效果echarts项目vue
vue中el-table 实现拖拽排序
1.安装Sortable.js npm install --save sortablejs 2.在当前vue中JS代码中引入 import Sortable from ‘sortablejs’ 3.在当前vue文件template el-table中指定row-key row-key="id" ro ......
modalError.vue 错误提示框 vue2 iview
## 需求 一个错误提示框,后台需要有换行,默认没有换行,做一个支持换行的全局错误提示函数。 ## 注意 代码只展示原理,直接不能使用,里面有getAc,有需要参考 https://www.cnblogs.com/pengchenggang/p/17037428.html ## 预览 方法中使用$createElement提示undefined
ant design vue的customRender()方法中使用$createElement提示undefined报错信息如下:TypeError: Cannot read properties of undefined (reading '$createElement') 原因:如果index ......
在readme.md中生成项目目录结构
1. 进入需要生成目录结构的文件夹,在路径处输入cmd,进入命令行窗口; 2. 输入命令`tree/f>list.txt`并回车,就会在当前目录下生成一个名为`list.txt`的文件,并且里面有目录结构; 3. 将需要的目录结构粘贴到`readme.md`文档中,在目录头和目录尾加上`\``。 ......
【vue3】实现el-tree组件
禾小毅 csdn博客 【vue3】实现el-tree组件,将不同层级的箭头修改成自定义图标的组件封装及调用 【vue3】实现简易的 “百度网盘” 文件夹的组件封装实现 【vue3】 实现 公共搜索组件,在当前页搜索的路由跳转不能改变当前值的操作,使用bus / event-emitter 派发器 ......
vue前端预览pdf并加水印、ofd文件,控制打印、下载、另存,vue-pdf的使用方法以及在开发中所踩过的坑合集
> **根据公司的实际项目需求,要求实现对pdf和ofd文件的预览,并且需要限制用户是否可以下载、打印、另存pdf、ofd文件,如果该用户可以打印、下载需要控制每个用户的下载次数以及可打印的次数。正常的预览pdf很简单,直接调用浏览器的预览就可以而且功能也比较全,但是一涉及到禁止用户打印、另存的话就 ......
vue WebUploader 分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
Lowes EDI 项目数据库方案开源介绍
近期为了帮助广大用户更好地使用 EDI 系统,我们根据以往的项目实施经验,将成熟的 EDI 项目进行开源。用户安装好知行之桥EDI系统之后,只需要下载我们整理好的示例代码,并放置在知行之桥指定的工作区中,即可开始使用。 今天的文章主要为大家介绍 LOWE'S EDI 项目,了解如何获取开源的项目代码 ......
vue 视频隐藏controls功能按钮
/*video默认全屏按钮*/ video::-webkit-media-controls-fullscreen-button{ display: none !important; } /*video默认aduio音量按钮*/ video::-webkit-media-controls-mute-b ......
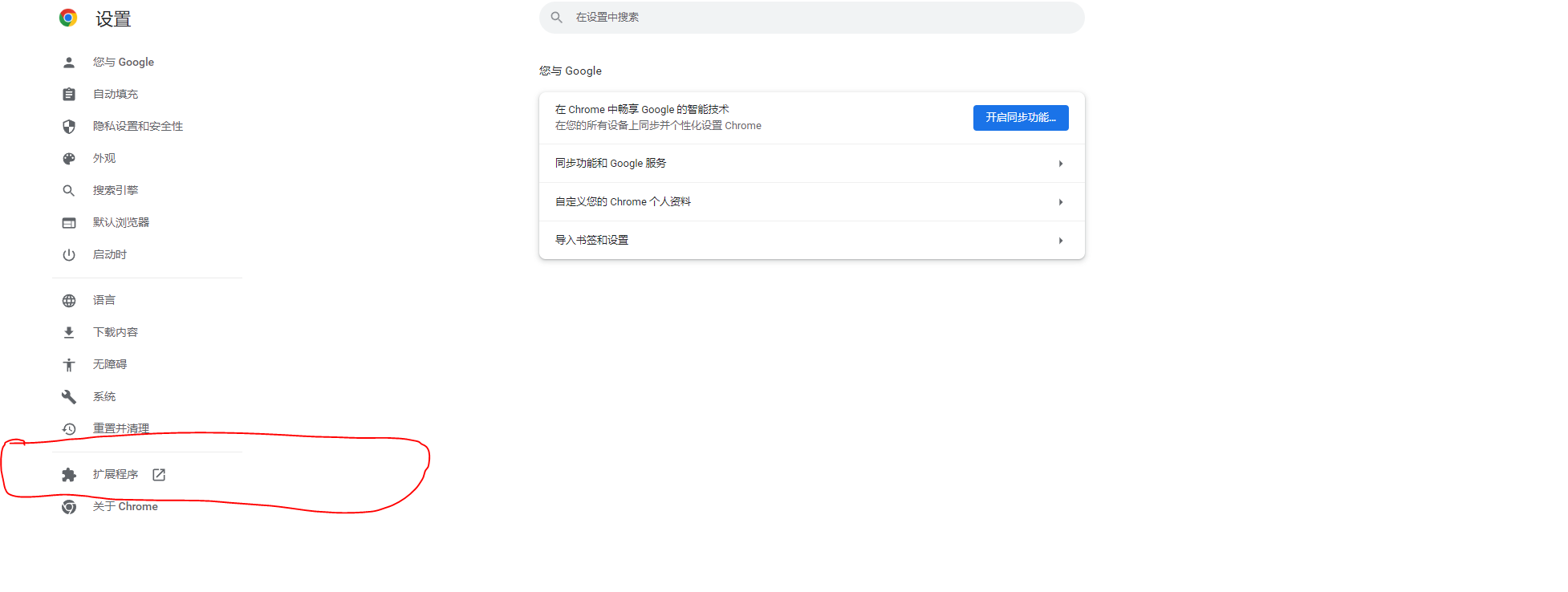
vue devtools安装及使用
(1)chrome商店下载 进入浏览器的设置:   ```shell pnpm create vue@latest ``` 然后设置项目名称,接着选择自己需要的配置,安装完成 ......
