效果echarts项目vue
vue学习第24天 移动WEB开发------ rem适配布局
目标: 1)能够使用rem单位 2)能够使用媒体查询的基本语法 3)能够使用Less的基本语法 4)能够使用Less中的嵌套 5)能够使用Less中的运算 6)能够使用2中rem适配方案 7)能够独立完成xx移动端首页 思考: 1、页面布局文字随屏幕大小变化而变化 2、流式布局和flex布局主要针对 ......
vue配置scss全局样式
1. 安装插件 ```shell npm install sass --save-dev ``` 2. 在src文件夹下创建`styles`文件夹,并创建以下文件 
学习目标 1、flex盒子的布局原理 2、flex布局的常用属性 3、独立完成某个移动端首页案例 目录 1、flex布局体验 2、flex布局原理 3、flex布局父项常见属性 4、flex布局子项常见属性 5、案例制作 flex布局体验 1、传统布局与flex布局 建议: 1)如果是PC端页面布局 ......
Vue3 element-Plus el-tree 权限树 传值给后端及回显问题
内容:权限在新增人员时候选择传给后端并且编辑回显 坑: 1.传给后端的权限数组需要传父级id 例如:一级目录下有二级目录和2-2目录,选了2-2目录,需要把一级目录的id也给后端 2.回显的时候后端会把权限数组id都给你(包括一级目录),如果直接回显的话会默认一级下所有目录都选中 代码参考 <el- ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
Docker配置SpringBoot+ShardingJDBC+MybatisPlus项目实现分库分表与读写分离
Docker配置SpringBoot+ShardingJDBC+MybatisPlus项目实现分库分表与读写分离 分类于 实战例子 本文ShardingJDBC相关知识主要参考自ShardingJDBC官方文档,更多的用法建议到官网文档查看。 前言 传统的业务系统都是将数据集中存储至单一数据节点的解 ......
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......
vue学习过程中 遇到的问题 CSS塌陷 ----- 高度塌陷和外边距塌陷
1、高度塌陷 原因:父元素没有设置高度,子元素设置浮动属性(float:left)之后,父元素的高度为0.*** <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compati ......
vue学习第12~13天 品优购项目(纯页面)
目标: 1)项目规划 2)首页制作 3)列表页制作 4)注册页制作 5)域名注册与网站上传 项目规划 1、网站制作流程(八步) 2、项目整体介绍 项目名称:品优购 项目描述:品优购是一个电商网站。要完成PC端首页、列表页、注册页面的制作 3、项目学习目的 1)电商类网站比较綜合 ,里面需要大量的布局 ......
