控件 范围 日期element
element-theme 使用踩坑
一、node-sass 无法安装导致安装失败 1 首先手动下载 [node-sass](https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-83_binding.node) 安装包 (下不下来可以找同事复制一下) ......
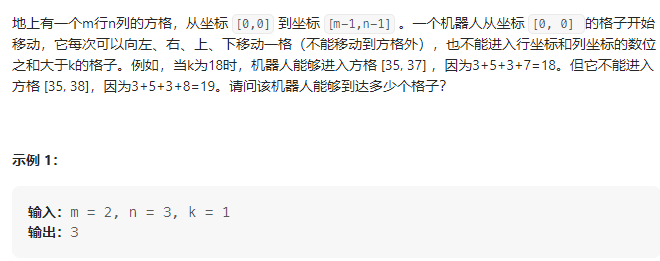
剑指 Offer 13. 机器人的运动范围(中等)
题目:  ``` class Solution { //本题的思路为递归法 public: int cal(int ......
根据矩形范围查询点位集合的sql语句
其实只要知道矩形的左上角经纬度和右下角经纬度即可。 如果有左上角的经纬度点(top_left_longitude, top_left_latitude)和右下角的经纬度点(bottom_right_longitude, bottom_right_latitude),那么查询语句如下: SELECT ......
让Webbrowser、CDHtmlDialog中的控件显示为系统主题样式
方法1:在HTML文件里加上如下代码 <META HTTP-EQUIV="MSThemeCompatible" CONTENT="Yes"> 方法3:在以CDHtmlDialog 类为基类的头文件中加入如下代码(推荐) class CWebBrowserThemeDlg : public CDHtm ......
WPF图形控件使用之-VisualBrush图形画刷
VisualBrush 背景图 Background上画,线条(LineGeometry)、几何图形(RectangleGeometry)、椭圆(EllipseGeometry)、弧线(ArcSegment )、各种控件等,相对与DrawingBrush书写更简单一些。 属性 说明 备注 Viewp ......
max-element的min-element的基本用法
转载自 https://blog.csdn.net/qq_37978559/article/details/109782755?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522169173063816800197041324%2522% ......
两个日期相减,计算工作天数(不含周六周日)
两个日期相减,计算工作天数(不含周六周日) SET @strdate='20230804'; SET @enddate='20230818';select DATEDIFF(@enddate, @strdate) + 1-DATEDIFF(ADDDATE(@enddate, INTERVAL 1 - ......
element ui 樣式加載
[element ui 樣式加載]import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'// import Antd from 'ant-design-vue';import dataV from ......
文档控件DevExpress Office File API v23.1新版亮点 - 支持.NET MAUI
DevExpress Office File API是一个专为C#, VB.NET 和 ASP.NET等开发人员提供的非可视化.NET库。有了这个库,不用安装Microsoft Office,就可以完全自动处理Excel、Word等文档。开发人员使用一个非常易于操作的API就可以生成XLS, XLS ......
Leetcode 27. 移除元素(Remove Element)
[题目链接](https://leetcode.cn/problems/remove-element) 给你一个数组nums和一个值val, 你需要**原地**移除所有数值等于val的元素, 并返回移除后数组的新长度. 不要使用额外的数组空间, 你必须仅使用O(1)额外空间并**原地**修改输入数组 ......
WPF中使用WebView2控件的方法及常见问题
WebView2为WPF网页浏览工具,具有简单易用,页面显示清晰的优点,下面这篇文章主要给大家介绍了关于WPF中使用WebView2控件的方法及常见问题,文中通过实例代码介绍的非常详细,需要的朋友可以参考下 WebView2简介 概述 优势 支持的运行时平台 进程模型 基本使用 安装WebView2 ......
DataGridView控件访问修改单元格的三种方式
//每次访问DgvReportData第i行第alarmname的列的值 DgvReportData.Rows[i].Cells["alarmname"].Value;//alarmname为第二列,下标为1 DgvReportData.Rows[i].Cells[1].value; DgvRepo ......
C# chart控件实现扇形图的一种方式
/// <summary> /// 绘制扇形图 /// </summary> /// <param name="count"></param> private void PainAlam(int count) { Hashtable ht = new Hashtable(); //第一次遍历所有警报 ......
element多选下拉框与文本框联动
##### 需求 1. 多选下拉框与文本框联动 2. 从不同页面跳转,多选框的显示与隐藏 ##### 效果图  ### ......
element 表单规则所有属性中文(el-from rules)
### Rules Rules may be functions that perform validation. ```js function(rule, value, callback, source, options) ``` * `rule`: Object ``` { "field": " ......
