样式 动态v-bind style
学不会动态规划——背包篇
#前言 终于把线性动态规划学完了,本蒟蒻要开始背包了,祝我好运吧!如果文章有任何问题,欢迎评论或者私信让我知道🌹。 # [[NOIP2001 普及组] 装箱问题](https://www.luogu.com.cn/problem/P1049) ## 题目描述 有一个箱子容量为 $V$,同时有 $n ......
十、添加资源文件和使用样式
1、添加资源文件(.qrc文件) 1.1 创建项目并打开项目 1.2 Ctrl+n创建新文件,选择“QT”文件下边的“Qt Resource File”。 1.3 输入文件名和选择保存路径 1.4 将需要添加的资源文件复制到项目目录下 1.5 导入资源文件到Qt项目中 1.5.1 为资源文件添加前缀 ......
C#动态更新pc音频的输入输出设备
1:这次我们要实现这样的一个功能,例如win11上音频输入输出列表,如下图所示 我们获取win上的音频输入输出设备的第三方为NAudio 以下代码为获取设备列表的实例: public async Task UpdateDeviceListAsync() { await Task.Run(() => ......
js如何动态清除form表单中input款下的错误信息
form表单 ``` {% csrf_token %} {% for form in form_obj %} {{ form.label }}: {{ form }} {{ form.errors.0 }} {% endfor %} {{ error }} 短信登录 ``` 使用js代码动态清除in ......
Poi Excel 动态变化行高,动态创建Sheet
# 需求 + Excel 最终需要由A4纸打印出来 + 标题名称需要动态变化 + 行高自动变化 + 每页都需要保留标题 # 分析 基础需求即填充标题填充数据,设置样式,基础需求可以通过easyExcel或者Poi的API来实现,但是由于需求3、4,easyExcel并不支持,只能选择使用Apache ......
去除内容多余样式php函数-文章来源 植物号 www.zhiwuhao.com
去除内容多余样式php函数-文章来源 植物号 www.zhiwuhao.com function KillStyle($content) { $content = preg_replace("/STYLE=.+?['|\"]/i",'',$content);//去除样式 $content = pre ......
常用 QT 样式与方法(按钮悬浮变色,渐变色等)
#1 QSS 按钮悬浮效果 类似于企业微信等,鼠标悬浮在某按钮上,按钮会改变背景色来达到告知用户 "选中" 的效果,如下图所示: (1)动态规划(LIS)
### 题目链接:https://www.acwing.com/problem/content/897/ ## 讲解 动态规划问题具有三个特质: * 子问题重叠: 即子问题是相互之间依赖的 这个子问题在之后可能被反复使用 (此条件并非必要条件 但失去它也就没有优化作用了) * 最优化原理: 此问题可 ......
【Oracle】行转列的函数wm_concat,listagg,xmlagg,pivot以及动态行转列
## 【Oracle】行转列的几种情况 表的数据如下  ### 朴实无华的函数 ##### 1.wm_co ......
vue项目动态菜单import运行报错【转】
Module build failed (from ./node_modules/@vue/cli-plugin-eslint/node_modules/eslint-loader/index.js): TypeError: Cannot read property ‘range’ of null ......
现在有一个未分库分表的系统,未来要分库分表,如何设计才可以让系统从未分库分表动态切换到分库分 表上?
面试官心理分析 你看看,你现在已经明白为啥要分库分表了,你也知道常用的分库分表中间件了,你也设计好你们如何分库分表的方案了(水平拆分、垂直拆分、分表),那问题来了,你接下来该怎么把你那个单库单表的系统给迁移到分库分表上去? 所以这都是一环扣一环的,就是看你有没有全流程经历过这个过程。 面试题剖析 这 ......
深入理解 Java 反射和动态代理
简介 什么是反射 反射(Reflection)是 Java 程序开发语言的特征之一,它允许运行中的 Java 程序获取自身的信息,并且可以操作类或对象的内部属性。 通过反射机制,可以在运行时访问 Java 对象的属性,方法,构造方法等。 反射的应用场景 反射的主要应用场景有: 开发通用框架 - 反射 ......
