样式 播放器 音乐vue
2023-06-04:你的音乐播放器里有 N 首不同的歌, 在旅途中,你的旅伴想要听 L 首歌(不一定不同,即,允许歌曲重复, 请你为她按如下规则创建一个播放列表, 每首歌至少播放一次, 一首歌只有在
2023-06-04:你的音乐播放器里有 N 首不同的歌, 在旅途中,你的旅伴想要听 L 首歌(不一定不同,即,允许歌曲重复, 请你为她按如下规则创建一个播放列表, 每首歌至少播放一次, 一首歌只有在其他 K 首歌播放完之后才能再次播放。 返回可以满足要求的播放列表的数量。 由于答案可能非常大,请返 ......
分页插件样式
<head> <meta charset="UTF-8"> <title>11分页插件样式</title> <style> .page a, .prev-page, .next-page { display: inline-block; width: 36px; height: 36px; back ......
如何开发视频上传和播放功能时,既省钱又体验好?
前言: 现如今,大部分带内容的网站或应用都有视频区了,不说是大厂平台,就连个人开发者也相继在自己网站或小程序上迭代出视频板块。那既然有了视频模块,除个性化推荐,智能审核等这种费钱又耗时的功能外(个人开发者暂缓)。最基本的视频上传,视频播放自然必不可少吧。 既然要强调省钱,我当前不会对接点播服务了。毕 ......
连珠(有禁五子棋)课程播放平台课件的录制方法
RenjuClass、浙江教室及其他连珠(有禁五子棋)课程在线学习 这是个播放专业连珠课程的学习网站 当前上面有近800节以前老牌资深棋手讲的课。 有世界冠军爱沙尼亚的Ando九段Tunnet八段、Ants七段,日本的河村九段山口九段冈部宽九段,通讯赛世界冠军张进宇四段、全国冠军戴晓涵六段、吴昊六段 ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
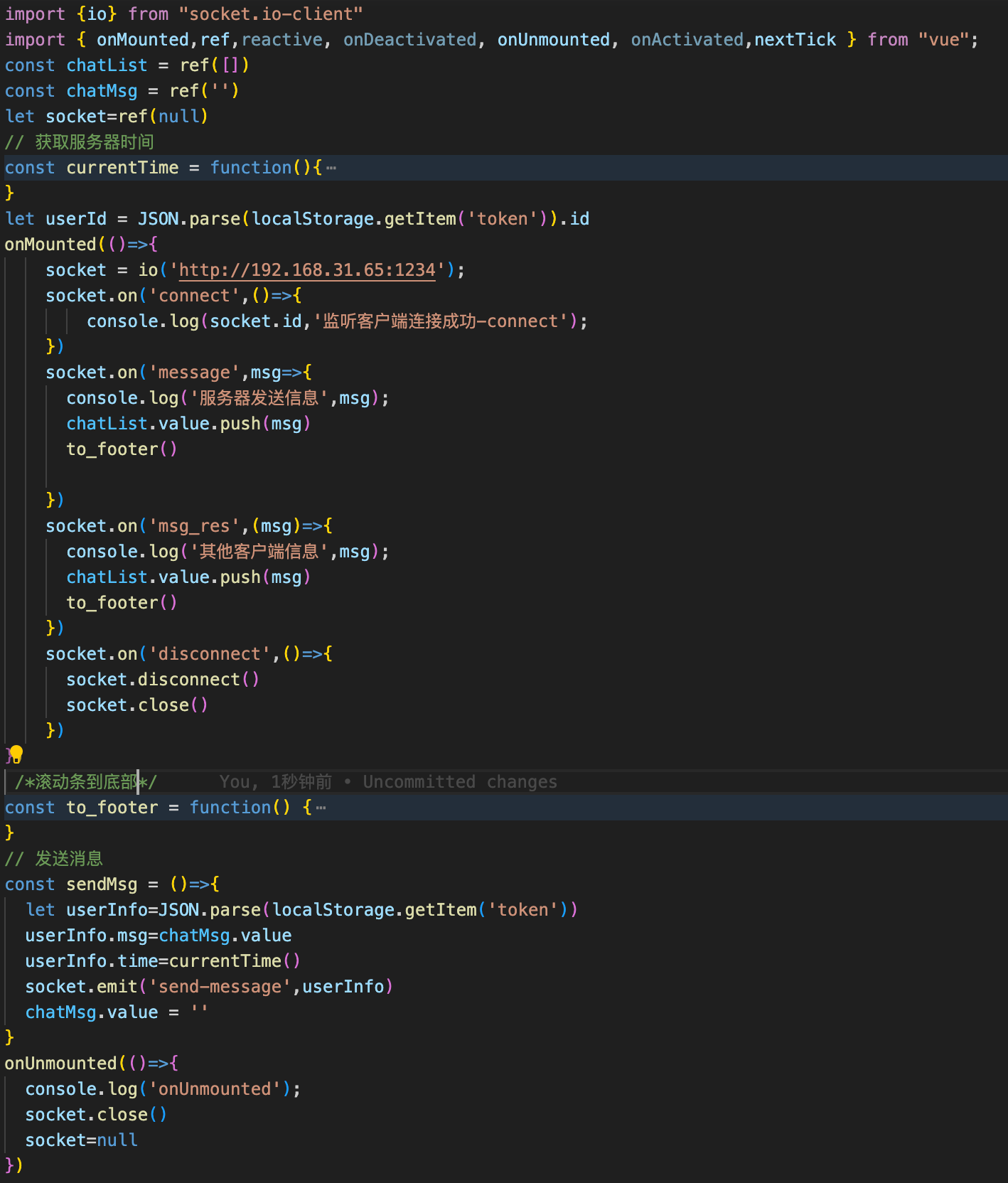
socket.io-client+Vue3使用
客户端代码  服务端代码  v-if=”表达式” (2) v-else-if=”表达式” (1) v-else=”表达式” 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被”打断 ......
vue3 el-image图片资源的使用
在项目中将img文件放到/src/assets/,相关组件文件配置: <el-image src="../assets/hamburger.png" /> 使用以上语句提示404错误。 查询网上资料才发现原来图片资源文件一般存放在/public目录下,将文件复制到/public目录下后404错误消失 ......
JAVA的springboot+vue医疗预约服务管理信息系统,医院预约管理系统,附源码+数据库+论文+PPT
