控件 范围 日期element
【Matlab】基于KDtree的最近邻搜索和范围搜索
摘要:介绍Matlab的rangesearch()函数和knnsearch()函数。 rangesearch() —— 根据给定k-维数据集,返回指定距离范围内的所有数据点 knnsearch() —— 根据给定k-维数据集,返回最近的K个数据点 ```matlab %% 给定数值矩阵(input ......
统计范围内的步进数字数目
### [6957. 统计范围内的步进数字数目](https://leetcode.cn/problems/count-stepping-numbers-in-range/) 题目描述:给你两个正整数`low`和`high`,求闭区间`[low, high]`中的整数满足相邻数位之间差的绝对值都** ......
SAP Fiori Elements 应用里的 visitor 访问者设计模式
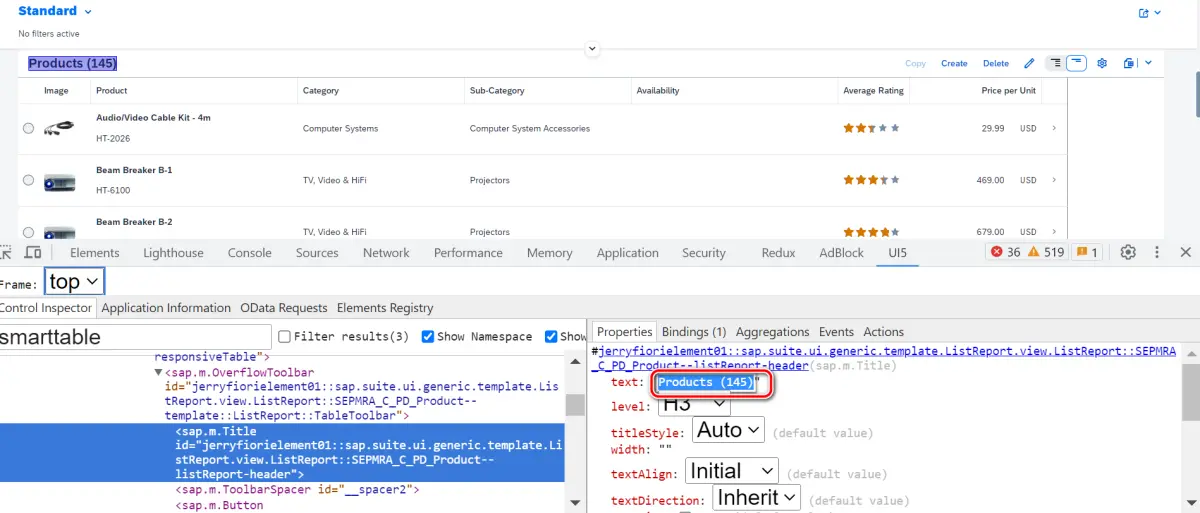
SAP Fiori Elements 应用 SmartTable title 控件的 text 属性,在运行时如何生成的?  ```javascript AnnotationP ......
知其然知其所以然 - 使用向导生成的 Fiori Elements 应用的文件结构分析
本教程前一篇文章,笔者向大家介绍了一步一步自己动手创建 Fiori Elements 应用的详细步骤: [5. 动手开发第一个 SAP Fiori Elements 应用](https://jerry.blog.csdn.net/article/details/131025412) 我们得到了如下图 ......
SAP Fiori Elements SemanticKey 的语法
annotation 本地文件的 xml 片段如下: ```xml Product ``` 下面是逐行解释。 - `` 标签用于包含一组注解。注解用于增强 OData 服务的元数据,它们可以用于描述如何在 Fiori 用户界面中展示数据。 - `Target` 属性指定了这组注解的目标。在这种情况下 ......
SAP Fiori Elements propertyAnnotations 举例讲解
SAP Fiori Elements 是 SAP 提供的一种用户界面开发框架,它允许开发人员创建符合 Fiori 设计原则的应用程序。这种框架主要基于 SAPUI5,它是 SAP 的一种基于 HTML5 的用户界面技术。Fiori Elements 提供了一种声明性的方式来定义用户界面,这意味着开发 ......
SAP Fiori Elements 本地 annotation.xml 里的一个代码片段
下面是从 SAP UI5 Fiori Elements 应用本地注解文件摘录出来的 xml 片段,这些代码的含义是: ```xml ``` 这个XML片段是SAP Fiori Elements应用的本地注解文件,它为SAP Fiori应用提供元数据定义。注解文件用于定义UI元素的特性和行为,例如表格 ......
SAP UI5 Fiori Elements annotation 的解析逻辑 AnnotationParser.js
SAP Fiori Elements是SAP提供的一种用户界面模型,它可以简化SAP Fiori应用程序的开发。SAP Fiori Elements基于SAPUI5开发,它允许开发者通过基于元数据的方式来创建应用程序,而不是手动编写大量的前端代码。这意味着开发者可以专注于定义应用程序的业务逻辑和后端 ......