SpringCloudAlibaba集成Gateway动态路由Nacos服务
官方git:https://github.com/spring-cloud/spring-cloud-gateway Spring Cloud Gateway网关是用来代替zuul1.x作为微服务架构中的网关组件,zuul1.x是最早的网关组件,由于使用单线程阻塞式链接,所以性能有问题,gatewa ......
代码随想录|动态规划
392.判断子序列 115.不同的子序列 583. 两个字符串的删除操作 72. 编辑距离 编辑距离总结篇 392.判断子序列 和昨天的最长重复子串一样,只要计算两者的重复长度是不是和s一样就行了。但是还是不如双指针的时间复杂度 O(nm) O(nm) class Solution: def isS ......
代码随想录|动态规划-编辑距离
392.判断子序列 115.不同的子序列 583. 两个字符串的删除操作 72. 编辑距离 编辑距离总结篇 392.判断子序列 和昨天的最长重复子串一样,只要计算两者的重复长度是不是和s一样就行了。但是还是不如双指针的时间复杂度 O(nm) O(nm) class Solution: def isS ......
【效果备忘】修改网页的滚动条样式
滚动条样式的修改是通过伪元素实现的: -webkit-scrollbar 滚动条整体部分 -webkit-scrollbar-button 滚动条两端的按钮 -webkit-scrollbar-track 外层轨道 -webkit-scrollbar-track-piece 内层轨道, ......
vue3 的 - 动态参数
## 使用场景: 在封装或者面对需要绑定一些不确定值的时候,需要使用动态参数来绑定一个不确定的值,这个值会随时改变,[官网解释](https://cn.vuejs.org/guide/essentials/template-syntax.html#directives) ## 动态参数 同样在指令参 ......
java动态编译
package src; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; import java.io.BufferedReader; import javax.too ......
[记]Rust闭包加动态分发
~~~rust pub trait App { fn run(&mut self); } #[derive(Clone, Copy)] pub struct Cda{ d:i32, } impl Cda { fn new(num:i32)->Self{ Self { d: num } } fn in ......
关于滚动条样式
美化滚动条样式,主要涉及以下几个伪元素属性(注,这里以chrome浏览器作示例) ::-webkit-scrollbar 用于设置滚动条的整体样式 在这里设置宽高,以控制滚动条尺寸,且必须要设置宽高,否则不生效 宽高分别对应 y轴 和 x轴 的滚动条尺寸 若宽高为0,则可隐藏滚动条,但仍可保持滚动 ......
EasyExcel 动态表头模板下载
List<List<String>> list = new ArrayList<List<String>>(); List<String> head0 = new ArrayList<String>(); head0.add("VIN"); list.add(head0); if("1".equal ......
【三】CSS之样式的优先级
# 【三】CSS之样式的优先级 ## 1 css样式的优先级 - css在使用过程中,因为很多的选择符有具有批量查找的特点,所以很容易出现样式污染的问题。 - 样式污染出现的原因是因为css代码编写过程中,因为引入方式、书写先后顺序以及选择符的优先级等问题导致的。 - 注意:样式污染并非不好,而是要 ......
代码随想录算法训练营第51天 | ● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费 ●总结 - 第9章 动态规划part12
第九章 动态规划part12 ● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费 ● 总结 309.最佳买卖股票时机含冷冻期 本题加了一个冷冻期,状态就多了,有点难度,大家要把各个状态分清,思路才能清晰 视频讲解: https://programmercarl.com/03 ......
代码随想录算法训练营第55天 | ● 392.判断子序列 ● 115.不同的子序列 - 第9章 动态规划part15
第九章 动态规划part15 ● 392.判断子序列 ● 115.不同的子序列 详细布置 392.判断子序列 这道题目算是 编辑距离问题 的入门题目(毕竟这里只是涉及到减法),慢慢的,后面就要来解决真正的 编辑距离问题了 https://programmercarl.com/0392.%E5%88% ......
代码随想录算法训练营第56天 | ● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇 - 第9章 动态规划part16
第九章 动态规划part16 ● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇 详细布置 583. 两个字符串的删除操作 本题和动态规划:115.不同的子序列 相比,其实就是两个字符串都可以删除了,情况虽说复杂一些,但整体思路是不变的。 72. 编辑距离 最终我们迎来了编 ......
