教程npm vue
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
npm与yarn
早期npm速度慢,因为yarn有缓存机制、为并行安装,npm为串行安装。yarn带有版本锁定。2018年npm6发布后npm和yarn的构建时间不再有显差异。 1.npm公共包 1)注册创建账号 2) 打包好需要发布的内容 3) 切换下载源为npm官方源 4) nrm use npm 5) 登录 n ......
Vue初识
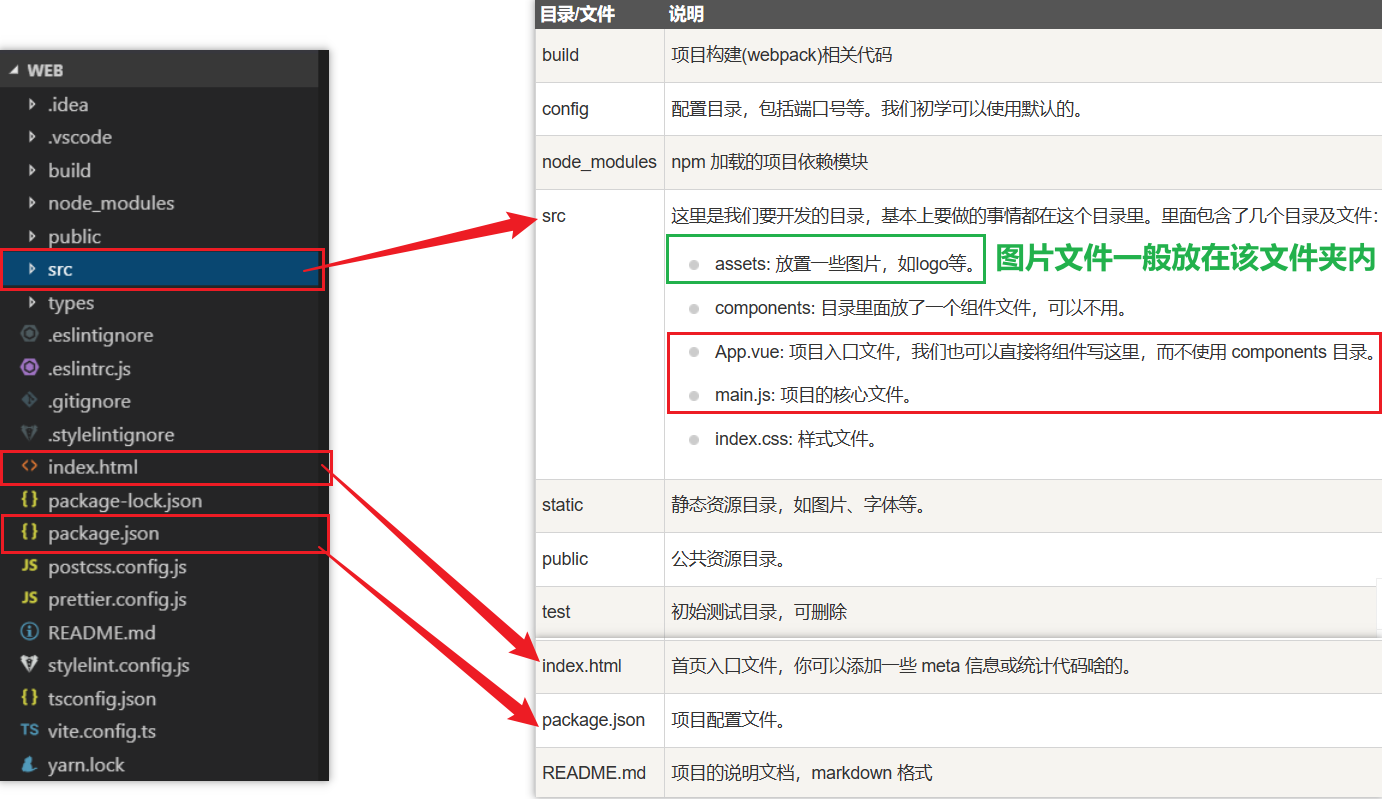
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
使用C#创建安装Windows服务程序(最全教程)
Windows服务是在Windows操作系统上,以后台形式运行的应用程序。最近在公司要求使用Windows服务作为消息队列的消费端,所以自行研究了一下C#中Windows服务如何创建以及如何使用,以及部署的方式。 ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
CentOS7.6安装VMware Tools小白保姆级教程
# 一.安装环境 ## 1.操作系统 **CentOS-7.6-x86_64-DVD-1810.iso** **Root用户!!!** ## 2.虚拟机设置 .*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
VUE后台管理系统(三)
### SKU管理模块 开发 - 先完成`静态组件` ``` ### Sku.index.vue ,sizes,total"> ``` - 配置请求并存储后端返回的数据 ``` ### product.sku.js ...... export const reqSkuList = (page,lim ......
