样式 案例css
CSS3 transform
## Transform Transform字面上就是变形,改变的意思。 ``` transform : none | [ ] ``` ```css transform: rotate | scale | skew | translate |matrix; ``` 旋转rotate、扭曲skew、缩 ......
.CSS.MAP文件作用
.CSS.MAP文件作用 https://blog.csdn.net/qq_36441169/article/details/102575563 1、简介在写前端代码,使用bootstrap时,发现同一个目录下,不仅仅有.css文件的同时,还存在.css.map文件的存在。在前端页面调试时也发现,映 ......
如何使用NextJS设置Tailwind CSS
Tailwind CSS 是一种流行的实用程序优先 CSS 框架,它提供了一种独特的方法来构建现代且响应迅速的用户界面。 与提供预先设计的组件的传统 CSS 框架不同,Tailwind CSS 专注于提供一组全面的实用程序类,您可以直接将这些类应用于 HTML 元素。 当与用于构建服务器端呈现应用程 ......
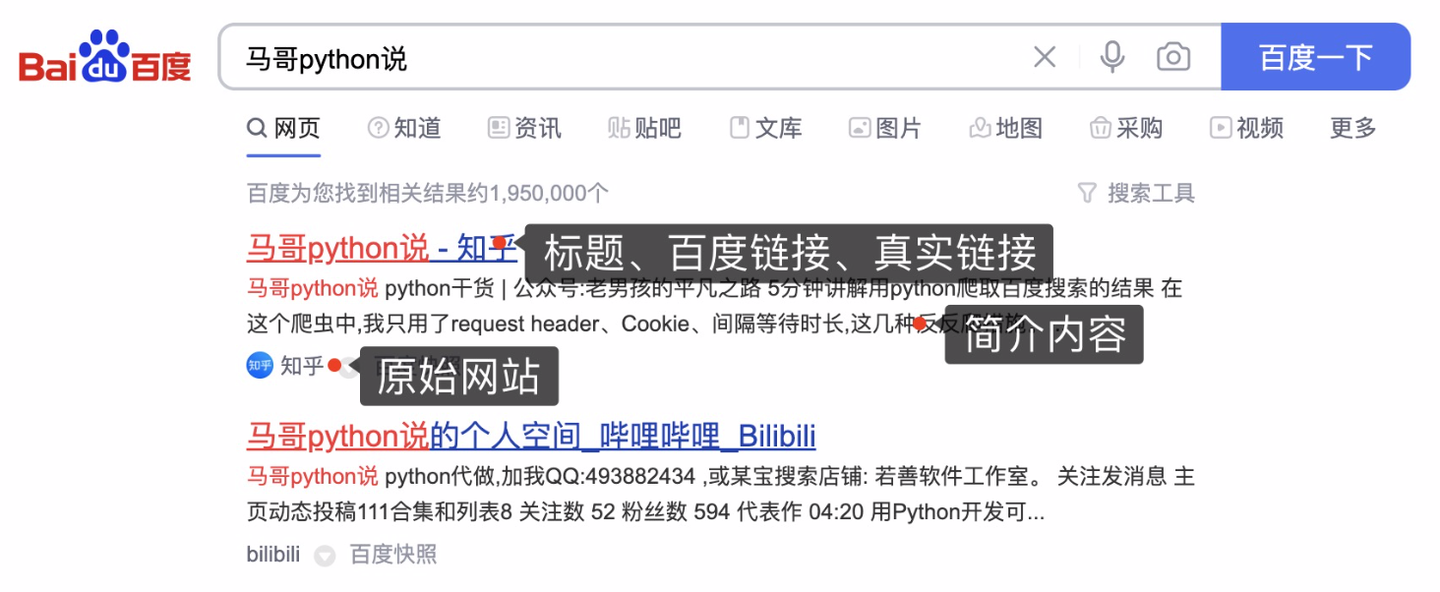
【python爬虫案例】用python爬取百度的搜索结果!2023.3发布
[toc] # 一、爬取目标 本次爬取目标是,百度搜索结果数据。以搜索”马哥python说“为例:  爬取字 ......
css面经
1. 标准盒子模型和普通盒子模型的区别? 普通盒子模型,box-sizing: border-box, 设置的height/width 属性指的是 content + border + padding 标准盒子模型, box-sizing: content-box, 设置的 height、width ......
CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
一、其他样式 1、圆角边框 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。 border-radius 属性用于设置元素的外边框圆角。 语法: border-radius:length; 参数值可以为数值或百分比的形式 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的 ......
记录--纯CSS实现一个简单又不失优雅的步骤条
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 步骤条是一种用于引导用户按照特定流程完成任务的导航条,在各种分步表单交互场景中广泛应用。先来看一下几个主流前端 UI 框架中步骤条组件的样子: ElementPlus AntDesign OpenTiny iView 我们可以发现,步骤条 ......
Webpack 插件实现 CSS 样式尺寸单位转换
# Webpack 插件实现 CSS 样式尺寸单位转换 ## 实现方式一 ### 插件代码 以下是编写的一个 Webpack 插件,用于将样式文件中以 rpx 为单位的值转换为以 px 为单位的值(换算比率为 1px=2rpx): ```javascript const pluginName = " ......
多态案例
1宠物饿了,不同宠物吃的东西不一样(大象吃香蕉,小鸡吃米) public abstract class Pet { public abstract void eat(); } 2如果需要主人给宠物喂食,怎么办? public class Dog extends Pet{ public void ea ......
SecureCRT主题颜色样式
步骤:保存以下代码为新文件(colorful.ini),放到目录C:\Users\ThinkPad\AppData\Roaming\VanDyke\Config\keywords下,SecureCRT配置Options-Global Options-Default Session-Edit Defa ......
vue之表单控制&购物车案例&v-model进阶&与后端交互的三种方式&电影小案例&箭头函数&js中的5种循环
## 1.表单控制 ```html 🌟checkbox单选就是true和false🌟 用户名: 密码: 记住密码: name >{{name}},pwd >{{pwd}},remember >{{remember}} 🌟checkbox多选就是选value,v-model是数组🌟 爱好: 唱 ......
线程安全问题:模拟取钱案例
package Karl.Demo.money; public class Test { public static void main(String[] args) { Account acc=new Account(100000); new DrawThread(acc,"小明").start( ......
input框记住密码之后样式取消
input:-webkit-autofill { -webkit-text-fill-color: #fff !important;/*记住密码的字的颜色*/ transition: background-color 5000s ease-in-out 0s;/*延时渲染背景色来去除背景色*/ ca ......
Hadoop - hadoop自带MR案例:词频 WordCount
词频 Word Count 1、在浏览器上访问 https://node01:9870 2、创建目录 /user 目录 bin/hdfs dfs -mkdir /user 如果未配置环境变量,需要到hadoop安装目录下执行 /opt/module/hadoop-2.5.2(这个是我的安装目录) 3 ......
k8s实战案例之部署redis单机和redis cluster
redis是一款基于BSD协议,开源的非关系型数据库(nosql数据库),作者是意大利开发者Salvatore Sanfilippo在2009年发布,使用C语言编写;redis是基于内存存储,而且是目前比较流行的键值数据库(key-value database),它提供将内存通过网络远程共享的一种服... ......
正则解析案例01__网页图片爬取
1.正则表达式提取网页图片源码: 2.提取页面所有的图片地址后续将其拼接: 3.获取图片二进制_定义图片存储路径_图片二进制写入图片路径: ......
时隔一年,重用了一下HTML和CSS
HTML 列表 无序列表 ul-li 有序列表 ol-li 表格 border指边框,cellspacing指表格元素之间的空隙,为0,则两两边框合二为一 <tr align="center">指这行居中 table是表格 tr指第一行,th指表头元素(第一行的各个列元素) 后面tr依旧,td指此行 ......
