教程npm vue
Vue-案例-查询所有
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="addBrand.html"><input type="button" value= ......
Vue01
# 1.简单了解前端的发展过程 - 最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容即可。 - 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言. - 2005年开始,ajax逐渐 ......
Vue-生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-指令-v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-CoreVideoPlayer 视频播放器组件
# 安装 ```python cnpm install -S vue-core-video-player ``` # 快速使用 ```python # 在main.js中 import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(V ......
Vue-指令-v-if和v-show
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-if="count == 3">div1</div> <d ......
Vue-指令-v-on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="button" value="一个按钮" v- ......
Vue-指令-v-bind和v-model
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a v-bind:href="url">点击一下</a> <a :hr ......
Vue-快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!-- 插值表达 ......
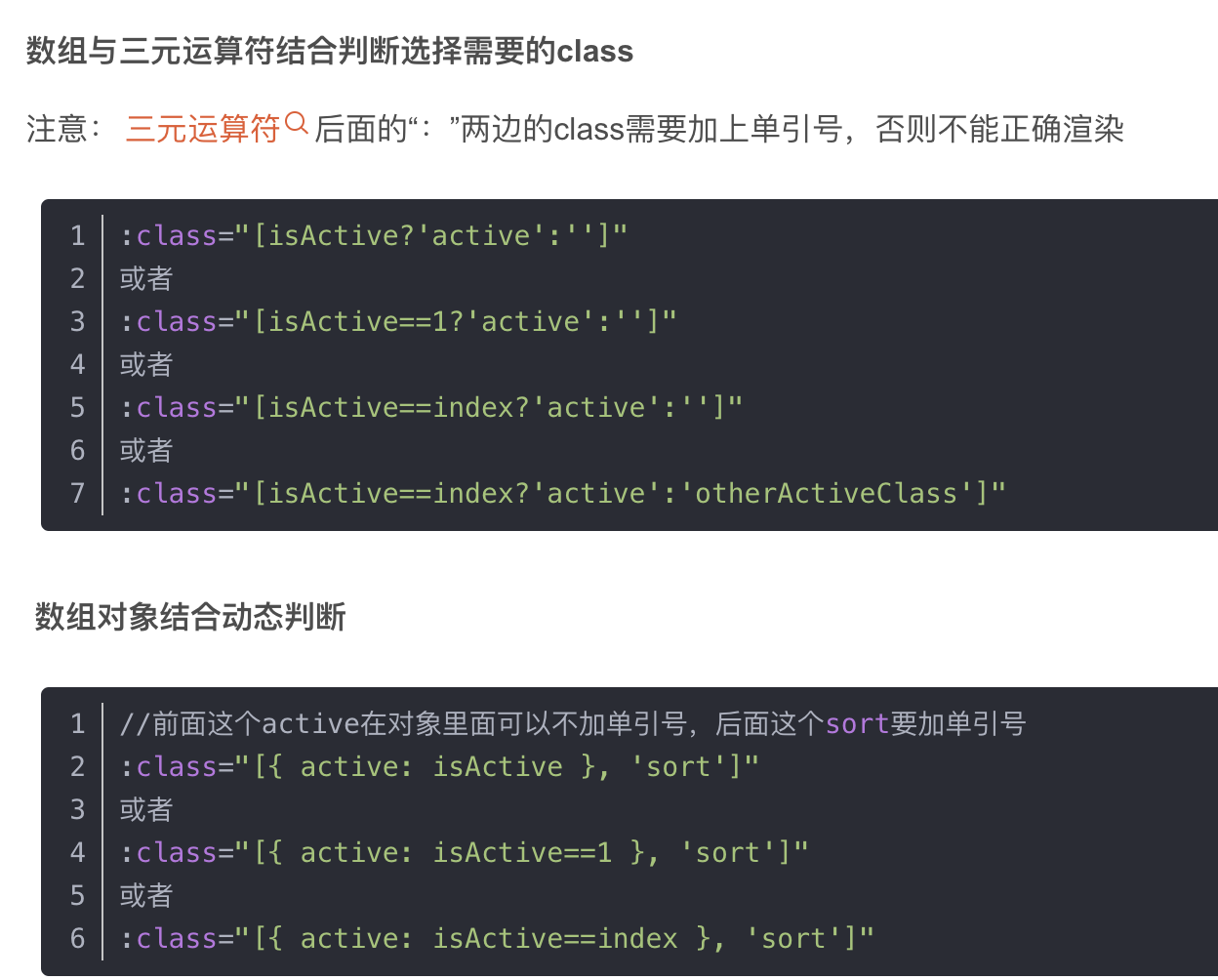
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
加水印教程、在线加图片水印(单行)
功能地址 地址:https://tool.toforu.com/f/img_watermark_img1.html 功能说明 在线图片添加图片水印,图片加logo,单行水印,版权水印,照片加文字,批量免费。 支持以下参数:水印位置,背景颜色,旋转角度,透明度等设置。 后续功能会有升级,这里只简单介绍 ......