SAP UI5 Fiori Elements annotation 解析出来的 entity container
SAP UI5 框架实现代码 `AnnotationParser.js` 解析出的 annotation:  源代码如下: ```javascript ODataAnnotation ......
关于 Fiori Elements 应用 manifest.json 的 localURI 字段
SAP Fiori Elements是一个开发框架,它提供了一种创建SAP Fiori应用的标准化方法。这些应用具有一致的用户体验,并且具有适应各种设备和屏幕尺寸的能力。SAP Fiori Elements的设计目标是简化开发过程,降低维护成本,并提高应用的质量。 在SAP Fiori Elemen ......
如何在 SAP Fiori Elements 应用的 manifest.json 里定义注解
在 SAP Fiori Elements 应用中,manifest.json 文件是应用的主要配置文件,其中定义了应用的元数据、模型、服务等信息。其中,dataSources 区域负责描述应用使用的数据源,比如 OData 服务或者其他类型的后端服务。在 dataSources 区域的 settin ......
SAP Fiori Elements 应用 OData 元数据请求 url 里的模型名称决定逻辑
# 问题 我用 `yarn start` 本地启动一个 SAP Fiori Elements 应用,在 Chrome 开发者工具 network 面板,观察到一个 OData metadata 请求的 url 如下: `http://localhost:8080/sap/opu/odata/sap/ ......
SAP Fiori Elements 应用加载时的 url 参数 sap-ui-xx-viewCache=false
SAP Fiori Elements 是 SAP 提供的一种 UI 技术,其主要目的是提供一种快速、简单、一致且易于维护的方式来开发 SAP 用户界面。而 `sap-ui-xx-viewCache=false` 是一个 URL 参数,用于控制 Fiori Elements 应用的视图缓存。 在 SA ......
vue3 TS vite element ali-oss使用方式
# vue3 TS vite element ali-oss使用方式 1. 安装ali-oss包 ```cmd npm i ali-oss -S ``` 2. 使用oss封装函数 ``` const OSS = require('ali-oss') // import Oss from 'ali-o ......
c# 控件在父容器中居中显示
/// <summary> /// 控件在父控件中居中 /// </summary> /// <param name="ctr">要设置的控件</param> /// <param name="isLR">左右居中</param> /// <param name="isUD">上下居中</param ......
如何使用 WPF 用户控件关闭父窗口
How to close parent windows using WPF User Control 如何使用 WPF 用户控件关闭父窗口 【问题描述】 假设有两个WPF窗口:window1和window2。 window1有一个按钮,单击此按钮将打开window2。window2包含一个用户控件。 ......
element-ui 日期选择器报错 Prop being mutated: "placement"
> 报错信息  > 解决方法,添加`placement="bottom-start"` ``` ``` ......
element-ui中的change事件传递多个参数的方法
相关小例子(比如,我想要目前的选中值和index) <el-select v-model="value" placeholder="请选择"> <el-option v-for="(item,index) in options" :key="item.value" :label="item.labe ......
element-ui e-tree 反显问题
需要反显后台返回的树形id (父节点也需要反显 )因为添加时 后台让父节点得id 也传递过去了 所以返回也带着 思路: 去除默认得 :default-checked-keys="[5]" this.$nextTick(() => { this.menuList.forEach((i, n) => { ......
MVC图片控件通过src赋值路径
我这里用到了Layui的框架,自动忽略就行,只关注img图片控件即可 1 <div class="layui-input-block"> 2 @*图片控件*@ 3 <img name="imgId" src="" style="width:100px;height:100px" /> 4 5 <bu ......
dephi RTI (Runtime Type Information)获取运行时的控件信息
var Edit: TComponent;begin Edit := FindComponent("Edit1"); If Edit is TEdit then TEdit(Edit).Text := '你好 Delphi7';end; RTTI(RunTime Type Information): ......
关于vue集成element ui表格无法渲染
依赖版本问题 安装后重新加载依赖,直接 npm install 版本修改: cnpm install core-js@3.8.3 ......
WPF 在ScrollViewer控件内部的Slider控件无法触摸滑动
WPF中在ScrollViewer控件内部的Slider控件无法触摸滑动,是由于ScrollViewer控件默认设置了IsManipulationEnabled为True。 <ScrollViewer x:Name="ScrollViewer1"> <Slider></Slider> </Scrol ......
vue.js:el-checkbox的全选复选框例子(element-plus@2.2.5)
一,官方文档地址: https://element-plus.gitee.io/zh-CN/component/checkbox.html#%E4%B8%AD%E9%97%B4%E7%8A%B6%E6%80%81 二,代码: 1,html代码 1 2 3 4 5 6 7 8 9 10 11 12 1 ......