接口axios vue all
vue3
1、ref 深拷贝 视图层更新不改变源数据 const num = 1 const refNum = ref(num) const click = ()=>{ refNum++ //refNum 已经改变了,但原数据num不变 } 2、toRef 源数据改变不更新视图 ......
聊斋志异小说 All In One
聊斋志异小说 All In One
《聊斋志异》是我国著名文学家蒲松龄所著的文学巨著。
全书分为12卷,收录短篇文言小说491篇。
蒲松龄在继承魏晋志怪和唐宋传奇传统的基础上,以隽永之笔、博爱之情,取得了中国文言小说创作的伟大成就,本书也就成为一部家喻户晓、妇孺皆知的不朽作品。
罗刹海市
......
Vue3中使用TypeScript封装axios遇到的问题(AxiosRequestConfig)
>如果您有更好的解决方法,欢迎评论区评论。 ### 版本 ~~~ "dependencies": { "axios": "^1.0.0", "vant": "^4.6.3", "vue": "^3.3.4", "vue-router": "^4.2.4", "vuex": "^4.1.0" }, " ......
vue 默认页面无法打开
默认打开的界面是白色的,需要输入正确的路由才能访问正确的页面。 router的index.ts(js)文件中设置路由规则,例如我们默认打开index页面,我们只需要设置routes: const routes = [ { path:"/", name:"brx", redirect:'/index' ......
Vue2 响应式原理小结
为了面试讲Vu2响应式的时候更顺利点,我想在需要提前准备一下: Vue2.5.17 的源码 export class Observer { value: any; dep: Dep; vmCount: number; // number of vms that has this object as ......
Locust 压测socket接口样例
import socket from locust import User, task, between, constant class SocketUser(User): # 初始化,建立Socket连接 def on_start(self): self.client = socket.socke ......
vue移动端适配
1.安装 npm add postcss-pxtorem@5.1.1 amfe-flexible -S amfe-flexible是可配置可伸缩布局方案,主要是将1rem设为viewWidth/10。 postcss-pxtorem是postcss的插件,用于将像素单位生成rem单位。 2.在vue ......
vue中ref和reactive的区别
在 Vue 3 中,`ref` 和 `reactive` 是两种不同的响应式数据处理函数,它们有以下区别: 1. **处理的数据类型**: - `ref`:`ref` 函数用于处理基本数据类型,如数字、字符串、布尔值等。它可以将基本类型数据包装成一个响应式的引用,使其在模板中能够自动追踪变化。 - ......
java使用线程池实现接口自动化中的并发测试
import java.util.concurrent.ExecutionException;import java.util.concurrent.ExecutorService;import java.util.concurrent.Executors;import java.util.conc ......
写接口测试,遇到JSONDecodeError,要怎么解决?
接口传参, def test01_login_success(self): # 账密登录 data = json.dumps({ "username": "5bz9aPaP5rkhXaSQlPsGpg==", "password": "mxqZphA/vSH2MMdOP5kTSg==" }) 运行时 ......
ETHERCAT转CCLINK网关连接ethercat网线接口定义
你们有没有遇到这样的问题?在生产管理系统中,数据互联互通是非常重要的,但ETHERCAT和CCLINK这两个协议之间的通讯一直是个大问题。今天,我给大家带来了一个好消息——捷米JM-ECT-CCLK,这是一款让各种CCLINK总线和ETHERCAT网络互联的通讯网关,让你的生产管理系统更加智能高效! ......
uniapp+vue3+ts 使用pinia报错
"hasInjectionContext" is not exported by "node_modules/vue-demi/lib/index.mjs", imported by "node_modules/pinia/dist/pinia.mjs". 11:36:19.397 at ../no ......
使用vue制作一个聊天框
使用 Vue 制作的简单聊天框: <template> <div class="chat-box"> <div class="message-list"> <div class="message" v-for="(message, index) in messages" :key="index"> ......
PHP调用API接口的方法及实现
随着互联网、云计算和大数据时代的到来,越来越多的应用程序需要调用第三方的API接口来获取数据,实现数据互通和协同工作。PHP作为一种常用的服务器端语言,也可以通过调用API接口来实现不同系统的数据交互和整合。本文将介绍PHP调用API接口的方法及实现过程。 一、API接口简介 API(Applica ......
vue2遇到的一些错误
一、VUE中的VUEX如何调用modules里面的mutations和state ...mapMutations("workflow",['setApproverConfig', 'setApprover']), 二、Non-nested routes must include a leading ......
Vue第一季
# 001.**Vue核心 Vue简介 初识** ## 1.1. Vue 简介 ### 1.1.1. 官网 ● [英文官网](https://vuejs.org/) ● [中文官网](https://cn.vuejs.org/) ### 1.1.2. 介绍与描述 ●Vue 是一套用来动态构建用户界面 ......