**1、项目介绍** 会员制医疗预约服务管理信息系统是针对会员制医疗预约服务管理方面必不可少的一个部分。在会员制医疗预约服务管理的整个过程中,会员制医疗预约服务管理系统担负着最重要的角色。为满足如今日益复杂的管理需求,各类的管理系统也在不断改进。本课题所设计的是会员制医疗预约服务管理信息系统,使用j ......
从0搭建Vue3组件库(十三):引入Husky规范git提交
## 为什么要引入 husky? 虽然我们项目中引入了`prettier`和`eslint`对代码格式进行了校验,但是多人开发的时候难免依然会有人提交不符合规范的代码到仓库中,如果我们拉取到这种代码还得慢慢对其进行修改,这是一件很麻烦的事情,同时也为了避免团队成员提交五花八门message,因此我们 ......
WPF播放声音
WPF播放声音 用MediaElement控件,一个放完到下一个 <Window x:Class="WpfApp1_candel.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x ......
js 动态添加样式
```js // 添加 css 脚本 export const loadStyle = url => { const link = document.createElement('link'); link.type = 'text/css'; link.rel = 'stylesheet'; lin ......
Intersection Observer API 交叉观察器 API vue3 antd table 滚动加载 使用过程
需求:表格滚动加载  做法: 步骤一:给表格最后一行添加特定标识,类名或者id等  { that.tableData = res.data.data.list; } 2、合并函数 挂在vue底层: Vue.prototype.$spanMethodFunc=function(list, props, row, col) 写在method内 ......
vue+elemntUI合并行2
返回的是一维数组 o:[{id:1,name:s;age:11},{id:1,name:s;age:11},{id:2,name:p;age:15}] 1、对返回的数据做处理 getData() { that.tableData = res.data.data.list; that.getForma ......
Vue路由,子路由,动态路由,动态路由参数,路由查询参数
一、路由、子路由、动态路由 子路由、动态路由类似,不同的是子路由同时有路由跳转和页面跳转的,动态路由只有路由跳转,没有页面跳转 举例如下:/customerHome 下有 item1 和 item2 两个子路由。 import { createRouter, createMemoryHistory, ......
vue 浏览器调试 定位具体行数
module.exports = { lintOnSave: false, devServer: { //开发环境下设置为编译好以后直接打开浏览器浏览 open: true, }, configureWebpack: (config) => { //调试JS config.devtool = "ev ......