教程npm vue
一台云服务器一个域名下,如何运行多个JAVA后端项目和多个VUE前端项目
拿若依前后端分离版项目举例: 修改前端代码 ruoyi-ui/vue.config.js // 二级目录名称ruoyi-ui publicPath: '/ruoyi-ui/', ruoyi-ui/src/router/index.js export default new Router({ mode ......
Vue3 响应式工具函数
isRef() 检查某个值是否为 ref。 unref() 如果参数是 ref,则返回内部值,否则返回参数本身。这是 val = isRef(val) ? val.value : val 计算的一个语法糖 toRef() 可以将值、refs 或 getters 规范化为 refs (3.3+) ......
Vue 时间插件 moment 使用
下载安装 npm install moment -s 全局方法 main.js 里面注册生成 import * as moment from 'moment' Vue.prototype.$moment = moment 全局过滤器 全局过滤器实现日期格式化 // 用法:1.{{ item.time ......
vue——前后端实现SM4加解密
参考: 1.VUE + Springboot + SM4前端加密 后端解密 https://www.cnblogs.com/caoxwen/p/16179683.html 前端 1.引入gm-crypt npm install gm-crypt 2.封装js sm4Util.js const SM4 ......
数据可视化【原创】vue+arcgis+threejs 实现海量建筑物房屋渲染,性能优化
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 先报备一下版本号 "vue": "^2.6.11" "@arcgis/core": "^4.21.2" "three": "^0.149.0" 语法:vue,ES6 其实现在主流很多海量建筑渲染的方案是加载3DTiles ......
Vue3 watchEffect()
watchEffect()函数的作用是接收函数作为参数,并立即执行该函数,当该函数依赖的数据发生变化时,重新运行该函数。 <template> <span> <p>{{num}}</p> <button @click="btnFn">+1</button> </span> </template> < ......
vue2父子组件传值
在Vue中,父子组件之间有多种方式可以进行数据的传递。以下是两种常见的父子组件传值方式的详细代码和讲解: 1. 使用props进行属性传递: - 父组件通过在子组件标签上绑定属性,将数据传递给子组件。 - 子组件通过在props对象中定义属性来接收父组件传递的属性,并在组件内部使用。 父组件: `` ......
Vue3 readonly()
readonly()函数的作用是接收一个对象,其可以是普通对象,也可以是响应式对象,然后返回接收对象的只读代理对象。 通俗地讲,即如果想要一个对象是只读的,就使用readonly()函数。 <template> <span> <p>{{obj}}</p> <p>{{newobj}}</p> </sp ......
vue sort 排序
Vue.js提供了多种实现排序的方式。下面列举了几种常见的排序方法及示例代码。 1、使用JavaScript原生的Array.prototype.sort()方法进行排序。这种方法适用于简单的数组排序需求。 // 在Vue组件中的方法中使用sort方法进行排序 data() { return { m ......
vue横向滚动,并且实现点击左右按钮来进行滚动
直接上代码,可以点击左和右两个汉字进行横向滚动 <template> <div class="Home"> <div style="display: flex;height: 100%;align-items: center;"> <div @click="scrollLeft('scrollCon ......
UML 类图教程
UML类图是用于构建和可视化的面向对象的系统的图形表示法。统一建模语言 (UML) 中的类图是一种静态结构图,它通过显示系统的以下内容来描述系统的结构: 类, 他们的属性, 操作(或方法), 以及对象之间的关系。 什么是类? 类是对象的蓝图。对象和类齐头并进。我们不能只谈一个而不谈另一个。面向对象设 ......
实操教程 | 触发器实现 Apache DolphinScheduler 失败钉钉自动告警
 作者 | sqlboy-yuzhenc ## 背景介绍 在实际应用中,我们经常需要将特定的任务通知给特 ......
Vue【原创】基于elementui的分组多选下拉框【group-list】
效果图: 如图分为多选模式和单选模式。 group-select: 1 <template> 2 <div> 3 <el-select 4 v-model="innerValue" 5 :placeholder="placeholder" 6 @change="changeSelect" 7 :cl ......
教程更新 | RK3568驱动指南第六篇-平台总线
《iTOP-RK3568开发板驱动开发指南》更新,本次更新内容对应的是驱动(第六期_平台总线_全新升级)视频,后续资料会不断更新,不断完善,帮助用户快速入门,大大提升研发速度。 ✦ 第一篇 驱动基础 第1章 前言 1.1 学习方法 1.2 基础准备 第2章 你好!内核源码 2.1 初识内核源码 2. ......
Vue【原创】时间轴 【time-axis】&【date-axis】
封装了关于时间轴的组件,有时候统计页面会用到。 效果图: 时间轴分为2种,一种是time-axis:范围选择模式,一种是date-axis:步长选择模式。 代码中涉及到的工具类和图片资源,请移步页面底部的gitee地址下载源码。 time-axis: 1 <template> 2 <div clas ......
