效果echarts项目vue
Android项目
# 1 [counter](https://www.cnblogs.com/luoshubk/p/17488635.html) # 2 [gallery](https://www.cnblogs.com/luoshubk/p/17488636.html) # 3 [game](https://www ......
GO 项目依赖管理:go module总结
转载请注明出处: 1.go module介绍 go module是go官方自带的go依赖管理库,在1.13版本正式推荐使用 go module可以将某个项目(文件夹)下的所有依赖整理成一个 go.mod 文件,里面写入了依赖的版本等 使用go module之后我们可不用将代码放置在src下 使用 g ......
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应,该版本是openSUSE变体的最新稳定版本,针对那些希望为其个人电脑提供基于SUSE Linux Enterprise 15的经过良好测试的操作系统的用户。 openSUSE Leap 15.5是在openSUSE L ......
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应,该版本是openSUSE变体的最新稳定版本,针对那些希望为其个人电脑提供基于SUSE Linux Enterprise 15的经过良好测试的操作系统的用户。 openSUSE Leap 15.5是在openSUSE L ......
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应
openSUSE项目近日宣布openSUSE Leap 15.5的发布和全面供应,该版本是openSUSE变体的最新稳定版本,针对那些希望为其个人电脑提供基于SUSE Linux Enterprise 15的经过良好测试的操作系统的用户。 openSUSE Leap 15.5是在openSUSE L ......
spring-boot 项目 使用总结
spring-boot 项目 使用总结 1.创建一个maven 项目spring-boot-parent(parent),pom 设置项目类型为pom 2.创建一个模块spring initializr (java,maven,sdk17,jar,spring-web) boot-lesson1 3 ......
vue学习笔记二
四,vue中的AJAX 比较了各种AJAX的方式,xhr,jQuery,fetch,综合考虑都不好,直接就G了,xhr学过,fetch了解过,jQuery听说过,结果最后表示要用axios。。。点个海克斯“考前恶补”。 1.配置代理 <template> <div> <button @click=" ......
使用 Vue.js 的 CDN(内容分发网络)来添加 Vue.js
在您的 HTML 文件中添加 script 标签,并指定 Vue.js 的 CDN 地址。通常可以通过在 <head> 标签或 <body> 标签的底部添加该标签来加载 Vue.js。 下面是一个常用的 Vue.js CDN 地址: <script src="https://cdn.jsdelivr ......
echart报错Cannot read properties of undefined (reading ‘type‘)
vue3+echart5遇到的坑Cannot read properties of undefined (reading 'type')怎么解决 WBOY 发布:2023-05-11 19:07:04 转载 461人浏览过 1、错误说明 vue3中,使用data的方式初始化ech ......
前端Vue非常简单实用商品分类展示组件 侧边商品分类组件
#### 前端vue非常简单实用商品分类展示组件 侧边商品分类组件 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13084 #### 效果图如下: ,该组件的style中的样式,优先级低,不生效,这个时候需要使用样式穿透(作用得更深)。 `vue`中针对不同的样式类型(`css`,`les ......
vue封装axios的方式(三)
# vue封装axios的方式(三) 与第二种封装基本相同,不同之处在于api的处理格式 ```js // 引入axios import axios from 'axios' // 引入qs模块,对数据进行序列化 import QS from 'qs' // 引入message模块,toast提示 ......
vue封装axios的方式(一)
# vue封装axios的方式(一) 直接将下面代码复制在request.js中,封装了get,post请求, **需要自己配置的是:** **自己的请求地址,tokenKey是否为token,改为自己存入本地的token名,** ```js /**axios封装 * 请求拦截、相应拦截、错误统一处 ......
vue封装axios的方式(二)
# vue封装axios的方式(二) 创建`utils\request.js` ```js import axios from 'axios' import { Message, MessageBox } from 'element-ui' //导入element-ui组件库 // 创建axios的 ......
vue3+vite+web3.js报错ReferenceError: process is not defined
在vite最新版本中使用web3会报错只需要在vite.config.ts添加如下代码即可解决报错 import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@ ......
NodeJS系列(2)- 在 NPM 项目里使用 ECMAScript 6 (ES6) 规范
NPM (Node Package Manager),NodeJS 包或模块管理工具,比较新的 NodeJS 版本一般内置 NPM 。NPM 有点类似于 Maven 在 Java 开发中的作用,NPM 项目也和 Maven 项目类似,包含了创建、编译、运行、打包、部署等功能。ECMAScript 6 ......
Vue2.0计算属性的实现
说一下整体思路: 在初始化的时候会给每一个计算属性都创建一个相对于的wathcer对象,然后这个watcher对象在创建的时候都会传入三个参数,第一个是vm实例对象,第二个就是在外面封装好的一个函数,这个函数主要是用于拿值,就是自己在外面写的return里面的值.第三个是一个对象,{lazy:t ......
路飞学城项目开发第一天 数据库配置 ,调整目录结构
[toc] # 一、企业项目类型 ``` # 1 面向互联网用户:商城类项目 -微信小程序商城 -app商城 -得物 -饿了么 -问卷网 # 2 面向互联网用户:二手交易类的 -咸鱼 -转转 # 3 公司内部项目:python写的重点 # 传统软件行业,互联网 -给客户做软件:国家电网,社保局,银行 ......
vue-json-viewer 展示json数据
# vue-json-viewer 展示json数据 当项目需要再网页中展示原始的json数据的时候,我们期望能够对json进行格式化展示,并且能够进行展开和折叠。vue-json-viewer可以帮助我们实现这样的功能。 ## 1. 安装 ```bash $ npm install vue-jso ......
