进行数据的更新,如: 有一个源数据叫:originData 那么如果在更新时,通过`this.originData[index].time = newValue`的方式进行更新, ......
防抖节流axios
import axios from 'axios' function request(config) { const instance = axios.create({ baseURL: 'http://localhost:3000/api', timeout: 10000 }) // 防抖 con ......
R语言:dplyr,根据ID合并列(summarise_all)
原始数据df1如下所示,ID=3有重复行,对于重复的行,则合并列。 ID Val1 Val2 Val3 0 2 3 4 1 5 3 2 2 3 4 3 3 **4** 5 9 3 **2** 5 9 变成如下所示: ID Val1 Val2 Val3 0 2 3 4 1 5 3 2 2 3 4 3 ......
ajax与axios
概念:ajax(Asynchronous Javascript And Xml):异步的js和xml ajax作用: 1、使用ajax和服务器进行通信,就可以使用html+ajax替换jsp页面 2、异步交互 原生ajax <!DOCTYPE html><html lang="en"><head> ......
vue面试2
VUE2 1. 为什么.Vue被称为“渐进框架”? 使用渐进式框架的代价很小,从而使现有项目(使用其他技术构建的项目)更容易采用并迁移到新框架。Vue.js 是一个渐进式框架,因为你可以逐步将其引入现有应用,而不必从头开始重写整个程序。 Vue的最基本和核心的部分涉及“视图”层,因此可以通过逐步将V ......
JavaScript File Viewer All In One
# JavaScript File Viewer All In One > 开发一款 js 文件查看器(代码高亮,格式化,行号) `chrome://extensions/` ## JSON Viewer https://chrome.google.com/webstore/detail/json- ......
如何确保接口是幂等的?
接口的幂等性意味着一个请求被执行一次与被执行多次应该具有相同的效果,这确保了系统的一致性和稳定性,特别是在网络不稳定或多次重试的场景下。以下是确保接口幂等性的建议: 选择适当的HTTP方法: 遵循REST原则:使用GET方法获取资源,使用PUT方法更新资源,使用DELETE方法删除资源。这三种方法在 ......
vue3 文件上传进度条组件
index.vue文件 <template> <div class="confirm-modal"> <transition name="fade"> <div class="modal-dialog" @click="clickMaskToClose ? handleCancel() : null ......
vue开发超级方便的Node版本管理器nvm
nvm全名node.js version management,是 nodejs 的版本管理工具 可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换 开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。 github地址: nvm git 地址 nv ......
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
震惊!强大的接口自动化测试框架2.0,unittest与pytest无缝穿插对接,可以像postman一样编写代码
theme: fancy highlight: arta ## 项目介绍 接口自动化测试项目2.0 ### 软件架构 本框架主要是基于 Python + unittest + ddt + HTMLTestRunner + log + excel + mysql + 企业微信通知 + Jenkins ......
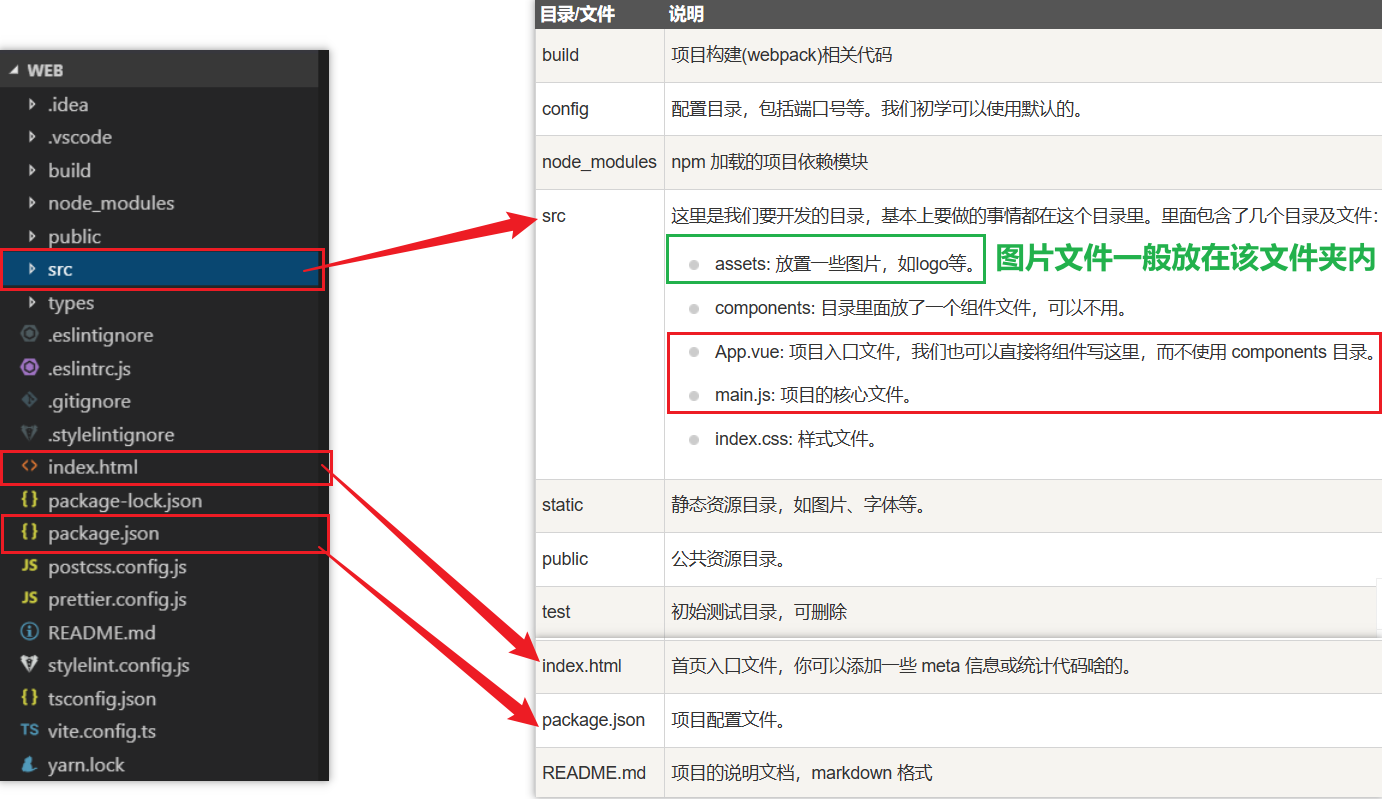
Vue初识
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
常量定义在接口还是类中?
# 1. 前言 最近看项目的时候发现,这个项目把常量定义在接口当中,感觉到很神奇,随之我就想到了一个问题,竟然常量可以定义到接口里,也可以定义到类和枚举中,哪到底哪个更合适一点,于是我上网查了一些资料。得出一下结论 # 2. 解析 ```java public interface Constants ......
关于API数据接口获取商品的数据的说明
获取商品数据已经成为许多应用程序的重要组成部分。为了实现这一目标,许多公司和技术开发者使用API数据接口来获取相关数据。本文将详细介绍如何使用API数据接口获取商品数据,并使用Python作为编程语言示例来展示相关代码。 API数据接口是一种通信协议,它允许不同的应用程序或服务之间进行数据交换。 ......
记一次奇葩接口
### 1.回传接口要求 第一次遇到这么奇葩的API接口回传要求: 1. HTTP Status为500、1000、或者超时、响应慢都要重试 2. 前10分钟每30s重试一次。后续每5分钟重试一次。如果12小时还未成功直接丢弃数据 你说数据重要嘛,你后面又不要了,说不重要嘛12h的重试。。。所以避免 ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......