样式 动态v-bind style
[代码随想录]Day40-动态规划part08
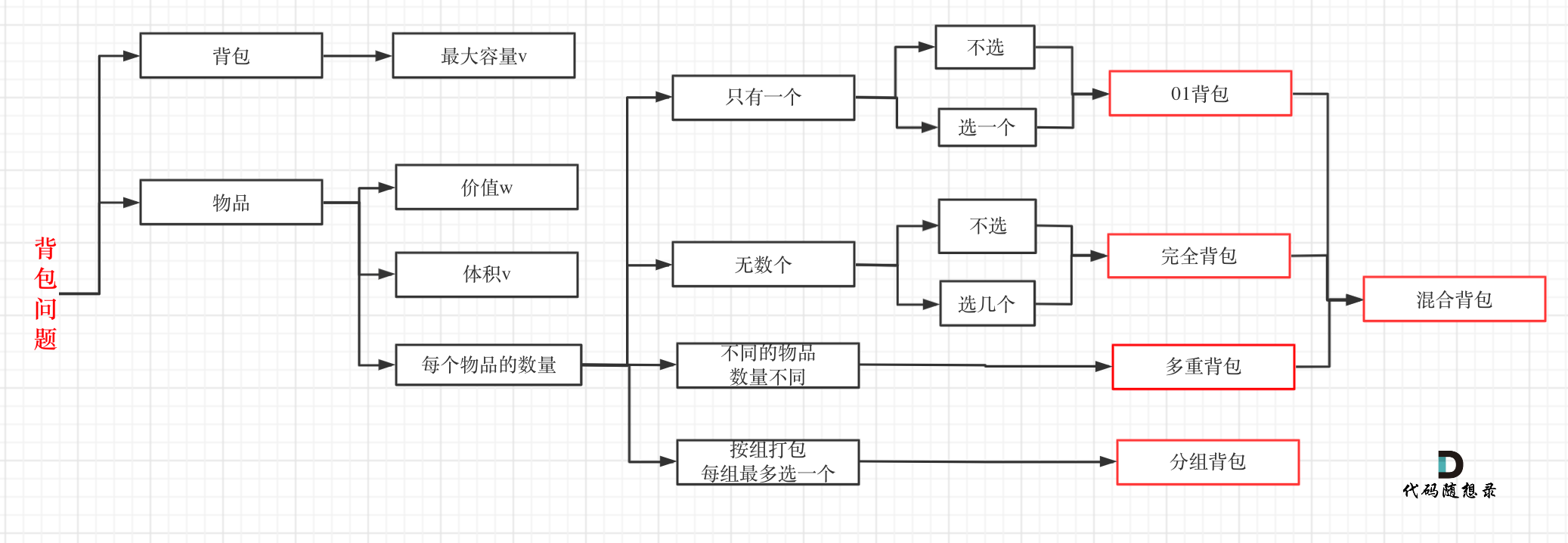
题目:139. 单词拆分 思路: 单词就是物品,字符串s就是背包,单词能否组成字符串s,就是问物品能不能把背包装满。 拆分时可以重复使用字典中的单词,说明就是一个完全背包! 动规五部曲分析如下: 确定dp数组以及下标的含义:dp[i] : 字符串长度为i的话,dp[i]为true,表示可以拆分为一个 ......
Web阶段:第十二章:JSP动态页面
1.什么是Jsp?jsp是java server page,java的服务器页面。2.为什么要学习jsp技术因为jsp技术可以很好的解决在Servlet程序中回传数据是html内容,这个问题。 在Servlet程序中回传html数据,为什么是个问题? public class PrintHtml e ......
昇腾实践丨ATC模型转换动态shape问题案例
本文分享自华为云社区《ATC模型转换动态shape问题案例》,作者:昇腾CANN。 ATC(Ascend Tensor Compiler)是异构计算架构CANN体系下的模型转换工具:它可以将开源框架的网络模型(如TensorFlow等)以及Ascend IR定义的单算子描述文件转换为昇腾AI处理器支 ......