文字水印教程、在线对图片加文字水印
功能地址 地址:https://tool.toforu.com/f/img_watermark_text1.html 功能说明 在线图片添加文字水印,图片加logo,单行水印,版权水印,照片加文字,批量免费。 支持以下参数: 水印位置:中心 左上 正上 右上 右中 右下 正下 左下 左中 水印文字 ......
抠图教程,在线抠图去背景(批量)
功能地址 地址:https://tool.toforu.com/f/img_koutu.html 功能说明 在线抠图,证件照去背景色,照片去背景,去掉背景颜色,批量免费。 功能使用 原图 上传抠图 扣除背景颜色后 相关知识 抠图去背景颜色是一种图像处理技术,它可以将图像中的某个对象从背景中分离出来, ......
在线图片格式转换(批量),图片转换教程,tif|jpg|tiff|bmp|gif|png|jpeg|wbmp 互转
功能地址 地址:https://tool.toforu.com/f/img_gszh.html 功能说明 在线图片格式转换,证件照,照片格式转换。 支持转换的格式: tif|jpg|tiff|bmp|gif|png|jpeg|wbmp。 后续功能会有升级,这里只简单介绍!!! 功能使用 相关知识 图 ......
vue 兼容 展开语法
js 的展开语法最低兼容到 chrome 的 60 版本,客户端的chrome版本如果低于这个版本就需要做兼容 项目根目录找到 .browserslistrcn 文件(有的项目是在package.json中配置browserslistrcn,配置内容是一样的),其后添加 chrome 最低兼容至哪个 ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
vue+axios+ts封装
1.结构目录 2.新建request目录 type.ts import type { AxiosRequestConfig, AxiosResponse } from 'axios'; // 拦截器的类型 export interface InRequestInterceptors<T = Axio ......
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
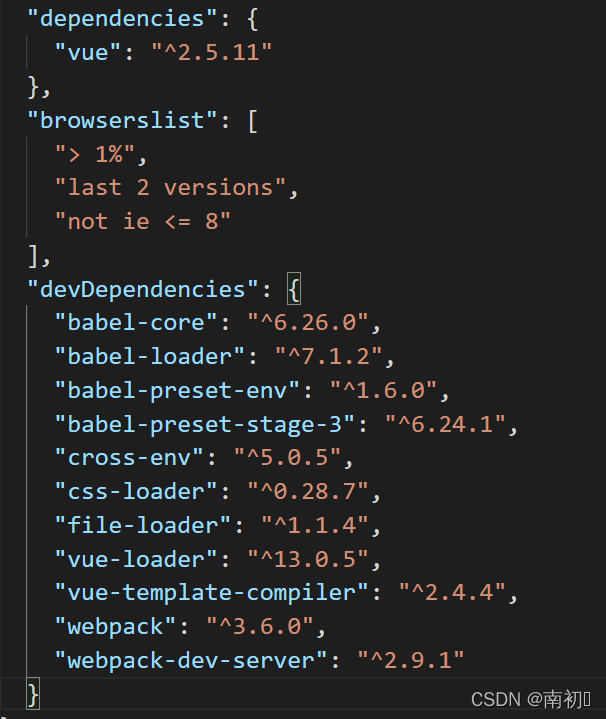
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
VUE实现一个简单的登录注册页面
# VUE|实现一个简单的登录注册页面 ## 页面效果 ## 页面代码 在我的GitHub上:https://github.com/weltme/frontend/blob/master/src/views/LoginView.vue ......
