样式 地图mapbox
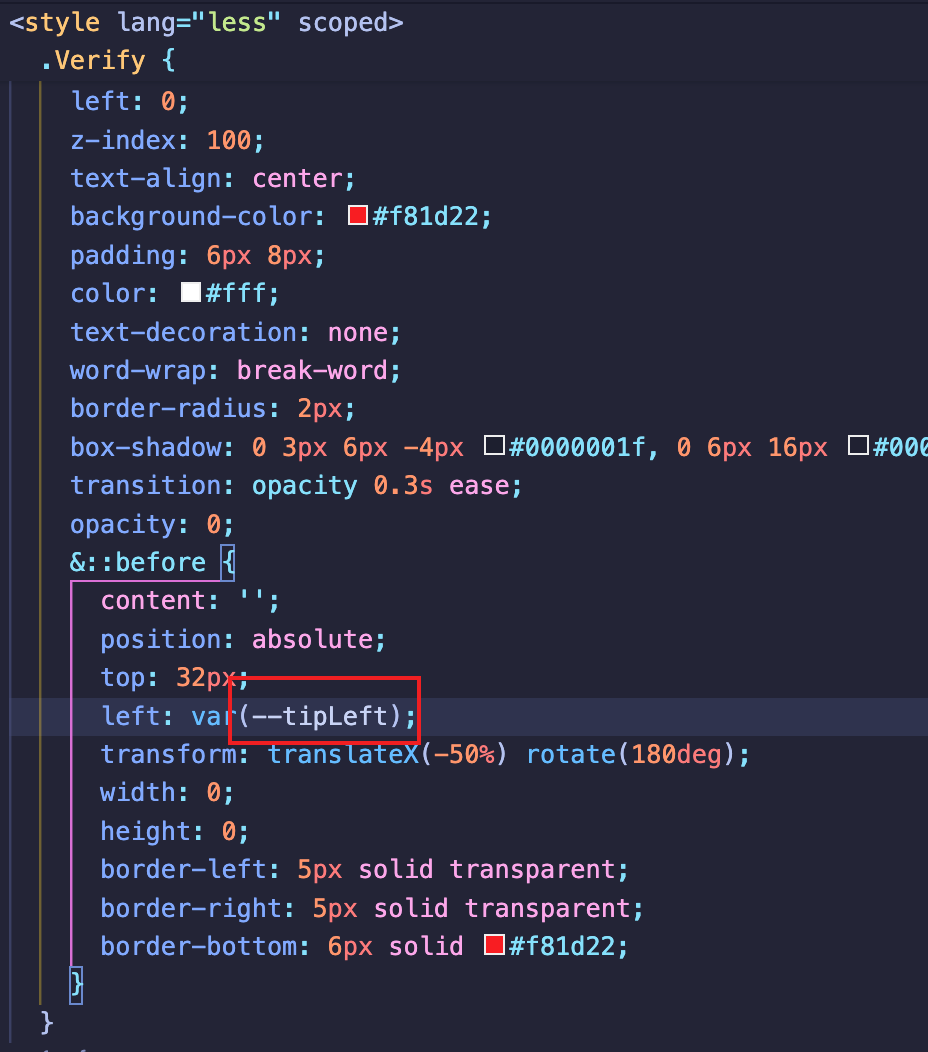
通过js动态改变样式、改变伪类样式
1、设置变量  2、使用变量  环境说明: vue3.3.4 mapbox-gl: 2.13.0 @mapbox/mapbox-gl-ge ......
PostgreSQL+GeoHash地图点位聚合
### PG数据库安装扩展 需要用到pg数据库的空间扩展postgis,在进行操作之前需要在数据库中安装扩展。 ```sql CREATE EXTENSION postgis; CREATE EXTENSION postgis_topology; CREATE EXTENSION postgis_g ......
如何使用地图制作一个自定义的旅游线路示意图 All In One
# 如何使用地图制作一个自定义的旅游线路示意图 All In One > Vlog 视频 Vlog 视频博客 Video blog、Video log ## demos > 环球骑行路线图解 https://www.cnblogs.com/xgqfrms/p/17577179.html --> ## ......
vue vuedraggable实现拖拽,table表格拖拽,拖拽自定义样式
效果 1,npm install --save vuedraggable 2, import draggable from "vuedraggable"; 3, components: { draggable, }, 4, <table cellspacing="0" cellpadding="0" ......
antd 改变导航菜单的样式
```js // 设置菜单样式 .ant-menu,.ant-menu-sub,.ant-menu-inline{ color: var(--white); background-color: ${bgColor} !important; } // 设置子菜单展开样式 .ant-menu-subme ......
开源视频监控管理平台国标GB28181视频EasyCVR电子地图功能展示优化
开源视频监控平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频播放上,平台可支持1、4、9、16个画面窗口播放,同时播放多路视频流,也能支持视频定时轮播,国标GB28181协议视频平台EasyCVR还能对外分发RTSP、RTMP、FLV、HLS、WebR... ......
融合时空,探索地图世界——传统地图与三维技术的完美结合
地图作为我们出行和探索世界的得力工具,在数字化时代也迎来了全新的发展。在这个领域中,三维地图技术与传统地图相辅相成,共同构筑了一个更加丰富、立体的地图世界。 ......
用CSS样式 @keyframes、animation写一个旋转立体模型、动画模型,vue2
需求:画一个正方体,让物体一直旋转 环境:vue2、css 效果: 代码: 模型 1 <template> 2 <div> 3 <!-- 旋转立体图 --> 4 <div class="cube"> 5 <div class="face front"></div> 6 <div class="fac ......