嵌入式知识分享——MQTT通信协议的开发案例
前 言 本指导文档适用开发环境: Windows开发环境:Windows 7 64bit、Windows 10 64bit Linux开发环境:Ubuntu 18.04.4 64bit 拟机:VMware15.1.0 U-Boot:U-Boot-2020.04 Kernel:Linux-5.4.70 ......
vue之事件指令&属性指令&条件渲染&列表渲染&数据双向绑定&处理事件&过滤案例
## 1.事件指令 ```python v-on:事件名='函数' 简写成 @事件名='函数' ``` ### 1.1 vm对象和vm函数传参 ```html vm对象 {{name}} 点击! vm函数传参 按下! 事件对象 按⬇️! 按🦐! ``` ```js // 事件指令start let ......
昇腾实战丨DVPP媒体数据处理图片解码问题案例
摘要:本期就分享几个关于DVPP图片解码问题的典型案例,并给出原因分析及解决方法。 本文分享自华为云社区《DVPP媒体数据处理图片解码问题案例》,作者:昇腾CANN 。 DVPP(Digital Vision Pre-Processing)是昇腾AI处理器内置的图像处理单元,通过AscendCL媒体 ......
KingbaseES V8R3 集群运维案例--kingbase_monitor.sh启动”two master“案例
**案例说明:** KingbaseES V8R3集群,执行kingbase_monitor.sh启动集群,出现“two master”节点的故障,启动集群失败;通过手工sys_ctl启动各节点数据库服务后,并手工重启kingbasecluster(restartcluster.sh)服务,集群运行 ......
KingbaseES V8R6 备份恢复案例--异机备份ssh认证失败
**案例说明:** 在生产环境,数据库服务被重启后,监控发现数据库物理备份的脚本无法执行,故障现象如下所示,从备份日志和sys_log中都出现了远程主机连接认证错误。 **1)备份日志:(连接数据库服务器认证错误)**  minify-maven-plugin 合并压缩 js css文件
http://samaxes.github.io/minify-maven-plugin/minify-mojo.html <build> <plugins> <plugin> <groupId>com.samaxes.maven</groupId> <artifactId>minify-maven ......
27) yuicompressor-maven-plugin 合并压缩 js css文件
http://davidb.github.io/yuicompressor-maven-plugin/compress-mojo.html <plugin> <groupId>net.alchim31.maven</groupId> <artifactId>yuicompressor-maven-p ......
岩土工程中振弦类采集仪的完整解决方案案例
岩土工程中振弦类采集仪的完整解决方案案例 岩土工程中,振弦类采集仪是一种常用的地震监测设备,用于监测地震波在土壤中传播的速度和幅度,从而评估土壤的稳定性和抗震能力。它可以通过振弦的振动信号捕捉地下介质的动态响应数据,进而提供有关地下介质物理特性的信息。 振弦类采集仪的完整解决方案应包含以下几个方面: ......
k8s实战案例之部署Zookeeper集群
zookeeper是一个开源的分布式协调服务,由知名互联网公司Yahoo创建,它是Chubby的开源实现;换句话讲,zookeeper是一个典型的分布式数据一致性解决方案,分布式应用程序可以基于它实现数据的发布/订阅、负载均衡、名称服务、分布式协调/通知、集群管理、Master选举、分布式锁和分布式... ......
对人力资源分析案例研究数据集进行数据分析
一.选题背景 近年就业面临着诸多挑战。一方面,经济的不景气和就业市场的不稳定性使得就业难度加大,就业形势越来越严峻。另一方面,高校毕业生的数量不断增加,而就业岗位的数量却没有相应增加,导致竞争激烈,难以找到合适的工作。此外,还有一些特殊的问题,如女性就业歧视、农村学生就业难等,使得就业问题更加复杂化 ......