效果echarts项目vue
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下: 因为我在 Windows 系统下安装 Nginx,所以选择 nginx/Windows-1.22.1。下载的资源是一个压缩包,解压后即可使用。 (2)打开命令行提示符(cmd),切换到 Ngin ......
可视化低代码编程平台项目
同学通过这个项目练手,简历上写出来也蛮有亮点的。 技术栈比较全面, 项目可以提高公司的开发效率,特别是方便产品经理或者业务线人员直接可视化生成UI 后端Spring Boot+MySQL 前端Vue >0){value=value.slice(0,value.indexOf('.')+4)}" ......
博客项目01
项目实现演示流程概述:登录--账号、密码(记住密码--系统记住不需要单独)--默认进入首页--个人中心(用户基本信息--昵称、心情、头像)修改(昵称唯一性交互不能和数据库重复,其他个人需要修改)类别管理--将所有列表查询出来(添加按钮跳出不可与原有的重复--唯一性校验--删除\修改--Ajax结合D ......
正确介绍自己的项目
# 正确介绍自己的项目,终于不用害怕面试了 在面试时,经过简单寒暄后,面试官一般先从让候选人自我介绍开始,紧接着就是问候选人简历中所列的项目,让介绍下项目经验。常见的问法是,说下你最近的(或感觉不错的)一个项目。面试中很多人忽视对这一个环节的准备,不仅回答不了面试官的追问,甚至连自己的项目都讲不清楚 ......
Taro项目引入Tailwindcss
## **前情** Tailwind CSS 是一个原子类 CSS 框架,它将基础的 CSS 全部拆分为原子级别,同时还补全各种浏览器模式前缀,兼容性也不错。它的工作原理是扫描所有 HTML 文件、JavaScript 组件以及任何模板中的 CSS 类名,然后生成相应的样式代码并写入到一个静态 CS ......
vue中使用axios
##引入axios ###错误用法 在main.js中引入,需要注意的是,因为axios是第三方库,不是vue的插件,所以下面的这种写法不支持。 ``` import axios from 'axios'; Vue.use(axios) ``` ###正确用法 结合 vue-axios使用,vue- ......
vue通信-provide&inject
刚完成一个需求,父组件开启一个任务,开启后孙组件显示一个执行按钮,在孙组件中点击执行按钮,再到父组件中执行任务并隐藏按钮;可以使用props和emit实现,因为组件层级较多,所以考虑使用provide&inject实现父组件和孙组件的通信; 以下代码记录实现过程: 父组件:Parent.vue `` ......
Maven项目架构管理工具的安装、使用和Idea配置Tomcat
**`——在我们Javaweb开发过程中,需要手动导入大量的jar包,这个时候我们需要一个工具帮助我们自动导入和管理,由此Maven诞生了。`** ## 目录 |一、Maven的下载 || |--|--| | **二、配置Maven环境变量**| |**三、阿里云镜像**| |**四、本地仓库**| ......
pytest + yaml 框架 -38.新增--start-project命令快速创建项目demo结构
# 前言 新增 `--start-project` 命令, 帮助初学者快速创建项目 demo 结构, 并自动创建几个简单的用例。 # 创建项目demo结构 执行以下命令 ``` pytest --start-project ``` 运行日志 ``` (venv) D:\demo\untitled_s ......
完成一个SpringBoot项目——员工管理系统
# SpringBoot项目——员工管理系统 `该系统为一个springboot项目——员工管理系统的代码,前端使用的模板是thymeleaf,数据写在了dao层,没有用数据库,完全可以实现增删改查` *** ## 目录 | 目录 | |--| | 一、前端静态资源 | | 二、项目准备工作 | | ......
快速搭建整合一个SSM项目框架(新手专用)?
# ~SSM整合框架的搭建(重点) ## 前言 SSM即:Spring,SpringMVC,Mybatis **1.Spring介绍** - 2002年,首先推出了Spring的雏形, Spring框架以interface21为基础,经过重新设计,并不断丰富其内涵,于2004.3.24发布了1.0正 ......
