教程npm vue
在vue中使用svg
# 背景 svg作为矢量图,放大不失真,但是如果在vue文件中直接引入svg的话会导致vue文件过长,不友好。想要在组件中使用的时候使用下面的方式来引入svg ```vue // svg-name的值就是svg图片的名称 ``` # 步骤 1. 在`components`下创建`SvgIcon.vu ......
elementplus-Cascader 组件vue3 实现省市区级联动态加载
背景: 省市区级联是三张sql表,需要实现动态加载 因为我只需要三级 leaf 标记为>=2就好了 <el-cascader :props="props" /> const props: CascaderProps = { lazy: true, async lazyLoad(node, resol ......
vue 错误
npm ERR! Conflicting peer dependency: vue@3.3.4npm ERR! node_modules/vuenpm ERR! peer vue@"^3.2.0" from @element-plus/icons-vue@2.1.0npm ERR! node_mod ......
SWAG反向代理Jellyfin媒体服务器流量教程
[toc] ## 1. 简介 ### 1.1 Jellyfin媒体服务器 Jellyfin是一款免费并且开源的媒体服务器软件,用于存储、管理和播放媒体内容。阅读本文的读者应该已经了解自建媒体服务器方法,对于Jellyfin也应该不会陌生。 ### 1.2 SWAG服务器 SWAG(**S**ecur ......
vue npm install报错
PS I:\Vue3+ts+e-plus后台管理\vue3-ts-element-plus-master\vue3-ts-element-plus-master> npm installnpm ERR! code ERESOLVEnpm ERR! ERESOLVE could not resolve ......
shell简明教程2退出状态和返回代码
#2 退出状态和返回代码 在本章中,您将学习如何确定给定命令的退出状态。还将学习如何在脚本中根据不同命令的退出状态做出决定。最后,还将学习如何在自己的脚本中使用退出状态。 每次执行命令都会返回一个退出状态。 退出状态有时也称为返回代码或退出代码,是范围从0到255的整数。 按照惯例,成功执行的命令返 ......
[Python] PyCharm(Python IDE)安装教程
# 1 简介 + PyCharm是目前最流行、使用最广泛的Python IDE(Integrated Development Environment,集成开发环境),带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具。比如调试、语法高亮、项目管理、代码跳转、智能提示、单元测试、版本控 ......
AI绘画StableDiffusion美女实操教程:斗破苍穹-小医仙
之前分享过StableDiffusion的入门到精通教程:[AI绘画:Stable Diffusion 终极炼丹宝典:从入门到精通](https://y3if3fk7ce.feishu.cn/docx/KqEMdhJigoFY8fxc9TPcwMninKf) 但是还有人就问:安装是安装好了,可是为什 ......
VSCODE工具 VUE代码格式化插件及配置
1.安装插件 1.1 Prettier 它通过解析代码并使用自己的规则重新打印它,并考虑最大行长来强制执行一致的样式,并在必要时包装代码。如今,它已成为解决所有代码格式问题的优选方案;支持 JavaScript、Flow、 TypeScript、 CSS、 SCSS、 Less、 JSX、 Vue、 ......
nginx部署vue项目报404问题
解决刷新路由404问题 这是因为我的vue项目是采用了history路由模式,又因为vue是单页面应用,一旦切换路由之后,之前的页面就会不存在,然后你再刷新回到之前的页面就会出现404了。(个人理解) 解决的方法: 将路由模式修改为hash模式(不建议,hash模式#太丑) 修改nginx配置 lo ......
vue项目axios请求 解决跨域问题
前端 添加vue.config.js文件 【【4k小白到全栈】进阶课好看登录页面Vue3+Ts+Pinia+Axios+Vue Rouyer+SpringBoot2.7+Mybatis Plus前后端分离】https://www.bilibili.com/video/BV1x14y1Z74z?p=2 ......