抽象类 vs 接口【概念解析系列_2】【C# 基础】
〇、前言 抽象类和接口的相似之处还是很多的,但是它们的侧重点不同,本文将简单梳理下。 一、简介与示例 1.1 抽象类 抽象类就是不能使用 new 方法进行实例化的类,即没有具体实例对象的类。 抽象类有点类似于“模板”的作用,目的是根据其格式来创建和修改新的类,对象不能由抽象类直接创建,只可以通过抽象 ......
三个编程思想:面向对象编程、面向接口编程、面向过程编程【概念解析系列_1】【C# 基础】
〇、前言 对于 .Net 中的编程思想还是十分重要的,也是编码出高效的程序的基础! 在使用之前了解其本质,那么用起来就游刃有余。下面来简单对比下三个编程思想,看下它们都是什么,它们之间又有什么关系。 一、对象、接口、过程 稍等,在介绍主角之前呐,先来了解下它们思想的基础是怎么回事。 对象 万事万物皆 ......
从零玩转系列之微信支付实战PC端支付微信回调接口搭建
# 一、前言 halo各位大佬很久没更新了最近在搞微信支付,因商户号审核了我半个月和小程序认证也找了资料并且将商户号和小程序进行关联,至此微信支付Native支付完成.此篇文章过长我将分几个阶段的文章发布(项目源码都有,小程序和PC端) 在此之前已经更新了微信支付开篇、微信支付安全、微信实战基础框架 ......
2023.7.29 周五:接口 interface
1 //1.约束 2 //2.用inteface定义,不可实例化,没有构造方法 3 //3.用implements可实现多个接口 4 5 //接口 6 public interface Service {//用interface定义接口 7 8 //在接口中定义的属性,都是常量 public sta ......
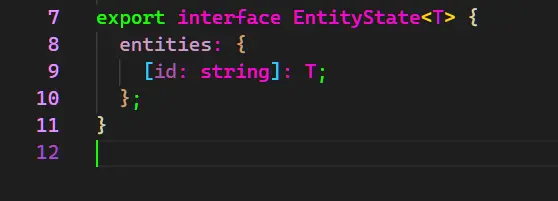
TypeScript 泛型接口的一个具体使用例子
有下面这段代码:  以上代码是一个 TypeScript 定义的接口(in ......
vue 项目创建流程·
在要创建的vue项目的文件夹中打开cmd 输入 vue ui 创建项目,输入项目名,包管理器选择 npm 手动配置,插件选择 router(是项目需要界面切换的路由),vue版本是选择2,语法检测规范选择第一个创建不保存模板 ......
Apifox使用-接口调试
正文: 接口调试 前后置操作 响应和断言 环境和变量 接口调试 Apifox除了写接口文档以外,另一个重要的功能就是做接口调试相当于postman。 当新建了一个接口文档并保存了以后,文档的后面会出现三个页签:修改文档、运行、高级Mock 在运行这里我们就可以进行接口的调试了,当然对于这里而言,我们 ......
Vue2.6.11+electron13.0.0在渲染进程中使用remote,报错:“TypeError: fs.existsSync is not a function
 * https://blog.csdn.net/weixin_38742935/article/details/119 ......
面向对象编程的 SOLID 原则 - 接口隔离原则
接口隔离原则 隔离意味着保持独立,接口隔离原则是关于接口的独立。 该原则描述了很多客户端特定的接口优于一个多用途接口。客户端不应该强制实现他们不需要的函数。 这是一个简单的原则,很好理解和实践,直接看例子。 public interface ParkingLot { void parkCar(); ......
关于vue element-admin 切换tag, 页面刷新 以及内存增加不释放问题
1:切换tag,页面刷新, 检查了路由, 配置了 nocache:false, 以及 isKeep:true, 但是在页面tag切换时,还是会刷新,, 在生命周期中打印, 发现能够打印,, 检查了代码,在组件引用中未发现v-if的使用, 最后竟查找,借鉴 https://blog.csdn.net/ ......
接口自动化测试框架实战训练营第一天
#**一、目前市面上的自动化的行情** requests、logging是python第三方库,pytest框架,yaml文件、allure是pytest插件、jenkins持续集成工具 **1、基于接口工具类的自动化(接口功能测试),适用于中小型项目或企业,10-15k 40%-45%** pos ......
Vue
# Vue # 概述 Vue是一套用于构建用户界面的**渐进式框架**,发布于2014年2月。与其他大型框架不同的是,Vue被设计为可以自底层向上逐层应用。**Vue的核心只关注视图层**,不仅易于上手,还便于第三方库。(如:vue-router,跳转,vue-resource,通信,vuex: ......