效果 汽车three js
汽车行业 Y 公司对接斯堪尼亚 SCANIA EDI 项目案例
斯堪尼亚是一家来自瑞典的重型车辆制造公司,成立于1891年,总部位于斯德哥尔摩,主要专注于生产卡车、客车和工业发动机,以及相应的服务与解决方案。斯堪尼亚的产品以其高品质、可靠性和先进技术而闻名。其卡车广泛应用于货运和运输行业,被全球许多企业所信赖;而客车部门则提供豪华旅游客车和城市巴士,为人们提供便 ......
js中replace替换避坑
function replaceAll(str, find, replace) { return str.replace(new RegExp(find, 'g'), replace); } let result = replaceAll("测试 新浪潮 新浪潮 测试","新浪潮", "你好"); ......
js使用fetch下载readableStream类型数据,axios不支持
流操作API中的ReadableStream 接口呈现了一个可读取的二进制流操作。Fetch API通过Response 的属性body 提供了一个具体的 ReadableStream 对象。 axios只支持返回以下类型 "", "arraybuffer", "blob", "document", ......
JS封装时间戳转换
封装构想 传入两个参数,分别是转换类型和时间戳 两个参数都为可选参数 通过参数时间戳或当前时间戳进行年月日时分秒的转换 对转换后的年月日时分秒进行数字补零 按照类型组合字符串,可按需求任意修改 代码 1 function getCurrentDate(type, date) { 2 //如果有传入时 ......
js实现websocket
``` import {UserManager} from "@/utils/userManager.js"; class webSocketClass { constructor(url="ws://127.0.0.1:8088/",time=3) { this.url = url this.fi ......
Js基础语法
操作DOM节点 例如: fuction a(){ //获取某个标签 var node = documrnt.getElementById("node"); //获取标签里的内容(包括子标签和文本) var htm = node.innerHTML; alert(htm); //修改该节点里的内容 n ......
js字符串数据排序
results = [ {model:'CM201-2'},{model:'CM201-3'},{model:'CM201-6'},{model:'H1Ne-02-1'},{model:'MGV200'},{model:'UNT400G1'}, ]results.sort((a,b) => {ret ......
js监视有没有被刷新后跳转其他页面
# js监视有没有被刷新 ``` window.addEventListener('beforeunload', function (event) { // 这里可以执行你想要的操作,例如询问用户是否确认离开页面 window.location.href = 'https://mp.gnek257. ......
js将数字金额转换成中文金额格式
在开发中我们经常会遇到处理数字的问题,下面介绍一种处理数字金额转换为中文金额的方式: 我们通常使用三种书面数字系统:全球使用的阿拉伯数字系统和两种本地数字系统(繁体、简体)。常规时我们使用阿拉伯数字(1,2,3等),但在某些情况中,如金融中我们会使用繁体汉字来书写数字,繁体字优点是安全且无法篡改,弥 ......
vue 2 接入three.js
1、安装three.js npm i three@0.128.0 2、在vue中引用(可以测试一下,是否ok,下面测试) 1)、新建index.js import * as THREE from 'three'; // 引入Three.js扩展库 import { OrbitControls } f ......
JS中的replace方法
#### 简介 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。该方法返回一个新的字符串,但不改变原字符串签名:`replace([RegExp|String],[String|Function])`RegExp: 正则表达式 #### 使用 ##### replace(S ......
three.js报错依赖,原因:three版本过高
vue版本 "devDependencies":{ "webpack": "^3.6.0", "webpack-bundle-analyzer": "^2.9.0", "webpack-dev-server": "^2.9.1", "webpack-merge": "^4.1.0" } "depen ......
arcgis for js 4.x 加载 geoserver WMS WMTS
arcgis for js 4.x 加载 geoserver wms 代码如下 <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-sca ......
js的function对象和闭包函数
<script> // Function对象的call和apply方法:可以用来调用所有者对象作为参数的方法,通过call和apply方法,能够使用属于另一个对象的方法。 //call() 和 apply() 之间的区别:call() 方法分别接受参数。apply() 方法接受数组形式的参数。如果要 ......
js值Set和Map类使用
<script> // Set // Set(集合)是一组唯一值的集合。每个值只能在 Set 中出现一次。Set 可以容纳任何数据类型的值。 // 创建 Set const letters = new Set(["b", "a", "c"]); console.log(typeof letters) ......
PageOffice在线打开office文件通过js调用vba可实现的功能
pageoffice封装的js接口有限,某些比较复杂的设置用到的客户不多,所以没有提供直接的js方法,但是pageoffice提供了Document属性和RunMacro方法,可以调vba或直接运行宏指令实现比较小众的一些需求  { const reg = /^([0-9a-zA-Z-]{1,}\.)+([a-zA-Z]{2,})$/; return re ......
js递归遍历树形结构数据,获取所有数组id集合
function getAllIds(tree, result) { //遍历树 获取id数组 for (const i in tree) { result.push(tree[i].id); // 遍历项目满足条件后的操作 if (tree[i].children) { //存在子节点就递归 ge ......
