接口axios vue all
Vue CLI 安装
安装这个新的包: npm install -g @vue/cli 你还可以用这个命令来检查其版本是否正确: vue --version 启动界面 vue ui ......
【宝塔面板部署nodeJs项目】网易云nodeJs部署在云服务器上,保姆级教程,写网易云接口用自己的接口不受制于人
> 看了很多部署的,要么少步骤,要么就是写的太简洁,对新手不友好 # 前言 参考链接 > [服务器如何上线node.js项目【项目放置在github中】](https://blog.csdn.net/hannah2233/article/details/127116352) > [宝塔部署nodej ......
记录每一天,lambda 与 函数式 接口。
lambda 与 函数式接口 01 偶然遇到 LocalDate 的方法,真是太惊喜了,以前每次处理起 时间,日期 都要很头疼。当时真是烦人啊。学习过 LocalDate 后日期,与时间的处理感觉手到擒来啊,爱你 LocalDate 。学习过程中发现他是 jdk1.8 的新特性。您猜我又遇到了什么 ......
Promise.all() 和 Promise.race()
在 Promise 中,有两个静态方法可以用于管理多个 Promise 对象:Promise.all() 和 Promise.race()。 Promise.all() 方法接收一个 Promise 对象数组作为参数,并返回一个新的 Promise 对象。返回的 Promise 对象在所有输入的 P ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
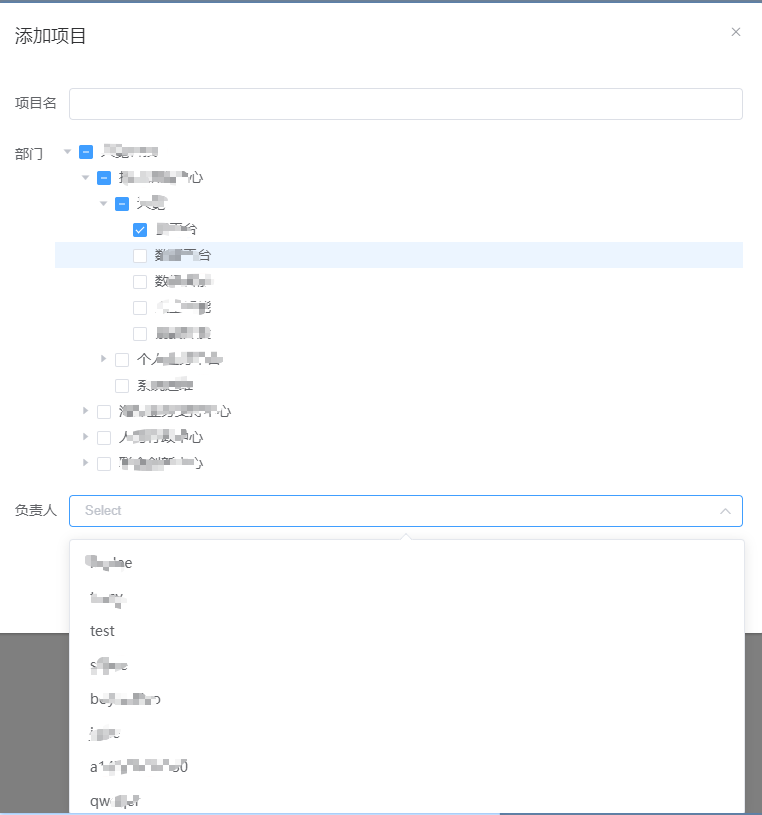
vue + ele 下拉选择框和下拉多选选择框处理
效果图如下:  取消 确定 
<script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script> ......
Vue h5实现跳转百度、高德地图
1、在index.html文件引入js <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=3e4d1229e928904d97938107acc0305b&plugin=AMap.Geocode ......
前端请求blob文件流,如何校验接口报错
在我们使用前端请求文件流的时候,我们接受到的后端返回信息如下所示 就上面的情况我们应该如何判断接口是否正常呢。 我们可以这样操作: if (res.type == "application/json") {//判断返回的为json信息 const reader = new FileReader(); ......
限制IP对接口的调用频率_基于Redis实现
pom.xml引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency> 逻辑代码 privat ......
vue中使用provide和inject依赖注入组件之间进行父子组件传值(也适用于嵌套路由)
父组件中: provide: function() { return { reload: this.reload // 父组件中的方法 } } 子组件中: inject: ['reload'] 使用:this.reload() // 也可传入参数 ......
如何在VUE3中使用Axios
## 1、安装Axios `npm install axios` ## 2、封装一个api.ts `import axios from 'axios'; const api = axios.create({ baseURL:'http://localhost:8080', timeout: 1000 ......