【Matlab 教程】-02 Matlab 基本操作与矩阵输入
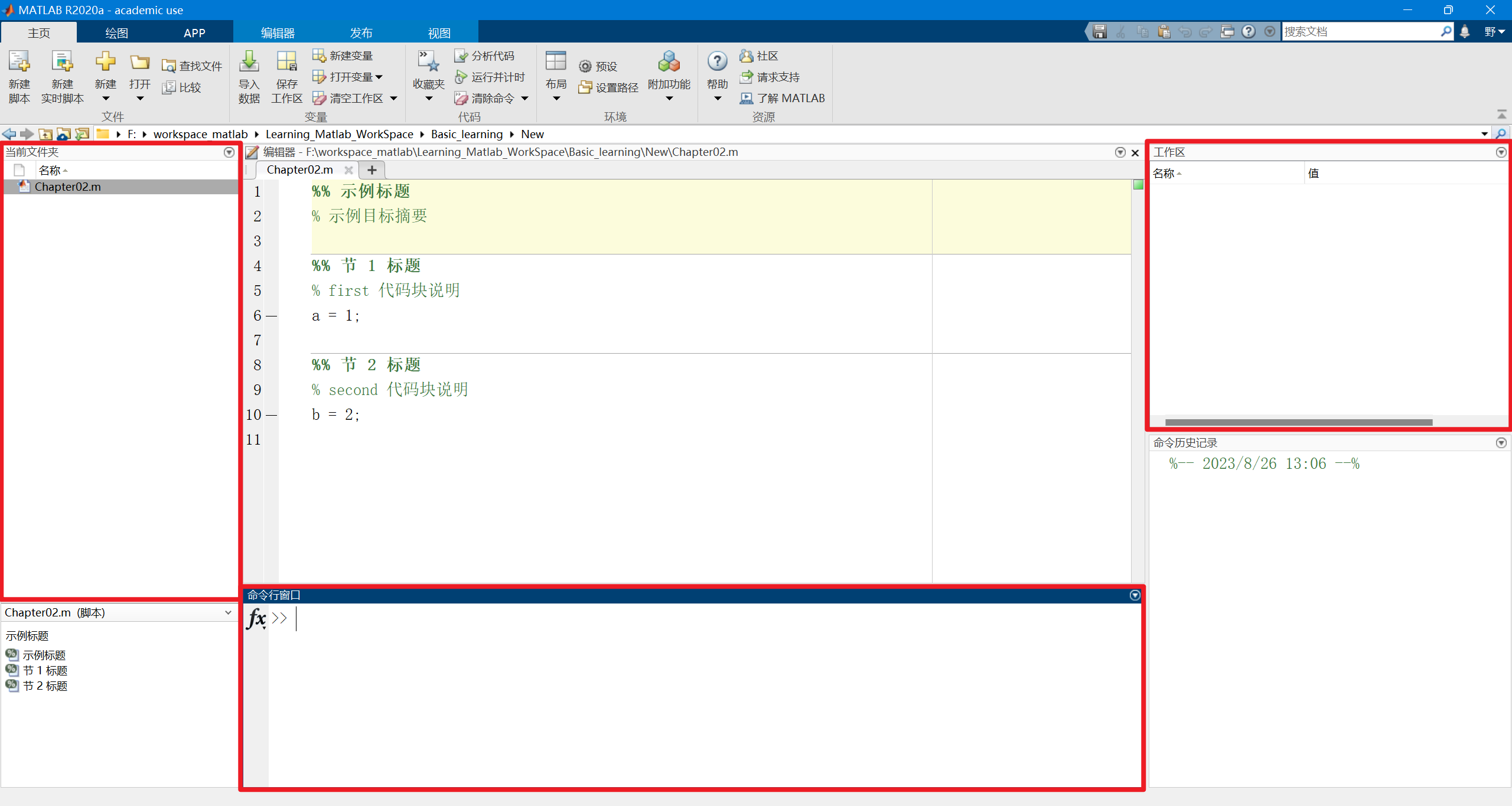
# 1、Matlab 2020a 界面简介  # 2、命令行窗口 ## 1、操作符 + - * / ^ ......
【Matlab 教程】-01 简介
 # 1、Background - **Mat**rix **Lab**oratory - 高级编程语言 ......
暂告一段落的vue学习以及uniapp的开始
最近学习了VUE并且参照其他开源项目做了一个大致的框架,只余部分还需要改成自己的东西, 但是这个要到一段落了,开始了小程序项目之旅, 首先还是到uniapp官网查看官方资料 当然了,还是要从vue3的部分开始学起 跟着官方视频做了一个试例,感觉还不错,很简单 然后项目正式开始了~~ 终于开始了客户项 ......
vue+element根据表单中选项切换,更改表单验证规则
表单:<el-form-item label="周期间隔(天)" prop="periodSpace" v-if="isServicePeriod"> <el-input v-model="form.periodSpace" type="number" placeholder="请输入周期间隔(天) ......
vue 使用Adsense错误:TagError: adsbygoogle.push() error: All ins elements in the DOM with class=adsbygoogle already have ads in them.