vue3别名联想提示设置
可以在vue3的根目录下的jsconfig.json文件里进行一个设置,如果 没有该文件就自己新建一个 在该文件里写入 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*":[ "src/*" ] } } } ......
vue3的useRoute和useRouter的区别,主要是查看区别的思路
###useRoute(): 返回当前的路由地址。相当于在模板中使用 $route。 ###useRouter(): 返回路由器实例。相当于在模板中使用 $router。 ``` import { useRouter, useRoute } from "vue-router"; const rout ......
centOS下载和配置教程
# 为了能够正常地使用VMWare17,还需要下载这个centOS镜像 # 1、下载地址:点击这里  点击这里,然 ......
保姆级教程:带你体验华为云测试计划CodeArts TestPlan
摘要:华为云测试计划(CodeArts TestPlan)是面向软件开发者提供的一站式云端测试平台,覆盖测试管理、接口测试,融入DevOps敏捷测试理念,帮助您高效管理测试活动,保障产品高质量交付。 本文分享自华为云社区《保姆级教程:带你体验华为云测试计划CodeArts TestPlan》,作者: ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
API接口开发教程,高效获取京东拼多多商品详情数据,参考示例调用说明
商品详情API接口的作用和重要性主要体现在以下几个方面: 提供详细信息:商品详情API接口可以获取到商品的完整详细信息,包括商品名称、价格、图片、描述、规格、库存等。这些信息对于用户来说是购买决策的重要依据,帮助他们了解商品的特性和性能。 优化用户体验:通过商品详情API接口,开发者可以在自己的 ......
vue项目打包上线时报错‘Failed to load resource: net::ERR_FILE_NOT_FOUND‘
vue项目打包上线时报错’Failed to load resource: net::ERR_FILE_NOT_FOUND’ 原因:这里的确是css以及js文件的路径问题 解决方案: 解决时并不需要手动改路径或者加一段判断去修改 最方便的办法时在项目打包前的 vue.config.js 里面将pub ......
【2023最新教程】百度网盘免费不限速下载,免费SVIP解析
百度网盘虽然方便,但是下载速度令人头疼。于是我花钱开通了个svip账号后,搭建了一个百度网盘解析工具平台。调用svip账号的cookie解析下载地址,由此达到不限速的目的。此工具免费,但还是希望大家低调使用 准备工作: 首先我们需要下载Motrix这个工具,谁用谁说好,相信我,准没错。 motrix ......
tensorflow—CPU版安装教程
一、创建TensorFlow虚拟环境(这里还没有进行安装) 检测目前创建了哪些环境:conda info --envs 创建虚拟环境:conda create --name tensorflow(可以自己命名) python=3.8 创建虚拟环境如下图所示: 此时激活自己创建的虚拟环境即可:acti ......
vue的渐进式是什么意思
Vue 只关注视图层, 采用自底向上增量开发的设计。渐进式开发的关键是逐步增加功能,并按需引入。 下面是一个更好的示例来展示渐进式的代码: 首先,我们创建一个组件 `TodoItem` 来表示待办事项列表的每一项。此组件只包含一个标题属性和一个序号属性,用于渲染待办事项的标题和序号。 ```html ......