教程npm vue
javascript现代编程系列教程之X——javascript人工智能
JavaScript 在人工智能(AI)领域的应用主要体现在以下几个方面: 1. **浏览器端的机器学习**:TensorFlow.js 是一个在浏览器中运行的 JavaScript 机器学习库,它允许开发者训练和部署机器学习模型。这使得开发者可以在浏览器端进行实时的机器学习任务,无需将数据传输到服 ......
vue3 的 - 动态参数
## 使用场景: 在封装或者面对需要绑定一些不确定值的时候,需要使用动态参数来绑定一个不确定的值,这个值会随时改变,[官网解释](https://cn.vuejs.org/guide/essentials/template-syntax.html#directives) ## 动态参数 同样在指令参 ......
Vue-案例-新增品牌
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加品牌</title> </head> <body> <div id="app"> <h3>添加品牌</h3> <form action="" method= ......
npm install 报错 npm ERR! gyp verb check python checking for Python executable "python2.7.15" in the PATH
今天新启动一个项目,在 npm install 安装依赖项时出现报错。 $ npm install > husky@0.14.3 install D:\programs\rubik-web\node_modules\husky > node ./bin/install.js husky settin ......
api接口技术开发心得,获取1688淘宝商品详情数据,数据采集调用教程
商品详情API接口的作用和重要性主要体现在以下几个方面: 获取详细商品信息:商品详情API接口提供了获取1688和淘宝商品的完整详细信息的功能。这包括商品名称、价格、库存、规格、描述、图片、运费等。这些详细信息对于用户来说是购买决策的重要依据。 提供用户购物体验:通过商品详情API接口,开发者可 ......
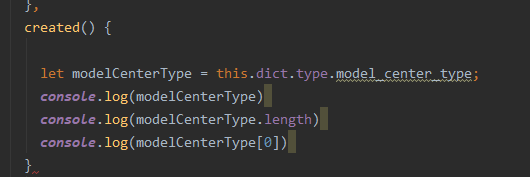
Vue 数组中出现__ob__: Observer无法取值[已解决]
Vue 数组中出现__ob__: Observer无法取值[已解决] 代码如下   本节课给大家演示网格模型Mesh渲染自定义几何体BufferGeometry的顶点坐标,通过这样一个例子帮助大家建立**三角形(面)**的概念 三角形(面) 网格模型Mesh其实就一个一个三角形(面) ......
DRF 入门教程 02
# Django-Rest 入门教程 > 在进行序列化的时候,serializers 帮我我们创建好了, save 方法 通过了 is_valid 就可以保存到数据库中。 > > 但是有的什么我们要需要自定义验证的时候, 就不能这样做了。 > > 在序列化器中使用 create函数和调用save函数 ......
聊天室(二)__ unipush 推送实现详细教程
一、推送作用 推送作用我就不废话了,能做推送的都知道作用,直接上干货。 二、unipush 快速开通 Dcloud 开发者实名认证注册账号,绑定对应的 app 信息。 uni-push产品有2个入口: 通过 HBuilderX(3.5.1及其以上版本)进入 打开 HBuilderX,双击项目中的 “ ......
关于vue的跨平台打包方式
在先前写了一个vue的程序,想着万一以后会用到网页端转移动端的功能,就尝试着使用打包功能。 1.使用cordova进行跨平台的打包(需要准备:java,sdk(最好下一个android studio,要做好发墙的准备),gradle等) 具体操作可以参考https://blog.csdn.net/q ......
03 :vue3 条件渲染
1 <template> 2 <h1>条件渲染</h1> 3 4 <P>1、v-if v-else 示例:</P> 5 <div v-if="flag">你能看见我么,if</div> 6 <div v-else>那你还是看看我吧,else</div> 7 8 <p>2、v-else-if 示例:< ......
Oracle19c安装,基本配置教程
前言 安装有出错的风险,卸载也是比较麻烦的,所以先提前设置一个还原点,在windows中的步骤如下,如果对自己有信心,可以直接跳过该部分开始安装oracle 在设置中进入创建还原点的界面 开始创建还原点 上面已经成功创建了还原点,如果安装oracle时出现问题,自己也无法解决,恢复到安装之前即可,恢 ......
最新windows10 下搭建vue开发环境
特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安装步骤如下: 一、安装node.js 说明:安装node.js的windows版本后,会自动安装好node以及包管理工具npm,我们后续的安装将依赖npm工具。 node.js的官方地址为:h ......
vue通用的增删改查按钮组件
1. 代码复用:这个组件可以在多个页面或组件中使用,避免了重复编写相同的按钮代码。 2. 灵活性:通过`showButtons`属性,可以根据需要显示不同的按钮。默认情况下,它会显示添加、修改和删除按钮,但你也可以根据具体情况传递其他值来显示或隐藏按钮。 3. 可定制性:每个按钮都有自己的点击事件处 ......
前端Vue自定义精美悬浮菜单按钮fab button 可设置按钮背景颜色 菜单按钮展开条目
#### 前端Vue自定义精美悬浮菜单按钮fab button 可设置按钮背景颜色 菜单按钮展开条目,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13321 #### 效果图如下:  看控制台发现有webpack类名,应该是webpack搞出来的 *** ###解決办法 再vue.config.js中添加以下配置: ```ja ......
前端Vue自定义精美宫格菜单按钮组件 可设置一行展示个数 可设置成九宫格 十二宫格 十五宫格
#### 前端Vue自定义精美宫格菜单按钮组件 可设置一行展示个数 可设置成九宫格 十二宫格 十五宫格 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13315 #### 效果图如下:  Python软件包 requests selenium requests和selenium的区别 对于“xxx.html”类型地址的网页,他们的内容是静态的,这种网站一般不会做防护,可以直接用requests爬。 ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
vue项目中的package.json的private选项的作用
{ "name": "项目名称", "description": "描述", "version": "版本", "private": true, "author": "test Team", "license": "MIT", } 如果你在你的 package.json 中设置了“private”: ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
编程开发 --- vue是什么
只面向视图层的html模板引擎 只面向视图层指的是可以在浏览器独立运行且只关注视图。 模板引擎指的是使得html具备完备编程语言的特性。比如if语句 Vue是一种用于构建用户界面的渐进式JavaScript框架。它是一个开源项目,由尤雨溪(Evan You)开发,并得到了广泛的社区支持和贡献。 Vu ......
红日靶场(一)通关教程
红日靶场(一)地址:http://vulnstack.qiyuanxuetang.net/vuln/detail/2/ 描述 红队实战系列,主要以真实企业环境为实例搭建一系列靶场,通过练习、视频教程、博客三位一体学习。另外本次实战完全模拟ATT&CK攻击链路进行搭建,开成完整闭环。后续也会搭建真实A ......
Github-Readme-Stats 简明教程
WakaTime旨在用可视化的图标来帮助程序员更直观的观察自己在一天中的各种代码活动,比如使用的IDE时间、一般在几点工作、提交代码的数量等。而本篇文章中介绍的开源项目Github WakaTime Stats则是把这些信息展示在你的个人主页里,怎么样?是不是很酷! ......