<div class="adsenseunit"> <!-- in-article-aquare2 --> <ins class="adsbygoogle" style="display: block" data-ad-client="ca-pub-3935005489954231" data-ad ......
vue后台使用富文本插件的问题(vue-quill-editor)
1、之前用的wangeditor富文本插件,使用是灰常方便了,但问题多多,插入视频出现问题,有些图片回显也有问题,不显示什么的 然后在网上又找了个vue-quill-editor,图片回显什么的是没问题了,就是有点难用,下面来配置一下,记录如何使用vue-quill-editor的插入超链接、图片、 ......
AtuoFac使用详细教程
AtuoFac AtuoFac:它是一个第三方插件,可以实现自定义服务注册,自动实现注册(前提命名要统一). 一、引用Nuget包 二、创建实体类继承Autofac.Module 三、重写Load方法 四、动态加载程序集(反射) .dll文件是Dynamic Link Library(动态链接库)文 ......
VSCode使用JavaScript刷LeetCode配置教程(亲试可以!)
账号秘密都对,但是缺登录不成功的问题 诀窍可能是: 在属性设置中把LeetCode版本改成cn。点击LeetCode配置,修改Endpoint配置项,改成leetcode-cn,再次尝试登陆即可。 大家可移步原博文:https://blog.csdn.net/qq_37263248/article/ ......
bh006- Blazor hybrid / Maui 使用NFC快速教程
### 1. 建立工程 bh006_NFC_tag [源码 https://github.com/densen2014/BlazorHybrid/tree/master/bh100days/bh006_NFC_tag?WT.mc_id=DT-MVP-5005078](https://github.c ......
vue和springboot前后联调
devServer: { port: 7000, proxy: { '/': { target: 'http://localhost:8080/', changeOrigin: true } } } 上面是vue配置,这个配置就可以跨域,你访问http://localhost:7000/转为访问ht ......
vue3中组件,api的自动导入
vue3中ref,reactive等api和自定义组件等每个页面都要引入很麻烦,偷懒是人的天性,故引入自动导入插件,以此记录: 1.vue3的api自动导入 使用前: <script setup lang="ts"> import { ref, onMounted } from 'vue' cons ......
软件测试|web自动化测试神器playwright教程(三十七)
 ## 使用Playwright的highlight()方法突出显示Web元素 ### 简介 Playwright是一个强大的自动化测试工具,可 ......
软件测试|数据处理神器pandas教程(十三)
 ## Pandas迭代方法进行数据遍历和操作 在数据处理和分析中,经常需要对数据进行遍历和操作。Pandas是Python中用于数据处理和分析 ......
软件测试|数据处理神器pandas教程(十四)
 ## Pandas排序:数据整理与分析的有力工具 ### 前言 Pandas是一个强大的Python数据处理库,提供了丰富的功能和灵活的操作方 ......
软件测试|数据处理神器pandas教程(十五)
 ## Pandas去重函数:drop_duplicates()的数据清洗利器 ### 前言 在数据处理和分析中,重复数据是一个常见的问题。为了 ......
Vue2.0中使用bpmn-js
使用bpmn-js在网页中绘制流程图 1. 新建vue项目, 输入命令 安装bpmn-js npm install bpmn-js --save 2. 在src/main.js中引入css样式 //css样式 import 'bpmn-js/dist/assets/diagram-js.css' i ......
Pandas 使用教程 CSV
CSV(Comma-Separated Values,逗号分隔值,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本)。 CSV 是一种通用的、相对简单的文件格式,被用户、商业和科学广泛应用。 `AttributeError: partially init ......
vue-ref
在Vue中一般很少会用到直接操作DOM,但不可避免有时候需要用到,这时我们可以通过ref和$refs这两个来实现,本文我们就来详细的介绍下这个内容 ref ref 被用来给元素或子组件注册引用信息, 引用信息将会注册在父组件的 $refs 对象上, 如果是在普通的DOM元素上使用,引用指向的就是 D ......
vue-插槽 slot
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个概念这里就点出来了,是显不显示和怎样显示 “占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中<slot>位置),当插槽 ......