项目总结-瑞吉外卖
#软件开发基础 **分工:**  
3D转换 转换: 1)3d移动 translate3d 2)3d旋转 rotate3d 3D的特点: 1)近大远小 2)物体后面遮挡不可见 3D转换:我们工作最常用的 3D位移 和 3D旋转 主要知识点: 1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-) 三维坐标系其实就是指立体空间,立体空 ......
vue项目中使用vue-quill-editor富文本编辑器、支持大小和拖拉;以及 vue 引入quill - image - resize - module 插件报错
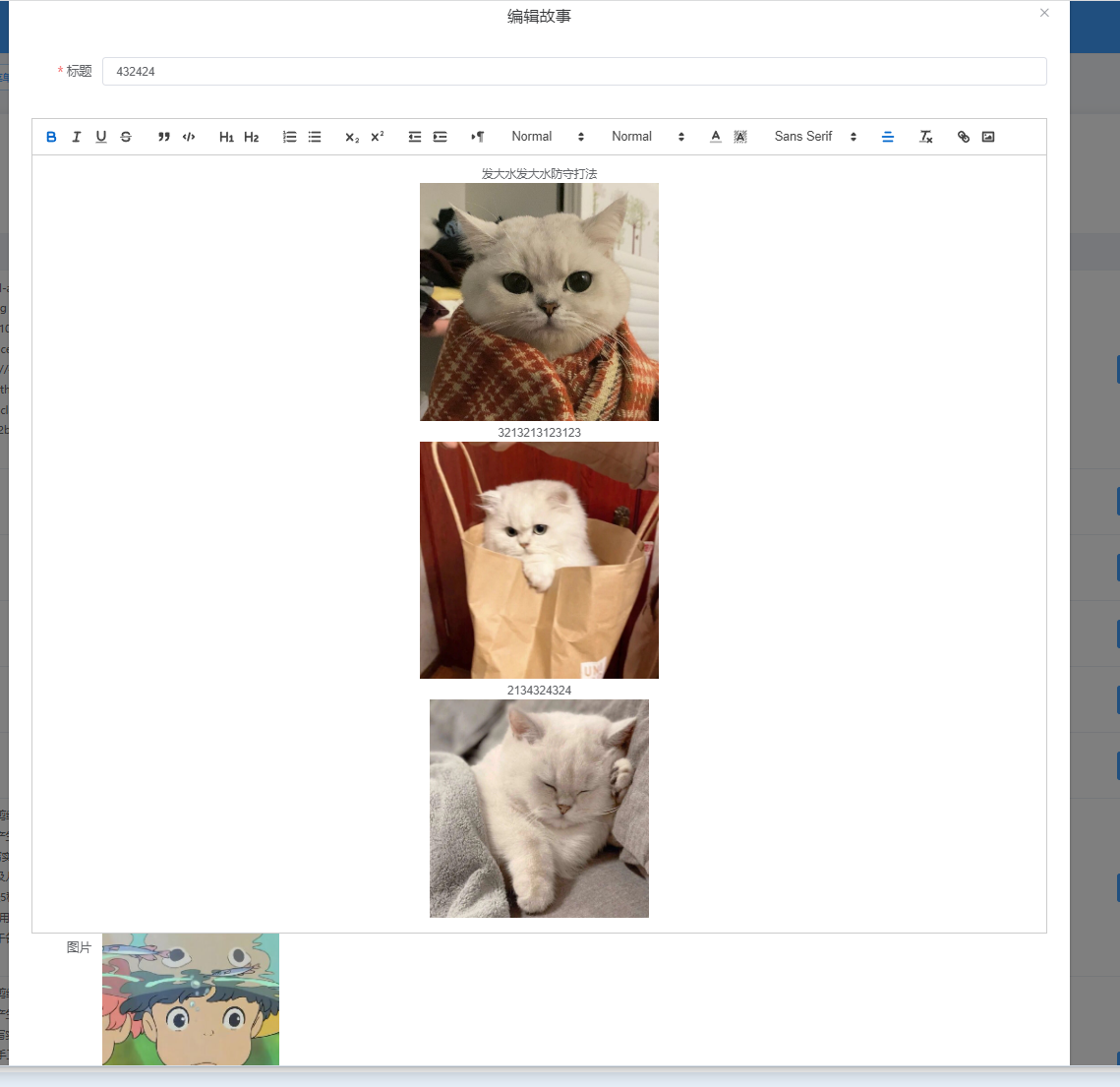
**在本内容的最后面附上了demo代码** **1. 实现的效果图**  **2. 首先需要先引入依赖** ......
MD204L文本modbus rtu控制监控变频器资料效果可以看视频,有两种文本都试过可以的,两条通讯线就能控制正反
MD204L文本modbus rtu控制监控变频器资料效果可以看视频,有两种文本都试过可以的,两条通讯线就能控制正反转,停止及频率设定,以及对运行参数的监控,方便又节约成本,内容包括软件,文本的说明书,程序,接线和变频器参数设置说明,视频教程这段话涉及到的知识点和领域范围主要包括以下内容:MD204 ......
labview 调用,联合halcon 编程最近在做项目,主界面使用labview,图像识别部分使用halcon,然后返回结果到
labview 调用,联合halcon 编程最近在做项目,主界面使用labview,图像识别部分使用halcon,然后返回结果到labview再进一步判断显示。具体流程1.使用labview采集图像2,图像传递给halcon处理3.labview读取halcon的处理结果这里共享的知识点有以下几个1 ......
台达tp04g和台达变频器的modbus rtu通讯程序 效果可以看视频,可以控制正反转,停止,频率设定,两条线就可
台达tp04g和台达变频器的modbus rtu通讯程序 效果可以看视频,可以控制正反转,停止,频率设定,两条线就可以了,方便快捷,只是程序,非实物"台达TP04G和台达变频器之间可以通过Modbus RTU通信协议进行通讯。这个通讯程序的效果可以通过视频展示,它可以实现对变频器的正反转控制、停止和 ......
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
Dtu 解决方案 源代码GPRS DTU方案 包括项目所有代码、原理图、PCB
Dtu 解决方案 源代码GPRS DTU方案 包括项目所有代码、原理图、PCB文件。本项目经历过4个月的测试,bug总量在一个非常低的水平。方案包括以下部分:Dtu硬件代码:(MCU:STM32F103C8T6?模块:移远m26)Dtu上位机代码:(环境C++和VB)Dtu配置软件代码:(环境C++ ......