动态动态规划
# 前置知识 ## 树剖 [传送门](https://www.luogu.com.cn/blog/461616/shu-lian-pou-fen) ## 广义矩乘 考虑矩乘大概是一个 $\sum a\times b$ 的形式,那么考虑把它换成其他东西比如 $\prod a\&b$ 或者 $\max ......
vue+el-timeline动态表格时间线
原文链接:https://blog.csdn.net/Shids_/article/details/126645038 前言当我们需要在页面中展示一系列时间相关的事件时,常常会考虑使用时间线来呈现。而在 vue 框架中,我们可以借助一些组件库来快速实现时间线的功能。其中, el-timeline 就 ......
【微信小程序-组件】仪表盘样式的滑动组件(不卡顿)
滑动组件,选中后手机会振动 <template> <view class="gear-select"> <view class="scale-mark-container"> <view class="every-scale-mark" v-for="(gear, index) of gearLis ......
HTML5与CSS3实现动态网页(下)
js 完整的javascript 是有ECMAScript (语法) Browser Objects (DOM BOM ) 特性组成的。 // 单行注释 /**/ 多行注释 ECMASxript 中的一切 (变量 函数名和操作符) 都区分大小写 1:什么是标识符 变量 函数 属性的名字 或者函的参数 ......
Vue -el-table表格动态控制表头动态展示数据(控制每一列展示)
前言最近在实际开发中我们遇到一个需求是用户自己控制键值来生成对应表格数据。 换个思路就是我们还是正常查询数据,需要一个开关页面来动态改变表格展示每一列。 我们需要一个开关页面,里面有多选,确定重置取消,确定时把选中数据传递给父组件,动态数据for循环 最好是以封装成组件的形式,可以使代码减少,别的地 ......
UE动态链接库使用方法
本方法UE5,VS studio2022 一.VS studio2022创建一个动态库:命名myDll1 1.在头文件中新建TesLlib.h #pragma once #define DLL_API _declspec(dllexport) class DLL_API TesLlib { publ ......
[代码随想录]Day39-动态规划part07
## 题目:[70. 爬楼梯](https://leetcode.cn/problems/climbing-stairs/description/) ### 思路: 除了`dp[i] = dp[i-1] + dp[i-2]`还可以用完全背包的方法,可以放无数个1或者2,看有多少种排列(先背包后物品) ......
Java 动态代理原理
### 代理模式 代理模式类图:  被代理类和代理类都实现同一个接口,通过在代理类对象中注入一个被代理对象,通过调 ......
Java 中反射、注解、动态代理、AOP 之间的联系
### AOP 和 Aspect 是什么? AOP 即 Aspect Orient Programming 是以一种编程范式,在不同业务中横着切一刀形成一个切面,在此切面上做一些相同的事情。Aspect 就是切面。 规定了一些概念性的东西: - **Pointcut**:是一个(组)基于正则表达式的 ......
Proj CDeepFuzz Paper Reading: PyTorch: an imperative style, high-performance deep learning library
## Abstract 本文: PyTorch Task: detail the implementation and architecture of PyTorch Github: https://github.com/pytorch/pytorch 特点: 1. PyTorch同时关注可用性和速 ......
css修改页面内元素的滚动条样式
<div class="box"> <div class="content"></div> </div> <style> .box{ width: 100px; height: 200px; overflow: auto; } .content{ width: 100px; height: 1000 ......
HTML视频背景(动态背景)
网页动态背景一般是用视频实现的,能增添网页的感染力,我觉得很好看,也不难,不妨学一下。 先加入下面一串代码: 1 <style> 2 video{ 3 height: 100%; 4 width: 100%; 5 position: absolute; 6 right: 0px; 7 bottom: ......
记录下常用的boxShadow样式
##预览图  ##代码 ``` 1. box-shadow #0 css code > box-shad ......
iOS开发Swift-12-列表UI,TableViewController,动态响应Button勾选-待办事项App(1)
1.创建新项目 为项目添加图标 2.将Table View Controller添加到界面中 将箭头移动到Table View上来,代表它是首页(根页面).选中ViewController,点击Delete,对它进行删除.将代码ViewController.swift也删除掉. 新建一个Cocoa ......
v-bind="$attrs"、v-on="$listeners"用法
v-bind="$attrs" 主要用于组件之间的隔代传值。例如有 父组件A,子组件B,孙组件C 三个组件。 A组件中的值需要直接传给C,那么就需要在B中设置v-bind="$attrs",然后在C组件中用prop接收,此时就直接把值传给了C组件。 父组件A <template> <B_zujian ......
