效果 汽车three js
js脚本发起请求的方式
一、使用XMLHttpRequest发起请求 <script> console.log("使用XMLHttpRequest发起请求"); var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://ccc.4.dns.snadfml.cn/http ......
js 过滤器~过滤方法
在之前的学习中,我们接触了大量的选择器,包括基本选择器、伪类选择器等。为了更加方便快速地操作元素,除了选择器之外,jQuery还为我们提供了以“方法”(类似于函数方法)形式存在的两种方式:过滤方法和查找方法。 过滤方法和查找方法跟之前学习的选择器之间是互补关系,它们补充了很多使用选择器无法进行的操作 ......
Next.js Runtime Error All In One
Next.js Runtime Error All In One
React hydration render bug
Unhandled Runtime Error
Error: Text content does not match server-rendered HTML.
Warning: ... ......
Js操作Select大全(取值、设置选中等等)
Js操作Select大全(取值、设置选中等等) jquery操作select(取值,设置选中)每一次操作select的时候,总是要出来翻一下资料,不如自己总结一下,以后就翻这里了。比如<select class="selector"></select>1、设置value为pxx的项选中$(".sel ......
效果器——反向生成匹配响度
 反向就是从尾到头播放 生成的时候,光标一定要放在最前面  2. new CustomEvent('myEvent',initEvent) // new CustomEvent('myEvent', {detail:{name: 'ye ......
下载echarts.js
# 网址 https://www.jsdelivr.com/package/npm/echarts?tab=files 问题记录
这几天和别人对接移动端,安卓平台,我们这边输出vue界面,安卓方反馈轮询的时候调用不到,具体原因也定位不到,只能确定前端这边没几句代码,应该没有问题,因此决定自己下载个android studio写个例子,其实以前也做过java和android开发,并不陌生。 网上很多帖子只给出了最基础的例子,我们 ......
如何修改min.js或者压缩后的js,以便提高代码的可读性。
前端的js上线的时候一般会使用打包工具处理(webpack,gulp,ugly.js 等)。这样做有几点作用。 可以压缩空间,提高页面响应速度 一定程度上可以保护自己的代码安全,防止别人清晰看懂逻辑或者拷贝代码。 提高别人阅读自己代码的门槛 可前端开发工作中多多少少,会需要看别人的js代码。可随之而 ......
js 判断如果是移动端就自动跳转到 移动端的页面上去
js 判断如果是移动端就自动跳转到 移动端的页面上去 <script> !(function(){ const userAgent=naviator.userAgent; const android=userAgent.match(/(Android);?[\s\/]+([\d.]+)?/); co ......
如何修改min.js或者压缩后的js,以便提高代码的可读性。
开发中经常会遇到min.js 或者压缩丑化的js代码。如果学习js代码功能的时候,要跨过的门槛其实蛮高的。可能有些前端程序员一生都不会遇到。不过要想完成人生技能进阶,这个路一定是会走的。该文讲述了常见的问题,以及工具的推荐。 ......
js语法
uni-app的js API由标准ECMAScript的js API 和 uni 扩展 API 这两部分组成。 标准ECMAScript的js仅是最基础的js。浏览器基于它扩展了window、document、navigator等对象。小程序也基于标准js扩展了各种wx.xx、my.xx、swan. ......
学生信息登记表单的录入删除代码JS+HTML TOMCAT听课笔记
<!DOCTYPE html> <html> <head> </head> <body> <form class="info" autocomplete="off"> 姓名:<input type="text" class="uname" name="uname"> 年龄<input type="t ......
sharp.js的常用方法
sharp.js是一个用于处理图像的JavaScript库,它提供了许多方法来操作和修改图像。以下是一些常用的sharp.js方法及其详细参数说明: 1. `resize(width, height)`: 调整图像的宽度和高度。 - width(Number):新的宽度。 - height(Numb ......
office-js操作word
office-js 是一个用于操作 Word 文档的 JavaScript 库,它允许你在 Word 文档中创建、读取、编辑和删除内容。以下是一些常用的方法及其详细参数说明: 1. **Word.run**: 运行一个 Word 宏。你需要提供一个包含宏代码的字符串。 ```javascript c ......
office-js操作email
office-js 是一个 JavaScript 库,用于与 Microsoft Office 文档进行交互。它提供了一些方法来操作电子邮件,包括发送、接收和读取邮件。以下是一些常用的方法及其详细参数说明: 1. `Office.context.mailbox.sendMailAsync(optio ......
office-js操作Excel
office-js是Office Add-ins中的一个JavaScript库,用于在Office应用程序中创建自定义功能。它提供了一组API,可以与Excel进行交互,包括读取和写入数据、格式化单元格等。 以下是一些常用的office-js操作Excel的方法及其详细参数说明: 1. 打开Exce ......