隔离css继承的样式
项目里遇到一个富文本在编辑器内和页面上渲染出来的样式不一致的问题,具体表现在fons-size和line-height等可继承的属性上,经过排查发现确实是继承了父元素的样式导致的 随即我在想如何隔离父元素的样式,经过我在张鑫旭的博客里一整翻,终于`style:"all: initial;"`解决问题 ......
MapBox最新账号注册教程
MapBox是把地图产品做到极致的示范,其美观的地图、自定义样式深受大众喜欢。很人在账号注册就卡住了,前面为源GIS为大家整理过完整的教程,但最近官方服务器更新了,变化最大的一点是不支持国内邮箱了,且仍然可能遇到We're sorry! There's been an unexpected erro... ......
ElementUI默认样式修改
## 修改ElementUI 样式的几种方式 1. 新建全局样式表 新建 global.css 文件,并在 main.js 中引入。 global.css 文件一般都放在 src->assets 静态资源文件夹下的 style 文件夹下,在 main.js 的引用写法如下: ```javascrip ......
【FAQ】关于无法判断和区分用户与地图交互手势类型的解决办法
### 一. 问题描述 当用户通过缩放手势、平移手势、倾斜手势和旋转手势与地图交互,控制地图移动改变其可见区域时,华为地图SDK没有提供直接获取用户手势类型的API。 ### 二. 解决方案 1. 华为地图SDK的地图相机有提供CameraPosition类,此类包括所有相机位置参数,如位置、方位、 ......
为什么媒体查询手机端样式失效
# 为什么媒体查询手机端样式失效 ``` @media screen and (max-width: 1023px) { .MuiCollapse-wrapperInner { width: 100% !important; } } .MuiCollapse-wrapperInner { width ......
Spire.XLS of.net 怎么设置字体样式(普通单元格和带公式的单元格)
普通的设置就直接套用官方文档即可 //创建字体 ExcelFont font1 = workbook.CreateFont(); //设置字体,字形,大小,颜色 font1.FontName = "宋体"; font1.IsBold = true; font1.Size = 10; font1.Kn ......
(数据科学学习手札153)基于martin的高性能矢量切片地图服务构建
> 本文示例代码已上传至我的`Github`仓库[https://github.com/CNFeffery/DataScienceStudyNotes](https://github.com/CNFeffery/DataScienceStudyNotes) # 1 简介 大家好我是费老师,在日常研发 ......
使用pandas.to_html时怎么自定义表格样式
# 一、通过标签名设置`css`样式 使用`pd.to_html()`方法如果不指定文件路径,该函数会返回一个格式化的`html`字符串,我们可以对这个字符串进行自定义操作,比如直接用我们设置的`css`样式加上这个格式化的`html`,就可以实现自定义表格样式,如下: ```python data ......
修改input输入框的样式
## [修改input输入框的样式](https://www.cnblogs.com/1906859953Lucas/p/10953423.html) 直接上代码 ```html 自定义输入框样式: ``` 效果: 进入定义的文件中: 找到了“后置元素的class”,然后就可以修改了。 <style lang= ......
使用百度地图路书为骑行视频添加同步轨迹
想要将骑行视频和轨迹视频同步播放,试了几个工具都实现不了,最后发现 BMapLib.LuShu 组件的一个隐藏功能,完美的满足了我的需求。使用 shell 脚本做了个将轨迹数据一键导出为轨迹动画的工具,期间遇到了坐标转换、遗漏经停点等等难题,进来看看我是怎么解决的吧~ ......
视频直播源码,Android自定义Spinner样式
视频直播源码,Android自定义Spinner样式 设置Spinner的背景图,如下代码: <Spinner android:id="@+id/sp_gender" android:layout_width="match_parent" android:layout_height="match_p ......
(数据科学学习手札153)基于martin的高性能矢量切片地图服务构建
> 本文示例代码已上传至我的`Github`仓库[https://github.com/CNFeffery/DataScienceStudyNotes](https://github.com/CNFeffery/DataScienceStudyNotes) # 1 简介 大家好我是费老师,在日常研发 ......
加载wkt到地图 Demo (可直接运行)
直接另存为网页浏览器打开即可: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>WKT</title> 5 <link rel="stylesheet" href="https://openlayers.org/en/v5.3.0/css/ol.css" t ......
如何将GIS矢量数据叠加到在线地图上?
通过以下方法可以将GIS矢量数据(dwg、shp、mdb、kml、geojson、gpx等格式)叠加到在线地图上。 方法/步骤 下载GIS地图转换器(含地图浏览器) http://www.geosaas.com,下载并安装 GIS数据转换器(含地图浏览器)。注册会员即可免费使用。 2、点击【加载 ......
如何将数据库中的空间数据叠加到在线地图上?
通过以下方法可以将数据库中的空间数据叠加到在线地图上,支持SQL Server、MySQL、PostgreSQL。 方法/步骤 下载GIS地图转换器(含地图浏览器) http://www.geosaas.com,下载并安装 GIS数据转换器(含地图浏览器)。注册会员即可免费使用。 2、点击【加载 ......
css案例-样式初始化
* { margin: 0; padding: 0; } em, i { font-style: normal; } li { list-style: none; } img { border: 0; vertical-align: middle; } button { cursor: pointe ......
表单样式问题
表单:属于行内块 标准盒子模型 内边距和边框会把各盒子撑大 怪异个桌子模型/ 内边距和边框不会把quchu 去除焦点为问题 关于输入框瀚航的问题 表单继承文本属性 下拉菜单 ......
样式表的创建
css 层叠样式表 css2.0 3.0 样式表 1 行内样式 直接在标签上写属性 style=“属性: 属性值;” 2 内部样式 在头部添加style标签 选择器{属性: 属性值;} 3 外部样式的引入 4 外部样式导入 css语法: 属性:属性值; 选择器 标签对象 ** 对谁进项样式的修改 标 ......