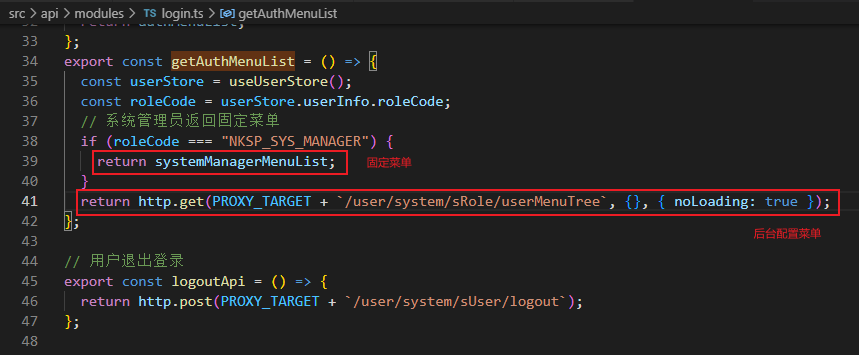
S端动态菜单逻辑梳理
#### 获取原始菜单数据 > 原始菜单 = 接口数据 或者 本地固定角色菜单  #### format原 ......
直播平台搭建,Scheduler 动态定时任务
直播平台搭建,Scheduler 动态定时任务 /** * 定时任务管理类 * * @author * */public class QuartzManager { static Logger logger = Logger.getLogger("QuartzManager");// 创建一个Sch ......
CSS 自定义checkbox样式
小星星 /**checkbox 样式 begin*/ .chkAuto { width: 10px; height: 10px; } .auto_check input[type="checkbox"] + label::before { content: " "; display: inline- ......
CSS radio自定样式
出来是彩色的 radio button .rdo_enabled { vertical-align: middle; margin-top: 5px; font-size: 25px; transform: scale(2); line-height: 60px; background-color: ......
C++ 动态绑定与 静态绑定
#### 对象的动态类型与静态类型 1. 静态类型 > 类型检查在编译期间完成 2. 动态类型 > 类型检查在运行期间完成 * 注:动态类型可在程序运行时修改,静态类型在程序运行期间不可修改。一般情况下,**虚**函数为**动态**类型,**非虚**函数为**静态**类型 #### 例子(用于区分 ......
[代码随想录]Day38-动态规划part06
 ## 题目:[518. 零钱兑换 II](https://leetcode.cn/problems/coin-c ......
cocos动态引入图片
```typeScript import { _decorator, Component, Node, SpriteFrame,resources,Sprite,director} from 'cc'; const { ccclass, property } = _decorator; @cccla ......
android短视频开发,React设置自定义滚动条样式
android短视频开发,React设置自定义滚动条样式 1、全局配置 在global.less文件添加如下配置 /*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/::-webkit-scrollbar { width: 5px; height: 10px;}/*定义滑块 内阴影+圆角*/: ......
短视频app源码,动态发布限制展示字数长度
短视频app源码,动态发布限制展示字数长度 1、将富文本html内容转换为纯文本 formatrichtext = (richtext, len = 0) => { let content = richtext.replace(/<.+?>/g, ''); content = content.rep ......
[代码随想录]Day37-动态规划part05
## 题目:[1049. 最后一块石头的重量 II](https://leetcode.cn/problems/last-stone-weight-ii/) ### 思路: 和昨天的类似,越靠近和的一半剩下的就越少。 ` 相对于 01背包,本题中,石头的重量是 stones[i],石头的价值也是 s ......
HTML5与CSS3实现动态网页(上)
结构标签 article:标记定义一篇文章 header:标记定义一个页面后者一个区域的头部 nav:标记定义导航链接 section:标记定义一个区域 aside:标记定义页面内容部分的侧边栏 hgroup:标记定义文件中一个区块的相关信息 figure:标记定义一组媒体内容以及他们的标题 fig ......