接口axios vue all
vue--day51----todolist 中App.vue 和 MyItem.vue 类似 父亲和子通信 通过全局事件总线实现通信
1.mainjs /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提示 Vue.config.productionTi ......
vue创建项目步骤
安装指定版本Vue cli一、降低版本如果是已经安装了4.0以上的版本,卸载重装即可npm uninstall -g @vue/cli npm install -g @vue/cli@3.11.0 // 后面为版本号二、其他安装3.0以下:npm install -g vue-cli npm ins ......
vue概念
并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面 两大核心概念: 声明式渲染: 声明式渲染是一种描述界面应该呈现的方式,而不需要显式地操作DOM。在Vue中,你可以使用Vue的模板语法来声明界面的结构和数据绑定关系,Vue会根据数据的变化自动更新DOM。这样,你只需要关注数据和模板, ......
Vue第二季
[TOC] # **016-Vue CLI 本地存储 自定义事件** ## 3.8. WebStorage(js 本地存储) 存储内容大小一般支持 5MB 左右(不同浏览器可能还不一样) 浏览器端通过**Window.sessionStorage**和**Window.localStorage**属 ......
vue之jsx
# 一. vue中的jsx 用接近模板的语法代替render函数 不仅能自由地渲染dom,同时语法上也和template相似 例如: - "标签 h+ 变量"可以生成不同类型的级别的标题 - 使用html字符串渲染 Message.alert({ messge: 确定要删除xxx的笔记?, type ......
vue + canvas 实现涂鸦面板
我们基于 canvas 实现了一款简单的涂鸦面板,用于在网页上进行绘图和创作。此篇文章用于记录柏成从零开发一个canvas涂鸦面板的历程。 ......
Vue 中如何进行权限控制?
随着前端技术的不断发展,越来越多的前端框架被使用在 Web 应用程序中,其中尤为出色的一个就是 Vue。Vue 是一个易于理解并且使用方便的框架,它被广泛地应用于 Web 应用程序的开发中。在大多数 Web 应用程序中,权限控制是至关重要的一部分,如何在 Vue 中进行权限控制就成为了一个十分关键的 ......
如何在 bilibili 视频评论区中发布带有图片的评论 All In One
如何在 bilibili 视频评论区中发布带有图片的评论 All In One
B 站,图片评论
使用笔记发布图片评论的图解步骤
......
在vue中使用Electron开发C/S架构中的C(客户端界面)
Electron简介:Electron是利用web前端技术进行桌面应用开发的一套框架。 我是用的nodejs版本(16.18.1)和npm版本(8.19.2): 创建vue-electron项目,鄙人测试了两种方式创建vue-electron项目,如下所示:1、vue-cli-plugin-elec ......
vue 动态绑定style class
## 绑定style ```html 基本使用 123 123 123 data () { return:{ styleArr: [ { fontSize: '30px', color: '#ff0000' }, { fontStyle: 'italic' } ], astyle: { color: ......
创建一个VUE项目
下载并安装nvm nvm可以帮助更换node版本 1、在官网下载setup.zip 2、setup.zip版本无需配置环境 3、在vscode中使用终端打开powershell 3.1 执行 get-ExecutionPolicy查看当前的脚本执行策略。 3.2 执行set-ExecutionPol ......
接口相似数据结构复用率高?Apipost这招搞定!
在API设计和开发过程中,存在许多瓶颈,其中一个主要问题是在遇到相似数据结构的API时会产生重复性较多的工作:在每个API中都编写相同的数据,这不仅浪费时间和精力,还容易出错并降低API的可维护性。 为了解决这个问题,Apipost推出了数据模型板块。用户可以预先创建多个数据模型,并在API设计过程 ......
国标GB28181安防视频平台EasyGBS大批量通道接入后,创建角色接口未响应的排查
安防视频监控国标对接EasyGBS视频能力丰富,部署灵活,既能作为业务平台使用,也能作为视频能力层被业务平台调用。平台可提供流媒体接入、处理、转发等服务,支持内网、公网的监控设备通过国标GB/T28181协议进行视频监控直播。 ......
个人微信开发API接口
个人微信开发API接口可拓展功能说明 1、个人微信多账号管理、聚合聊天、多个微信号同时登陆、多个微信号集中在一个窗口进行聊天,实现一人多号同时沟通快速提升沟通效率,提升微信营销效率。 2、客服灵活分配:客服主管可自由分配微信号给指定客服,方便及时处理问题,也可随时转接给公司商务人员 3、自动化快捷回 ......
前端项目时因chunk-vendors过大导致首屏加载太慢,Vue Build时chunk-vendors的优化方案
1、compression-webpack-plugin插件打包.gz文件 安装插件 也可以指定版本 我这里下载的是1.1.2版本的,试过更高的版本会有ES6语法的报错,因为我node使用的是v12,如果node版本更高可以尝试更高版本 npm install --save-dev compress ......
go基础-接口
一、概述 接口是面向对象编程的重要概念,接口是对行为的抽象和概括,在主流面向对象语言Java、C++,接口和类之间有明确关系,称为“实现接口”。这种关系一般会以“类派生图”的方式进行,经常可以看到大型软件极为复杂的派生树,随着系统的功能不断增加,这棵“派生树”会变得越来越复杂。 Go语言接口模型非常 ......