Navicat12破解教程
1.下载Navicat12 并安装,打开Navicat12 点击14天试用,关闭软件 2.下载注册机: Navicat_Keygen_Patch_v4.8_By_DFoX 个人百度网盘(版本更新可能不及时): 链接: https://pan.baidu.com/s/11cb4eXeOeJ8tLN6f ......
citespace 6.2.R4 最新版本(2023年8月29日)安装使用教程
citespace更新速度快,网上很多教程基于版本citespace5,因此在安装时会提示版本过低不能安装以及其他的问题。 本文以citespace 6.2.R4为例,介绍最新安装方法。 【提醒】 如果之前计算机里已经安装了jdk或jre,请提前卸载清理(卸载+剔除环境变量) 【准备工作】 jdk8 ......
C#图解教程笔记 - Chapter1 C#和.NET框架
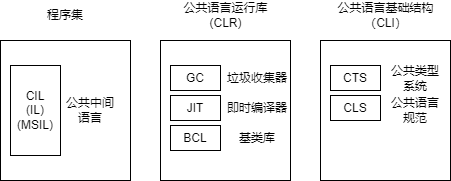
#### 0 摘要 CLR, BCL, FCL, DLL, CIL, JIT, CLI, CTS, CLS  ### ......
网络管理员教程 初级 Day2
#数据编码 ##模拟数据编码 三种基本调制方式:调幅、调频、调相。 调幅:ASK,简单,抗干扰能力差。 调频:FSK,简单,抗干扰能力较强。 调相:PM,抗干扰强,技术复杂。 ##PCM脉冲编码调制技术:采样、量化、编码。 ......
Vue项目element-ui 添加动态校验
需求:一个表单中某个字段,根据另一个字段变化,校验是否必填 <el-form ref="detail" :model="detail" :rules="ruleData" size="small" label-width="100px"> <el-card> <el-row> <el-col :sp ......
vue3学习笔记1 - Vue2和 Vue3生命周期区别
1.vue2常用生命周期:创建前:beforeCreate() 只有一些实例本身的事件和生命周期函数 创建后:Created() 是最早使用data和methods中数据的钩子函数 挂载前:beforeMount() 指令已经解析完毕,内存中已经生成dom树 挂载后:Mounted() dom渲染完 ......
vue3响应式数据重复
记一次bug。。 由于【甲方负责人】的表单是响应式的,然后直接添加到另一个响应式的数组里了,就会造成【更改表单内容,也会使数组里的值发生变化】 解决方法 1 //添加到列表,做临时显示 2 const addresponsible = () => { 3 const newResform = { . ......
【Vue】vue3 v-draggable 拖拽指令封装
## 说明 需求:实现一个拖拽指令,可在父元素区域任意拖拽元素,同时如果传入的值为 father,则拖拽的时候以父元素为拖拽对象 思路: 1、设置需要拖拽的元素为absolute,其父元素为relative。 2、鼠标按下(onmousedown)时记录目标元素当前的 left 和 top 值。 3 ......
【Vue】vue3 中 如何将el-table的表格数据下载为.xlsx格式文件
## 安装依赖 首先,你需要安装 xlsx 和 file-saver 这两个库。 ```bash npm install xlsx file-saver --save ``` 有兴趣可以看看两个库的官方说明,直接看下面使用也没问题。 [xlsx 官方介绍](https://www.npmjs.com ......
Vue3 Refs模板
Refs模板用来获取页面DOM元素或者组件,类似于Vue2.X中的$refs。Refs模板的使用方法如下。 (1)在setup()中创建ref对象,其值为null。 (2)为元素添加ref属性,其值为步骤(1)中创建的ref对象名。 (3)完成页面渲染之后,获取DOM元素或者组件。 src\view ......
执行npm install 命令时报错Error: EPERM: operation not permitted, uv_cwd
执行npm install 命令时报错 ```bash path.js:1077 path = process.cwd(); ^ Error: EPERM: operation not permitted, uv_cwd at Object.resolve (path.js:1077:24) ``` ......
在vue项目中使用链判断、null判断运算符报错
链判断运算符的安装 在vue项目中使用es6新的[运算符](例如链判断运算符,null判断运算符)会报错,编译不成功需要安装babel依赖,并添加到babel.config.js中。 1.安装依赖 //NULL判断运算符 ?? npm install @babel/plugin-proposal-n ......
宝塔降级7.7.0以及7.4.0教程
安装宝塔 yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh 降级命令如下: (1)、下载curl包 yum install curl (2)、 ......
vue 一些问题便签
1. vue3页面传参 方式一 <div><router-link :to="/">首页</router-link></div> <div><router-link :to="{path:'/news/detail',query:{id:1}}">详情</router-link></div> <di ......
Arduino基础教程(一)
1. Arduino IDE安装 https://www.arduino.cc/ 2. 连接开发板 在 IDE -> Tools 选项指定自己的开发板和端口后,程序可验证上传。 3. 点亮一个小灯 // 定义引脚号 const int ledPin = 13; void setup() { // 将 ......