代码随想录|动态规划 - 子序列系列
300.最长递增子序列 674. 最长连续递增序列 718. 最长重复子数组 1143.最长公共子序列 1035.不相交的线 53. 最大子序和 动态规划 300.最长递增子序列 dp[i]:以nums[i]为尾的最大上升子序列 如果前面的nums[j]<nums[i] : dp[i] = max( ......
Vue-指令-v-bind和v-model
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a v-bind:href="url">点击一下</a> <a :hr ......
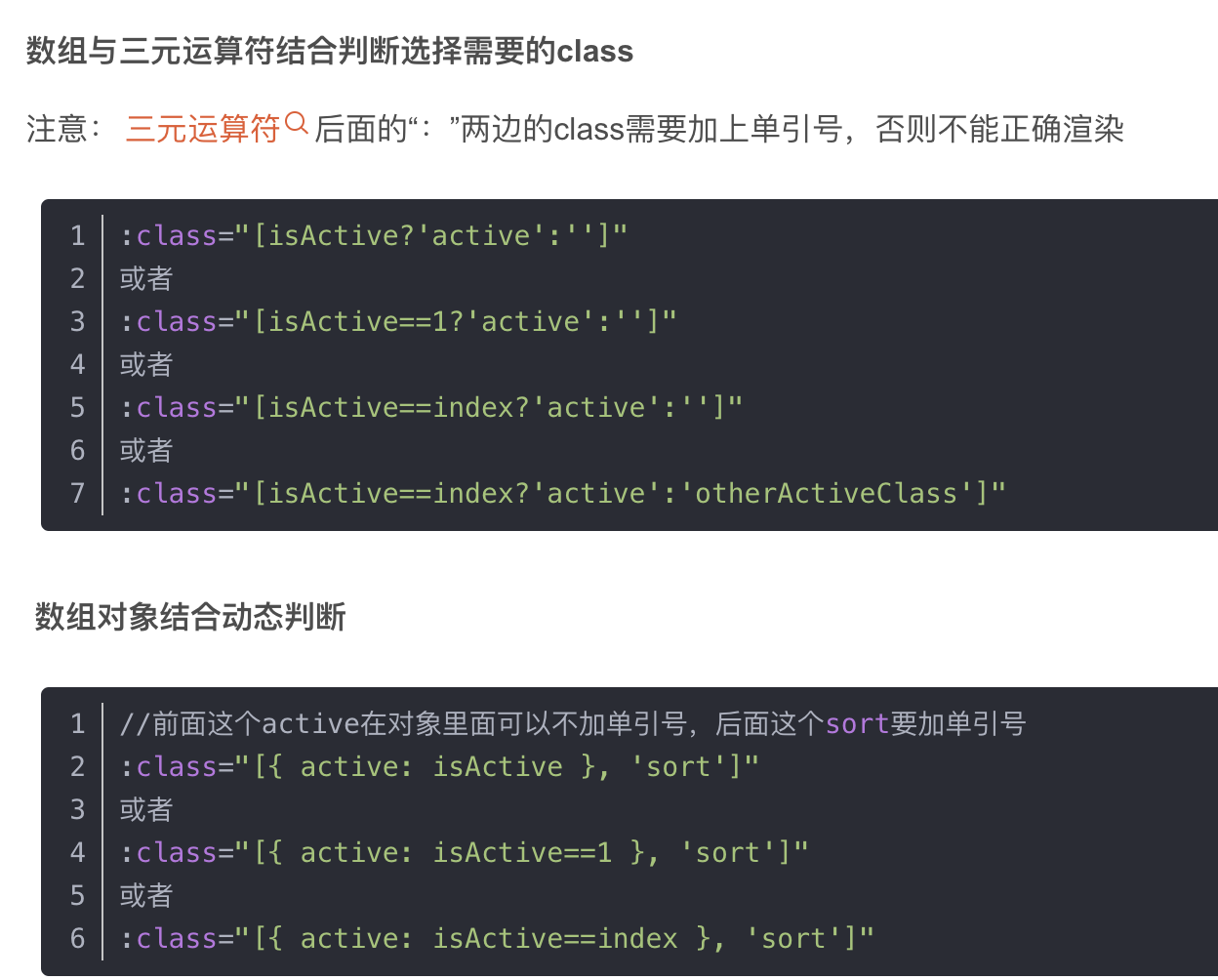
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......