项目优化
缓存优化 问题说明 如果用户数量多,系统访问量大,频繁访问数据库,系统性能下降,用户体验差 环境搭建 1.创建gitee仓库,使用git管理代码,创建v1.0分支,用于编写缓存优化相关代码1 2.导入maven坐标 ,使用redis进行缓存优化,导入相关依赖 缓存短信验证码 实现思路 前面我们已经实 ......
使用Docker将Vite Vue项目部署到Nginx二级目录
将使用Vite创建的Vue项目打包,并以二级目录方式部署到Nginx,同时设置代理地址。需要注意静态资源路径,路由模式等问题。 ......
解决vue2中methods写的方法无法使用箭头函数
1.情况:在method写递归函数,函数内使用了this.变量,报错变量为undefined,原因是function内this指向改变,因改写为箭头函数,使其this不被改变, 但是methods内又无法写箭头函数 2.解决:使用var获取this,供函数内使用 ......
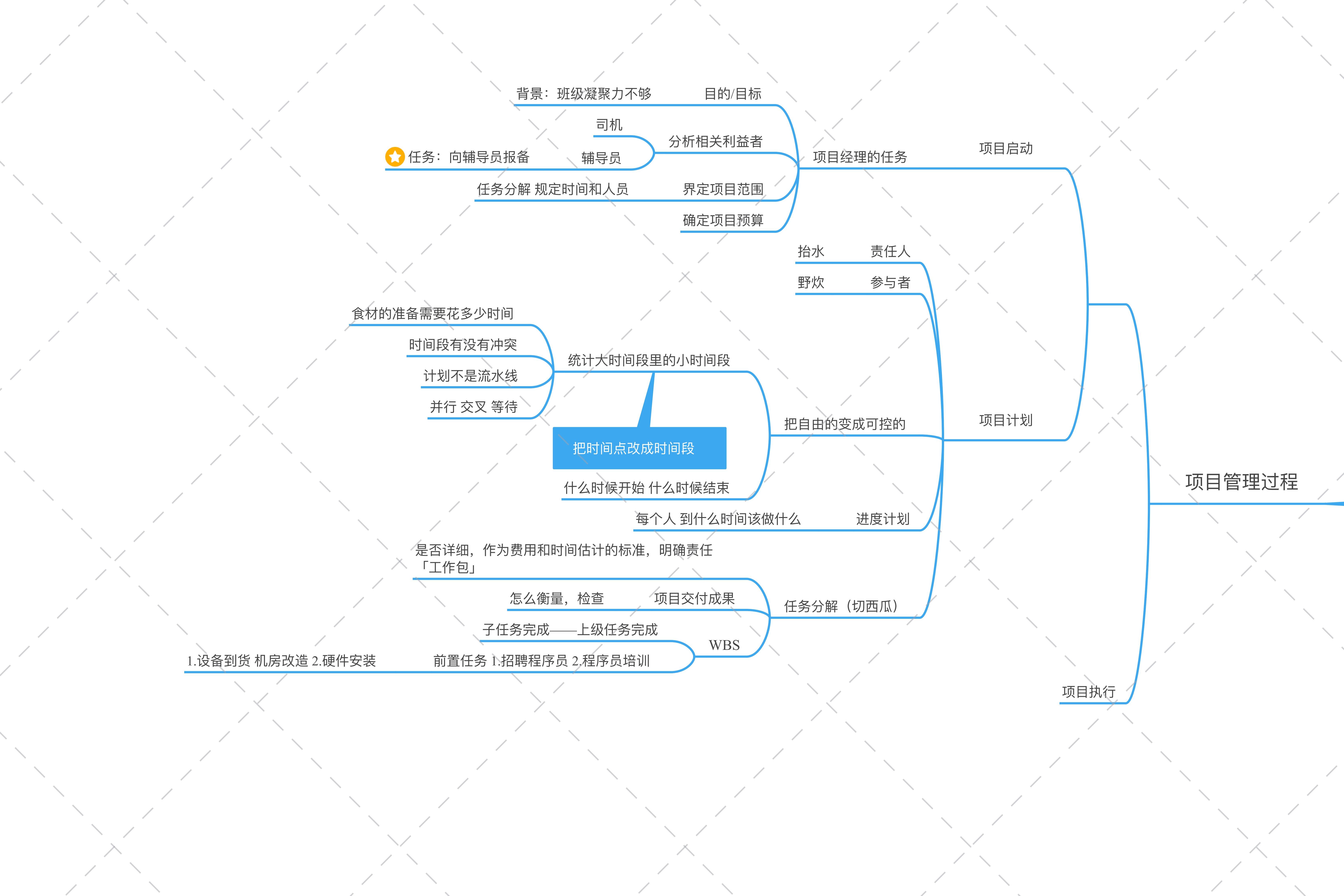
项目级思维与团队合作
# 思维导图与笔记合集 ## 项目管理过程  ## 项目管理基础 // Vue.component("TitleHeader",TitleHeader) auto-complet ......
前端Vue仿滴滴打车百度地图定位查找附近出租车或门店信息(更新版)
#### 前端vue仿滴滴打车百度地图定位查找附近出租车或门店信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12982 #### 效果图如下: ; // 转大写 let upper = value => value.t ......
基于uniapp+vite4+vue3搭建跨端项目|uni-app+uview-plus模板
最近得空学习了下uniapp结合vue3搭建跨端项目。之前也有使用uniapp开发过几款聊天/仿抖音/后台管理等项目,但都是基于vue2开发。随着vite.js破局出圈,越来越多的项目偏向于vue3开发,就想着uniapp搭配vite4.x构建项目效果会如何?经过一番尝试果然真香~ 版本信息 HBu ......