直播app开发搭建,iOS 添加点击震动效果
直播app开发搭建,iOS 添加点击震动效果 Objective-C #import <AudioToolbox/AudioToolbox.h> ... AudioServicesPlaySystemSound(kSystemSoundID_Vibrate); Swift import Audi ......
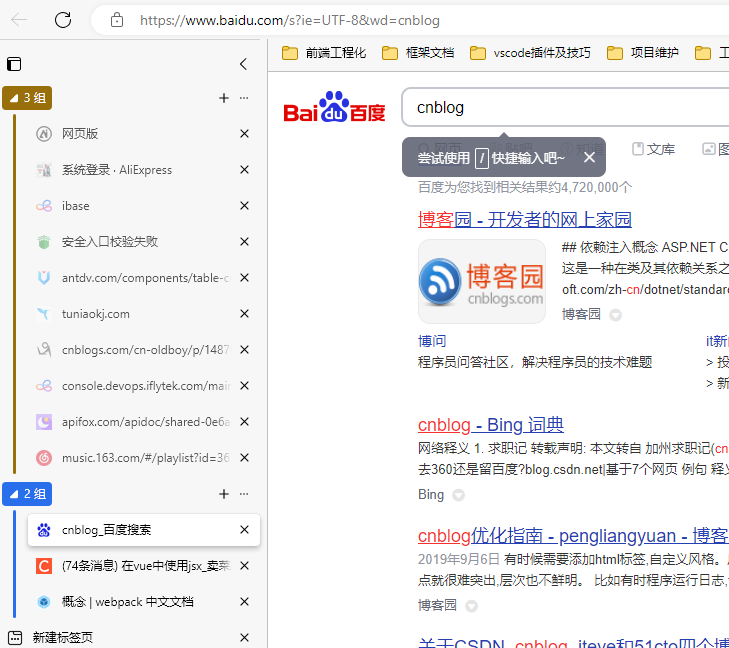
让谷歌实现和edge一样的侧边栏效果
#### edge侧边栏截图  ### 百度一下,edge侧边栏很容易实现 ### 谷歌这方面,据说是到谷歌114版 ......
WebGL +three创建地球横向滚动动画
WebGL +jquery创建地球横向滚动动画代码示例 <script> let camera, scene, renderer; let earthMesh; init(); animate(); function init() { // 创建相机 camera = new THREE.Persp ......
转载:PageOffice在线打开office文件通过js调用vba可实现的功能
pageoffice封装的js接口有限,某些比较复杂的设置用到的客户不多,所以没有提供直接的js方法,但是pageoffice提供了Document属性和RunMacro方法,可以调vba或直接运行宏指令实现比较小众的一些需求 Word相关功能 1、给word表格中的单元格赋值 document.g ......
Fabric-js
为使Excel的控件更加美观,引用官方的: Home - Office UI Fabric JS (microsoft.com) Fluent UI - Get started - Fluent UI (microsoft.com) Fluent UI Blazor components (flue ......
js将时间段自定义间隔分为时间段、将时间秒转为时-分-秒格式
实现场景:8:00-12:00上课,每节课45分钟,课间10分钟,获取上课时间段 结果: //调用方法获取时间区间 总方法入口 gettimearr(gettimesecond(“8: 00: 00”), gettimesecond("12:00:00"), 45 * 60, 10 * 60); / ......
JS实现手机端页面滚动到底部
需求:需要在手机端实现一进入页面,则页面滚动到最底部。 一开始,我根据网上查找的内容写了如下代码 onMounted(() => { if (pageConfigActive.value 0) { console.log(document.body.scrollHeight); window.scr ......
JS中的浏览器对象模型-DOM(一)
document对象中,document元素的选取、修改、添加、删除是常见的应用。 元素的选取 下面一段HTML代码,我们可以非常方便地选取指定的元素。例如: <!-- HTML结构 --> <div id="test-div"> <div class="c-red"> <p id="test-p" ......
Hackthebox Three 靶机(starting point)
题目显示的难度是very easy,但对我来说是difficult,废话少数,来看一下怎么做吧。 先完成引导的题目,除了flag,其他题目难度都不大,只是在使用aws s3工具时比较迷茫,例如不知道需要加--endpoint=http://s3.thetoppers.htb 参数。 有了工具并能连接 ......
爬虫js基础12
犀牛网站 import requestsimport execjs# data = {"payload":"LBc3V0I6ZGB5bXsxTCQnPRBuBAQVcDhbICcmb2x3AjI",# "sig":"CE704F132C4E47B31E91773020275904",# "v":1} ......
爬虫js基础8
天安财险逆向登录 const Crypto = require('C://Users/lenovo/AppData/Roaming/npm/node_modules/crypto-js') ls = 'wYw6BhxSJY63dDWk' function newEncrypt(l) { var n ......