架构 组件mongodb环境
vue之动态组件&插槽
## 1.动态组件 ```html --> ``` ```html 首页 订单 商品 ``` ```js var home = {template: `首页`,} var order = {template: `订单 搜索`,} var good = {template: `商品`,} let vm ......
Vue组件和Vue实例的理解
关于VueComponent: 1、组件本质是一个名为VueComponent的构造函数,并且不是程序员定义的,是Vue.extend生成的 2、我们只需要写组件引入<Demo />,Vue解析时会帮我们创建demo组件的实例对象,即Vue帮我执行的: new VueComponent(option ......
Golang环境搭建
1、go环境下载地址:https://studygolang.com/dl 2、查看go安装状态: go version 3、学习指南 https://tour.go-zh.org/welcome/1 4、环境变量和相关配置 4.1 Windows环境下安装 # 1、配置Go环境变量-GOROOT ......
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
组件的自定义事件
组件的自定义事件: 1、一种组件间的通信方式,适用于:子组件 》父组件 2、使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件回调在A中) 3、绑定自电影事件: (1)、第一种方式:在父组件中:<MyTest @myHandle="test" /> 或 <MyT ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
windows 10 wsl 环境 docker 无法正常启动 -The system cannot find the file specified
错误信息: error during connect: in the default daemon configuration on Windows, the docker client must be run with elevated privileges to connect: Get "ht ......
01 | 基础架构:一条SQL查询语句是如何执行的?
### FAQ #### 画出 MySQL 的基本架构图  环境变量设置好后,重新打开一次dos的终端,通过go version 或者 go env 命令来进行测试。 ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
【Selenium】selenium环境搭建
安装selenium前需要先安装python环境。 # 一,Selenium 简介 Selenium是目前最流行的web自动化测试工具,也常用于网络爬虫,已经更新到3以上的版本。 ## 1,组件 它提供了以下web自动化测试组件: Selenium IDE,Firefox浏览器的一个插件,提供简单的 ......
新项目,不妨采用这种架构分层,很优雅!
大家好,我是飘渺。今天继续更新DDD&微服务的系列文章。 在专栏开篇提到过DDD(Domain-Driven Design,领域驱动设计)学习起来较为复杂,一方面因为其自身涉及的概念颇多,另一方面,我们往往缺乏实战经验和明确的代码模型指导。今天,我们将专注于DDD的分层架构和实体模型,期望为大家落地 ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
win10配置Electron安装环境以及解决报错
学习electron做桌面应用程序开发,从安装到Hellow World,过程中遇到的问题以及解决方式。 # 开始学习 这边[Electron官方文档](https://www.electronjs.org/zh/docs/latest/tutorial/quick-start "快速入门")有详细 ......
pytest + yaml 框架 -35.根据不同运行环境生成全局token
# 前言 我们在使用自动化测试框架的时候,经常会遇到一个需求,希望在全局用例中,仅登录一次,后续所有的用例自动带上请求头部token 或者cookies。 我们可以自定义fixture 更新内置的 `requests_session`, 在请求头部添加token 来实现全局登录。 基本使用参考前面这 ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
linux环境下jenkins搭建过程+Flutter打包集成
安装jenkins 配置java环境,android sdk环境,flutter环境 配置flutter自动打包脚本 安装jenkins 1.下载jenkins安装包 首先下载jenkins安装包,官网下载地址:https://www.jenkins.io/download/ ,如果嫌太慢可以使用镜 ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
Linu环境下替换jar中的class文件
mkdir -p BOOT-INF/classes/com/alibaba/ipi/portal/provider/dubbo/provider/impl cp aa.class BOOT-INF/classes/com/alibaba/ipi/portal/provider/dubbo/provi ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
win10 vs2022 搭建 cocos2d-x 3.17 开发环境
# 引擎下载地址 https://cocos2d-x.org/download/ 也可以在 github 下载 https://github.com/cocos2d/cocos2d-x/tags # 手册地址 https://docs.cocos2d-x.org/cocos2d-x/v3/zh/ # ......
Oracle最高可用性架构(MAA)|白银级(SILVER)
提到数据库高可用,Oracle作为先行者,其体系全面,值得参考和学习 1、什么是MAA 参考之前的文章: Oracle最高可用性架构(MAA)|青铜级(BRONZE) https://www.cnblogs.com/mingfan/p/16804556.html 2、白银级(SILVER)MAA 白 ......
Vue组件
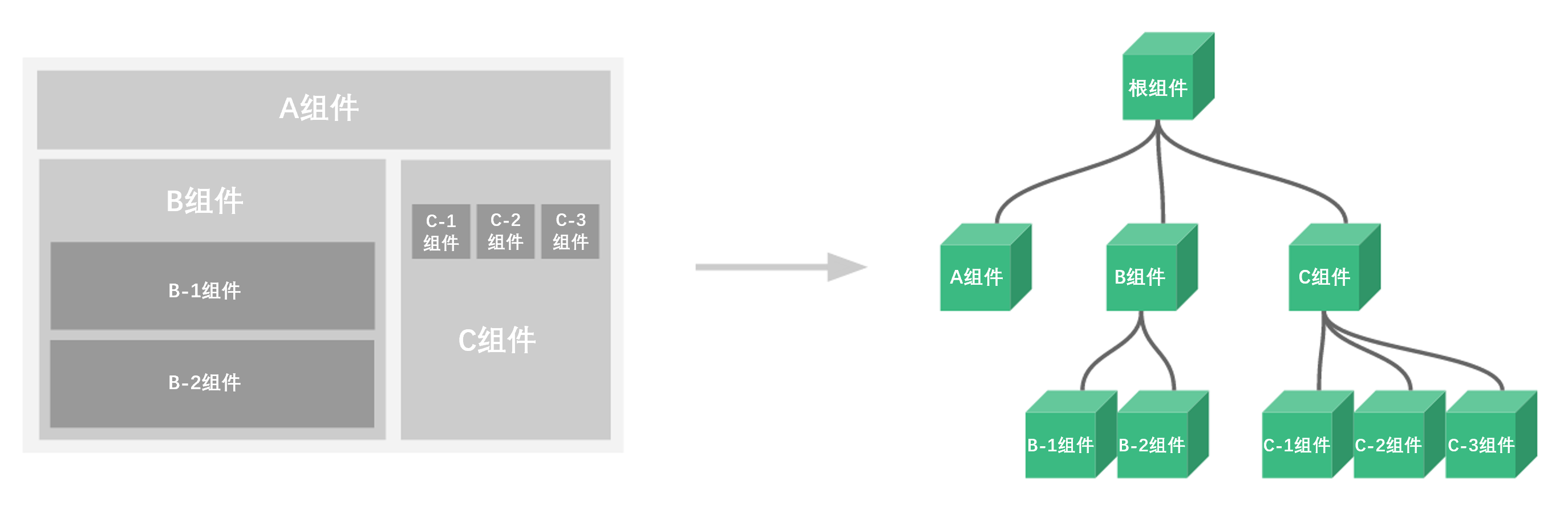
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......