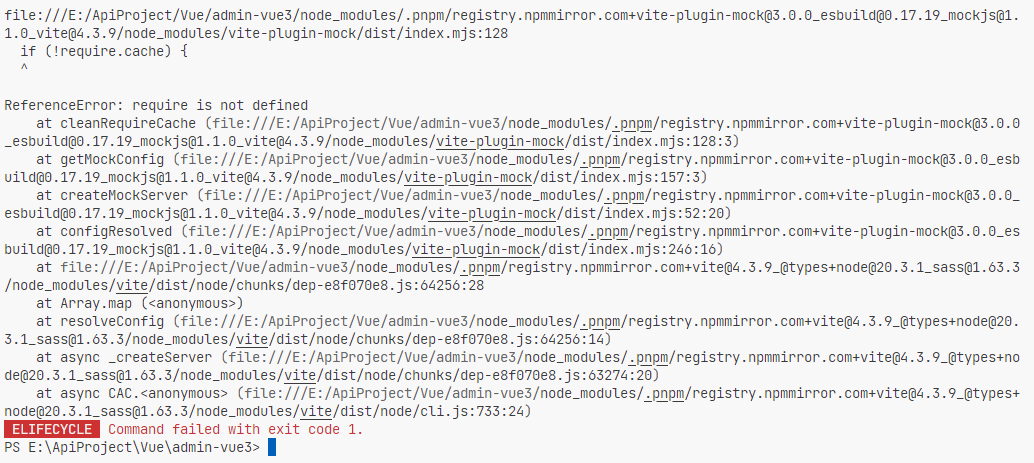
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
luffy项目 之 导出项目依赖、前台首页固定样式、git介绍和安装、git,github,gitee,gitlab的介绍、git工作流程、git的常用命令、回退到某个版本命令、git忽略文件。
[TOC] # 一、导出项目依赖 ```python # 以后所有python项目的根路径下,都会有个 requirements.txt 【约定俗称的名字】,这里面记录了当前项目所有的依赖 》格式如下 Django==3.2.12 redis # 最新版 # 我们也要设置 -笨办法 直接手动建立 - ......
路飞学城项目 后台主页模块设计,simpleui后台管理,轮播图接口,跨域问题详解,前台主页功能
[toc] # 一、后台主页模块设计 ``` # 1 创建后台主页模块(一个模块一个app) python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 ``` ``` from django.db im ......
「路飞项目03」
## 1 后台主页模块设计 ```python # 1 创建后台主页模块(一个模块一个app) 小luffy路径 python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 # 3 迁移,记得注册app ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
记录--Vue3 封装 ECharts 通用组件
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 按需导入的配置文件 配置文件这里就不再赘述,内容都是一样的,主打一个随用随取,按需导入。 import * as echarts from "echarts/core"; // 引入用到的图表 import { LineChart, ty ......
Spartacus 项目中 scss 文件里的 mergeAll 函数
在 SCSS 文件中,并没有内置的 `mergeAll()` 函数。`mergeAll()` 函数是一个 JavaScript/TypeScript 中的数组操作方法,用于将多个数组合并为一个数组。它不是 SCSS 或 Sass 的特定功能。 ![在这里插入图片描述](https://img-blo ......
SAP Spartacus 开源项目中 $skipComponentStyles 的作用介绍
SAP Spartacus 和 Angular 开发的前端应用中的 $skipComponentStyles 是用于跳过组件样式加载的一个标志。在理解 $skipComponentStyles 的作用之前,我们先来了解一下 SAP Spartacus。 SAP Spartacus 是一个开源的电子商 ......
vue-element-template|实现登录,根据权限显示路由
文章目录 前言 一、安装vue-element-template基础模板? 二、具体步骤 1.修改路由文件 2.挂载前的验证 3.获取用户角色,保存一些从后台获得的roles相关信息 4.筛选路由 5.最后的加载 6.别忘了修改登录、推出、获取用户信息路径 三、遇到的bug 1.data funct ......
如何写好项目周报
项目汇报是PMO和项目经理工作的重要部分。因为老板才是最关键、最可靠的解决项目问题决定项目成败的钥匙。 项目开展遇到问题,不顺利的是很正常的,不能及时且正确汇报情况,就不能获得老板和关键干系人的支持,更不能获得足够的资源。不及时正确地汇报,项目成功了也很难让领导知道你在项目过程中产生的价值。 通过周 ......
Vue3中computed的用法
Vue3中computed的用法 computed又被称作计算属性,用于动态的根据某个值或某些值的变化,来产生对应的变化,computed具有缓存性,当无关值变化时,不会引起computed声明值的变化。产生一个新的变量并挂载到vue实例上去。 一、computed简写形式 <template> < ......