ACCESS 分享一个使用数组来批量操作控件属性的技巧
原代码如下: Private Sub ComSave_Click() '保存按钮 If ComSave.Caption = "编辑(自动保存)" Then Me.Text160.Locked = False Me.Text138.Locked = False Me.FM入库单.Form.数量.Loc ......
日期之间隔几天
请你编写一个程序来计算两个日期之间隔了多少天。 日期以字符串形式给出,格式为 YYYY-MM-DD,如示例所示。 示例 1: 输入:date1 = "2019-06-29", date2 = "2019-06-30" 输出:1 示例 2: 输入:date1 = "2020-01-15", date2 ......
转载:用pageOffice控件实现 office 文档在线编辑Word加图片的功能
用pageOffice控件实现 office 文档在线编辑Word加图片的功能 OA办公中,业务需要多人编辑word文档,需要加图片的功能。 怎么实现word文档的编辑加图片呢? 2 实现方法 通过pageOffice实现简单的在线打开编辑word时, 通过设置 关键代码: DataRegion d ......
Element-Plus 学习笔记一
这几天在学vue3, 用Element-plus 加 vue3 搭了个框架,在这里记录一下项目搭建中遇到的问题。 1、使用 Element-plus 的 icon 图标,显示不出来 首先,用命令行中安装 Element-plus 的图标: npm install @element-plus/icon ......
【Python】日期格式转换 <字符串、datetime、date>
# coding:utf-8import datetimefrom dateutil.parser import parse from dateutil.relativedelta import relativedelta from loguru import logger as logs clas ......
界面控件DevExpress WPF Chart组件——拥有超快的数据可视化库!
DevExpress WPF Chart组件拥有超大的可视化数据集,并提供交互式仪表板与高性能WPF图表库。DevExpress Charts提供了全面的2D / 3D图形集合,包括数十个UI定制和数据分析/数据挖掘选项。 PS:DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚 ......
AvaloniaUI(四、自定义控件)
Avalonia的自定义控件几乎和wpf的一样,是由axaml 和cs文件来构成的,axaml文件用来写自定义控件的样式。cs文件用来写处理逻辑,今天我们来重写一个textbox文本输入框 首先我们新建一个新建项 选择avalonia中的Templated Control 如图,我将他命名为 Ico ......
筛选给定时间范围的日志
一、时间戳以及当地时间的转换 1、概念 时间戳是指格林威治时间自1970年1月1日(00:00:00 GMT)至当前时间的总秒数。它也被称为Unix时间戳(Unix Timestamp)。通俗的讲,时间戳是一份能够表示一份数据在一个特定时间点已经存在的完整的可验证的数据。查看当前时间戳:date + ......
oracle 根据出生日期计算年龄
1.情景展示 oracle如何根据日期类型计算年龄 2.具体分析 我们可以根据出生日期到系统当前时间,计算出间隔月数,并除以12取整就可以计算出年龄。 3.解决方案 TRUNC(MONTHS_BETWEEN(SYSDATE, P.BIRTH_DAY ) / 12) AS AGE 示例2 SELECT ......
vue-element-admin的安装以及安装报错处理
一、vue-element-admin git地址 https://github.com/PanJiaChen/vue-element-admin 二、分支 master:主分支,(纯英文) il8n:中英文切换分支 三、npm install 安装报错原因: tui-editor 已更新,故造成错 ......
【代码块】-控件-双缓冲绘制
### 整理代码块 代码块整理后存储,供后期使用 ```C# using System; using System.Drawing; using System.Windows.Forms; /* 这段代码是用于自定义控件绘图的示例,你可以根据自己的需求进行修改和扩展 */ public class ......
【代码块】-CS-控件属性和时间
### 整理代码块 代码块整理后存储,供后期使用 ```C# // winForm,根据控件的名字获取控件 Control control = Controls.Find("button1", true)[0]; // 获取属性 object o = control.GetType().GetPro ......
Linux Centos 8.x系统更新修改系统日期时间
# 一、更新修改日期和时间,注意日期时间需要引号 ``` date -s 'yyyy-MM-dd HH:mm:ss' ``` # 二、只更新修改日期(年月日),时间默认是 00:00:00 ``` date -s 2022-11-15 ``` # 三、只更新修改时间(时分秒) ``` date -s ......
antd5 日期组件英文状态,如何解决?
## 为什么按照官网引入了,还是不好使呢? 引入的少了,引入 'dayjs/locale/zh-cn' ```ts import { ConfigProvider } from 'antd'; import zhCN from 'antd/locale/zh_CN'; import 'dayjs/l ......