接口幂等性,qps,tps,并发量,pv,uv,脏读,不可重复读,幻读
1 脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别是什么? ```python 脏读:'当一个事务读取了另一个未提交事务的数据时,称为脏读。当事务A读取到事务B尚未提交的数据时,如果事务B回滚,那么事务A读取的数据就是无效的或者不一致的,导致脏读的结果是不可靠的。' 不可重复读:'在同一 ......
【go语言】3.1.2 接口的定义和实现
在 Go 中,接口是一种抽象类型,用来描述其他类型应该有哪些方法。它定义了一组方法,但没有实现。这些方法由其他类型实现。 ### 接口的定义 接口定义的格式如下: ```go type InterfaceName interface { Method1(param1 type1, param2 ty ......
【13.0】DRF之接口文档
# 【一】引入 > - 后端把接口写好后 > - 登录接口 > - 注册接口 > - 查询所有图书带过滤接口 > - 前端人员需要根据接口文档,进行前端开发 > - 前后端需要做对接 > 对接第一个东西就是这个接口文档 > 前端照着接口文档开发 - 后端编写接口: - 后端团队负责设计和实现系统中的 ......
脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别是什么?什么是qps,tps,并发量,pv,uv、什么是接口幂等性问题,如何解决?
[toc] ## 一、脏读,不可重复读,幻读 ,mysql5.7以后默认隔离级别是什么? 程序访问数据库,往往是多个线程并发执行多个事务,数据库要能进行隔离操作,以保证各个线程获取数据的准确性,所以,对于不同的事务,采用不同的隔离级别会有不同的结果。 如果不考虑事务的隔离性,会发生 几种问题 **脏 ......
vue.js:用el-breadcrumb显示当前路由(vue@3.2.36/element-plus@2.2.2)
一,代码: 官方文档地址: https://element-plus.gitee.io/zh-CN/component/breadcrumb.html 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 2 ......
【Jmeter问题分享】jmeter 中 Content-Type为multipart/form-data的接口的测试
问题背景: 测试项目中需要对前端提交的表单接口进行压力测试,通过fiddler抓包发现Content-Type为multipart/form-data,fiddler重放能正常提交。但是导入到jmeter上却无法成功一直是错误的结果。 解决方案 刚开始一直在查jmeter如何给Content-Typ ......
vue-scrollmagic 滚动动画制作插件
1、需求: 在做网站的时候、需要加一个根据页面滚动位置进行页面变化的效果。 2、实现方案: 自己写个滚动监听也不是很复杂、但是管理维护起来比较乱。所以直接找了这个插件 官网:vue-scrollmagic、插件地址 3、使用: 安装 npm i vue-scrollmagic --save 载入 / ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
终极low的vue+node+mysql的登录和注册页面
一次失败的项目 注*本次没有写完 一,本次项目的心里历程 其实压根算不上项目,项目只有登录和注册其他的什么也没有,不过是自我安慰罢了,本项目也不是我本人自己写的,思路很多都是从网上抄袭的,算是超级缝合聚怪了。 本来要写的详细的但是后来想了想太烂了,目前来说就罢了,之后慢慢写吧。 二,本次项目大致需要 ......
ruby web 实战(9)-vue 3基础(2)
[TOC] # 定位到导入的 vue 使用导入映射表 (Import Maps) 来告诉浏览器如何定位到导入的 vue: ```html world {{ message }} ``` ......
three.js学习1(vue3)
1.引入threejs npm install --save three 在组件内 import * as THREE from 'three' 2.创建容器 创建canvas标签,为3D渲染建立容器 <template> <div> <canvas id="three"></canvas> </d ......
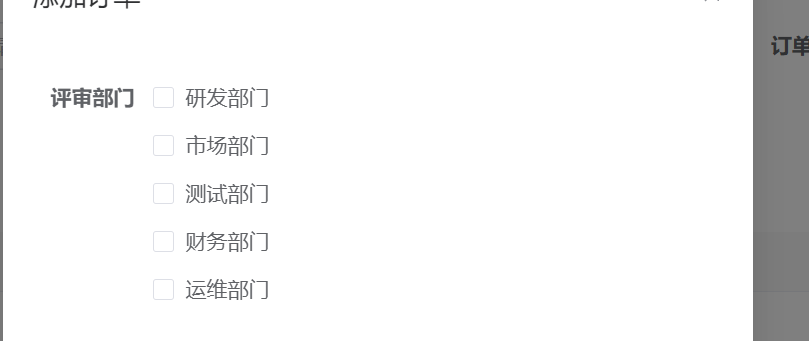
vue多选框
# vue多选框 ## 多选框(选中传id) ### 效果图  点击确定后传入后台id  **示例图:** ![](https://img2023.cnblogs.com/blo ......
Python 3 List Type errors All In One
Python 3 List Type errors All In One
NameError: name 'List' is not defined
......