vue项目在360浏览器兼容模式下SCRIPT1002: 语法错误以及“fetch”未定义问题解决
使用360浏览器的兼容模式,vue项目页面空白,打开控制台,发现如下报错:SCRIPT1002: 语法错误 解决方法如下: 1、安装依赖 npm install --save core-js regenerator-runtime 2、在main.js引入 import 'core-js/stabl ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
Idea激活教程
1.下载idea并安装:https://download.jetbrains.com/idea/ideaIU-2018.3.5.exe?_ga=2.179947812.1869744014.1565834138-529508140.1563408546 2.下载破解jar包: https://fil ......
python rasa聊天机器人教程三:基于WebSocket的简单网页组件配置
1. 准备环境 新建一个目录,并且在命令行中进入该目录 初始化一个Rasa项目,使用以下命令: rasa init 2. 修改Rasa的配置 在Rasa项目目录中,找到credentials.yml文件,添加以下内容: socketio: user_message_evt: user_uttered ......
【Nest教程】连接MySQL数据库 -----转
来自:https://cloud.tencent.com/developer/article/1774827 本人测试这文章确实成功了,建议看上面链接的原文 对于一个Web API项目,数据库是必不可少的,Nest与数据库无关,允许您轻松地与任何SQL或NoSQL数据库集成。根据您的偏好,您有许多可 ......
Vue 框架下提升加载速度的一些实战经验分享
现在前端的框架有很多,甚至两只手已经数不过来,当然也完全没必要全部都学,还是应该深入的学习一两个被广泛使用的就好。其实我和大部分同学的想法一致,认为最值得我们深究的还是主流的 Vue 和 React。我们通过深入的学习了解这些框架的思维,也让自己使用这些框架能够更加得心应手。 ......
vue 拖动元素传参
这里演示拖动左侧列表中单元格到右侧内容区 <div class="tree_root"> <div class="level_root""> <div :draggable="draggable" @dragstart="treeItemDragstart($event, levelItem)" c ......
【校招VIP】前端校招考点之vue底层特性
考点介绍: 大家在面试途中遇到的相对多的问题,也是难点的问题一般都有vue底层原理。对于只会用但是不懂的小白来说真是太痛苦了,仅仅能说出来 一些 数据劫持,双向数据绑定,虚拟dom树的名词来说远远不够。 一、考点题目 1、Vue实现数据双向绑定的原理是什么? 解答:Vue实现数据双向绑定的原理:Ob ......
vue引入外部字体
## 1. 下载字体包  ## 2. 将字体包放在资源目录`src/assets/font`下 ![ima ......
vue3 组合式 api 单文件组件写法
本篇博文将深入介绍 Vue3 组合式 API 和单文件组件的写法。我们将从安装和配置 Vue3 开始,然后逐步详细展示如何创建一个简单的单文件组件。除此之外,我们还将讨论使用组合式 API 的常见模式和技巧,例如响应式状态管理、替代生命周期钩子函数的方法、自定义组合式 API、数据的响应式处理和侦听... ......
12 个不可错过的 Vue UI 组件库,请查收!
Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下面就来看看有哪些适用于 Vue 的 UI 组件库。 1. Element UI Element UI ......
Vue3 常用组件库推荐
Vue 作为一款深受广大群众喜欢的前端框架,拥有众多优秀的开源 UI 组件库,这里整理了一下供大家参考。 这几套框架主要用于后台管理系统和移动端的制作,方便开发者快速开发。 一、PC 端 UI 库 1.1 Element Plus官网地址:https://element-plus.org/zh-CN ......
周二 vue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
vue吸取图片主题色---ColorThief
npm i --save colorthief <template> <div> <img :src="coverLarge" crossorigin="anonymous" alt="" /> </div> </template> <script> import ColorThief from ' ......
vue-cli项目搭建的详细过程
vue-cli官方文档:https://cli.vuejs.org/zh/guide/ 安装vue-cli,前提:需要安装node 和 npm 新建vue项目的过程: 1、全局安装vue-cli npm install -g @vue-cli 2、在项目放置目录下,创建项目 vue create m ......
vue的template中el-uplaod属性使用变量的方法
template <el-form-item label="上传图片" :rules="[{ required: true, message: '必须要上传图片', trigger: 'blur' }]" prop="image"> <el-upload :action=webSite class= ......
前端vue使用blob下载流文件
请求后端接口,发现返回的是这么一堆东西 代码: axios: export function exportEcoCarAppoint(params) { return Http({ url: '/api/jsis/ecoCarAppoint/exportEcoCarAppoint' , method ......