Electron Vue Vite 开发桌面应用
## 我需要使用Electron, VUE3, Vite 开发一个桌面应用,接收来自串口的数据,并使用Plotly绘制随时间变化的曲线,请提供开发步骤,项目文件结构 好的,以下是一个基本的 Electron + Vue3 + Vite 应用的开发步骤: 确保您已经安装了 Node.js 和 npm。 ......
单标签下的日间/黑夜模式切换按钮效果
前不久,在网上看到这么一张非常有趣的图:  想必很多同学都看 ......
vue使用vue-seamless-scroll自动滚动插件
首先运行命令npm install vue-seamless-scroll --savetemplate: <div class="publicNotification" @click="toDetail($event)"> <vue-seamless-scroll :class-option="p ......
2023-06-21 vue 变量赋值失败
直接看代码: // 获取屏幕高度 uni.getSystemInfo({ success: function (res) { this.screHeight = res.screenHeight; } }); 这个变量screHeight没有被赋值,拿到的还是我设置的初始值。 原因:this指向的作 ......
前端Vue自定义列表表格信息展示可用于商品规格参数展示
#### 前端Vue自定义列表表格信息展示可用于商品规格参数展示 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13131 #### 效果图如下:  # ......
工业互联网项目开发工作流程及核心问题
工业互联网项目开发全流程V3.0 工业互联网项目开发工作流程及核心问题 一、需求分析 1、共享平台需求分析 这个平台要解决什么问题?这个平台的用户群体是谁?这个平台应该具备哪些主要功能?这个平台的使用场景是什么?这个平台如何与现有的系统集成? 2、需求文档设计 需求文档是否详细、明确,且可以量化?是 ......
博客项目04--数据库设计
数据库设计 数据库在一个信息管理系统中占有一个非常重要的地位,数据库结构设计的好坏直接影响到系统的效率以及实现的效果。合理的数据库结构设计可以提高数据库存储效率,保证数据的完整性和一致性。 3.1 创建数据库 首先创建一个名为db的数据库,用来存储云博客屋的所有数据。 3.2数据库结构设计 本网站定 ......
博客项目-03
功能模块介绍 用户模块: (1) 添加用户 (2) 查看用户信息 (3) 加载头像 (4) 验证昵称唯一性 (5) 上传头像 (6) 修改用户信息 (7) 用户登录 (8) 用户退出 云记模块: (1) 分页查询云记; (2) 添加云记; (3) 删除云记; (4) 修改云记; 类型模块: (1) ......
vue-cli-组件的三个组成部分
# vue组件的三个组成部分 每个.vue组件都由3部分构成,分别是: - `template`->组件的`模块结构` - `script`->组件的`JavaScript行为` - `style`->组件的`样式` ```vue 这是用户自定义的Test.vue {{ title }} ``` ......
项目添加https安全验证部署环境生成自签名证书。
生成证书 自签名证书 使用java jdk自带的生成SSL证书的工具keytool生成自己的证书 1、打开cmd 2、输入命令生成证书 keytool -genkeypair -alias tomcat_https -keypass 123456 -keyalg RSA -keysize 1024 ......