【HarmonyOS】端云一体化项目中打开Visual文件报错问题
【关键字】 端云一体化、低代码、ArkTS、Visual文件 【问题描述】 在使用端云一体化商场模板的过程中,突然遇到了无法打开Visual文件的情况,DevEco Studio提示报错“JSON schema validation error: data/visualModel/value/chi ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
汽车供应商产品项目开发和质量管理体系过程控制文件汽车供应商产品开发质量管理体系程序文件,主机产的开发
汽车供应商产品项目开发和质量管理体系过程控制文件汽车供应商产品开发质量管理体系程序文件,主机产的开发流程,精心整理,样样齐全,能够轻松应对产品开发和质量工程师工作,请看清楚,电子资料汽车供应商的产品项目开发和质量管理体系是一个包含过程控制文件和程序文件的系统,用于管理汽车主机厂商的产品开发流程和质量 ......
DSP TMS28069永磁同步电机控制代码科研类项目,具有原理图,DSP代码:代码风格工整,注释齐全,SPWM式驱动
DSP TMS28069永磁同步电机控制代码科研类项目,具有原理图,DSP代码:代码风格工整,注释齐全,SPWM式驱动,内部具有很好的数字滤波器算法,已经小批量生产并试运行,具有速度环,电流环双闭环控制,电机位置传感器为旋转变压器,算法完整。DSP TMS28069是一种数字信号处理器,用于控制永磁 ......
【保姆级教程】Vue项目调试技巧
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:d... ......
面试官:“同学,你做的这几个项目都不错。但怎么问QPS你就胡说呢?”
作者:小傅哥 博客:[https://bugstack.cn](https://bugstack.cn) > 沉淀、分享、成长,让自己和他人都能有所收获!😄 这位同学,你比上一位面试者好多了,你的简历中做的几个项目都不错。既有业务项目,也有技术项目,看得出你对编程开发是有一定的经验积累的。那么我还 ......
也说一说IDEA热部署Web项目最终解决方案,确实大大提高工作效率
热部署就是正在运行状态的应用,修改了它的源码之后,在不重新启动的情况下能够自动把增量内容编译并部署到服务器上,使得修改立即生效。热部署为了解决的问题有两个: 1、在开发的时候,修改代码后不需要重启应用就能看到效果,大大提升开发效率; 2、生产上运行的程序,可以在不停止运行的情况下进行升级,不影响用户 ......
这里提供了一个基于STM32F103系列单片机的项目工程文件,其中包含了STM32 PLC底层源码和FX2N源码。底层源码
这里提供了一个基于STM32F103系列单片机的项目工程文件,其中包含了STM32 PLC底层源码和FX2N源码。底层源码实现了断电保持功能,并且适合初学者,因为有很多注释解释了三菱指令编码。这个项目需要使用Keil MDK 4.7以上的版本进行编译,CPU需要是STM32F103,RAM内存至少为 ......
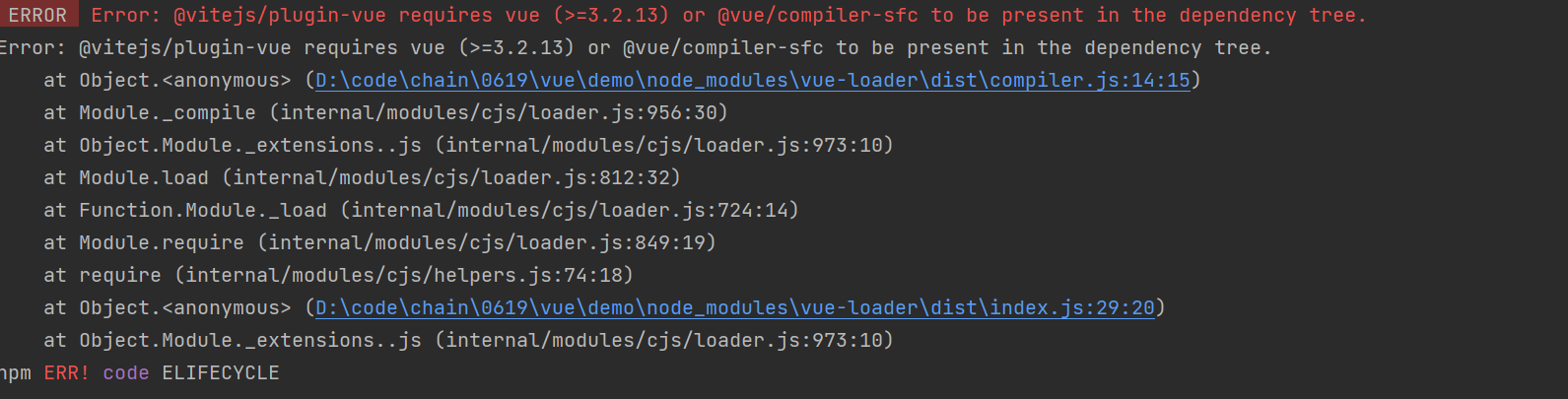
[vue] Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
## 问题描述  ##解决方法 ``` npm i vue@3.2.26 ``` 重新运行即可 ``` npm r ......