递进-Validator接口
`Validator` 接口是 Spring 框架中用于数据验证的接口,它可以用于在数据绑定之前对用户输入的数据进行验证和校验。通过实现 `Validator` 接口,开发者可以自定义验证逻辑,对数据进行合法性和安全性校验,以确保应用程序处理的数据是有效和正确的。 以下是一个简单的例子,展示如何使用 ......
浅谈-Validator接口
`Validator` 接口是 Spring 框架中用于数据验证的接口。它是 Spring 提供的一种验证机制,用于在数据绑定之前对用户输入的数据进行验证和校验。 在 Web 应用中,用户提交的数据通常包含表单字段、URL 参数等,这些数据需要进行验证,以确保数据的合法性和安全性。`Validato ......
transId接口文档
title: TransId date: 2023-08-03 12:00:00 tags: api ## 接口 `int transId(TransIdReq req, out TransIdRsp rsp);` ## 请求参数 ``` //请求枚举 enum E_Id_Trans_Type { ......
promise.all()详解
promise.all详解 ```总结: promise.all中所有的请求成功了,走.then(),在.then()中能得到一个数组,数组中是每个请求resolve抛出的结果。 promise.all中只要有一个失败了,走.catch(),在.catch()中获取第一个失败请求rejected抛出 ......
vue2项目中引入svg图标
vue 版本 vue: "^2.6.11" 1. 下载对应的svg 依赖 npm install svg-sprite-loader --save-dev 2. 创建svgIcon 文件夹 文件夹下对应3个文件 svg 文件夹:存放svg 文件 index.js 文件:vue 挂载svg index ......
VUE常见知识点记录(一)
## 在vue项目中import引入外部文件什么时候用花括号什么时候不用 ### 当你默认导出一个变量或者方法等的时候,也就是你在模块A中,export default a ,那么你导入时,始终不需要花括号 
## 1. 问题 ### 1.1 场景 使用**Vue3 + setup**语法,使用`defineProps`时出现Eslint错误: " @mouseleave="starCar()"> <div class="preIcon" @click="pre ......
程序员视角下的API数据接口对接指南
在当今互联网时代,许多应用程序和网站都需要使用第三方的API接口来获取数据。API(Application Programming Interface)允许不同的应用程序之间进行数据交互,从而提高开发效率和数据的可用性。本文将重点介绍如何对接API数据接口,包括请求方式、鉴权认证、参数传递等方面 ......
API接口的设计思路
API接口设计是软件开发中非常重要的一环,良好的设计规范能够提高开发效率、减少问题和错误,并增强系统的可维护性和可扩展性。本文从程序员的视角,讨论一些常见的API接口设计规范。 一、遵循RESTful原则 REST(Representational State Transfer)是一种架构风格, ......
前端vue uni-app自定义精美海报生成组件
在当前技术飞速发展的时代,软件开发的复杂度也在不断提高。传统的开发方式往往将一个系统做成整块应用,一个小的改动或者一个小功能的增加都可能引起整体逻辑的修改,从而造成牵一发而动全身的情况。为了解决这个问题,组件化开发逐渐成为了一种趋势。通过组件化开发,我们可以实现单独开发、单独维护,并且组件之间可以随 ......
hidl/aidl接口的对比区别
hidl/aidl接口的对比区别:https://www.cnblogs.com/blankJi/p/16673665.html Android中的HIDL(HAL Interface Definition Language)和AIDL(Android Interface Definition La ......
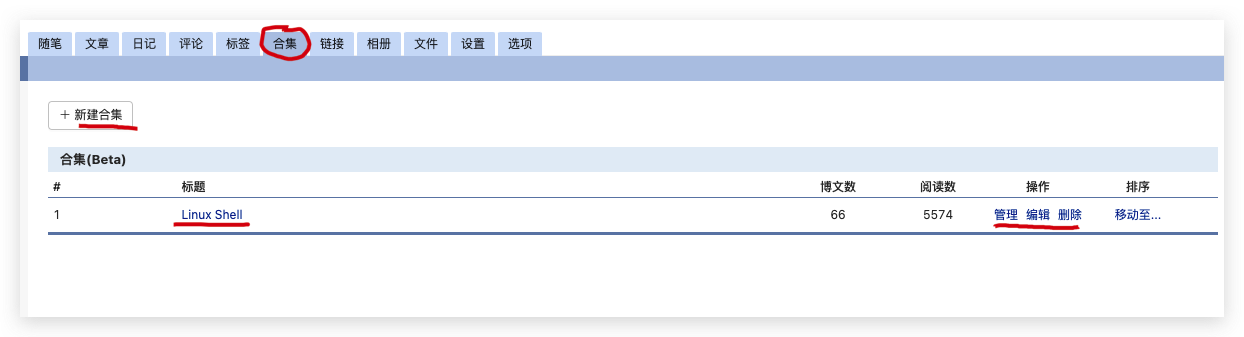
cnblogs 合集 All In One
# cnblogs 合集 All In One  https://i.cnblogs.com/collecti ......