Redis.js用法
Redis.js是一个用于连接和操作Redis数据库的JavaScript库。以下是一些常用的方法及其详细参数说明: 1. 创建Redis客户端实例: ```javascript const redis = require('redis'); const client = redis.createC ......
MySQL.js用法
mysql.js是一个用于连接MySQL数据库的JavaScript库。以下是一些常用的方法及其详细参数说明: 1. 创建连接对象: ```javascript const mysql = require('mysql'); const connection = mysql.createConnec ......
js_中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题
## 中文输入法情况下, 输入框v-model绑定值中没有输入值但却触发input事件的问题 - 今天写的一个搜索框, 要求输入字符时不作处理, 直到用户点击搜索按钮时才执行搜索逻辑; 当用户将搜索框文本删除至空字符串时, 执行一次无搜索值的搜索逻辑, 用于将表格数据恢复至无筛选; 在这个功能上我想 ......
js hook技术的感想
最新老婆准备找工作,找了一些js的面试题,有些不懂,其中有一个问啥是原型啥是原型链, 直接把我问懵逼了,接触js这么多年, 没有真正了解过某种用法或者技术的学名是啥。一帮所谓学者还真是取了漂亮名。 为此百度了一番,大部分博客写的一般般, 太过理论,我来点实际的 定一个类目前有两种方式: 函数式: ` ......
轻骑兵使用driver.js踩坑
1 安装哪个版本 建议安装 0.9.8 原版。 ```powershell yarn add driver.js@0.9.8 ``` 2 怎么引入、使用 不要提成文件,在页面里面使用就可以。 vue-page.vue template ```HTML ... ... ``` vue-page.vue ......
QT汽车客运公司售票系统(改良版)
# QT汽车客运公司售票系统(改良版) QT汽车客运公司售票系统(改良版) 题目二: 汽车客运公司售票系统 [要求] 设某客运公司每日向10个城市发一个直达班车(中途不停留下客)。每天都发售今、明、后三天的车票。 该系统在磁盘上存贮以下信息: 1.今、明、后三天每个班次的基本信息,包括:每个班次的班 ......
[Node.js] Create a note cli
# Create a node cli ## Init a project Run: `npm run init` Let's say we want to create a cli command call `note-dev`, let's add this into `package.json ......
js 下载流调用浏览器预览 的方法
``` //文件预览 var $viewblob=function (url, data) { const config = { responseType: 'blob', timeout: 9999999 }; $http(url,data,config).then(res => { const ......
js对象操作(object)
声明对象 var can_args = new Object(); 对象赋值 can_args={"vue":300,"jquery":200……}; 对象动态赋值 第一种: let key = "id"; let value = 2 can_args[key] = value; 第二种: var ......
osg 使用整理 (6):体渲染效果
# osg 使用整理 (6):体渲染效果 体渲染技术可用于医学成像、计算流体力学、有限元、地球物理学、遥感等领域,数据通常来源于CT扫描、核磁共振MRI、卫星成像和声纳等设备,大概分为三种:直接体渲染技术(光线投射法、抛雪球法、错切变形法)、间接体绘制技术和最大密度投影技术。 ## 1 光线 ......
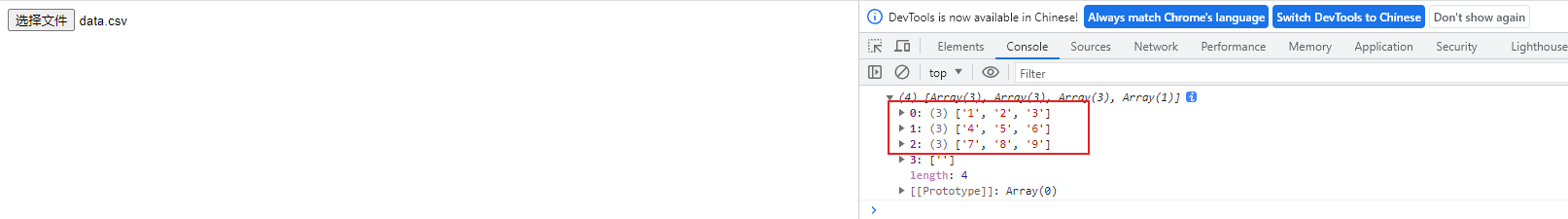
大屏读取本地文件-js读取csv文件之FileReader
```html ``` 文件读出来是数组  ......
danfo.js的使用方法
danfo.js 是一个轻量级的 JavaScript 库,用于处理和分析数据。下面是 danfo.js 的使用方法及其详细参数说明: 1. 安装 danfo.js ```bash npm install danfojs ``` 2. 引入 danfo.js ```javascript const ......