样式 案例css
202309-发际线与你作队 实验七 综合软件项目案例
| 项目 | 内容 | | | | | 课程班级博客链接 | [2020卓越工程师班](https://edu.cnblogs.com/campus/xbsf/2020CSSE) | | 这个作业要求链接 | [实验七 综合软件项目案例](https://edu.cnblogs.com/campus ......
迪士尼在逃公组 实验七 综合软件项目案例
| **项目** | **内容** | | | | |课程班级博客链接|[2020级卓越工程师班](https://edu.cnblogs.com/campus/xbsf/2020CSSE)| |这个作业要求链接 |[实验七 综合软件项目案例](https://edu.cnblogs.com/cam ......
Electron 案例
Electron简介 Electron是干什么的? 简单来讲,Electron 使用 JavaScript,HTML 和 CSS,来构建跨平台的桌面应用程序。 按照官方的说法:如果你可以建一个网站,你就可以建一个桌面应用程序。 和传统的桌面应用相比,使用Electron开发更容易上手,开发效率更高。 ......
css层
add.css .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); z-index: 999; } . ......
使用阿里云快速构建海外镜像实战案例
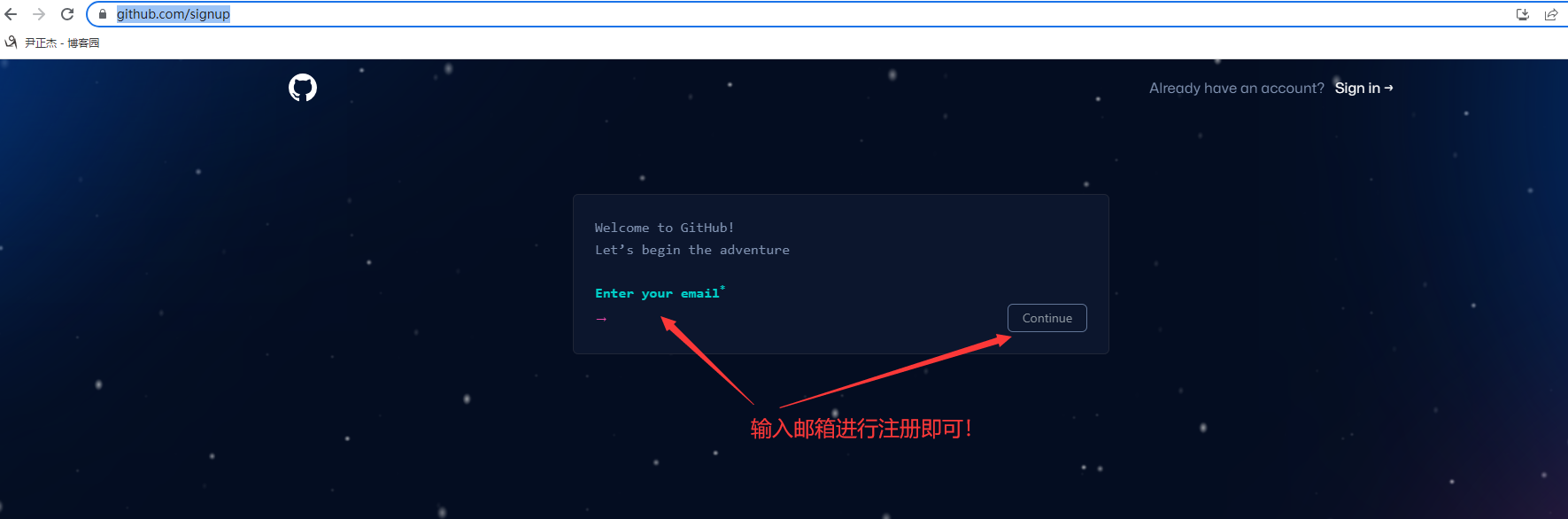
[TOC] # 一.github创建项目 ## 1.注册账号  ``` https://github.com/sign ......
CSS: offsetTop offsetLeft offsetParent
offsetParent is containing block 1. position: static; offsetTop 元素的上外边距到containing block的上内边距 (containing block的padding + element.margin) <!DOCTYPE ht ......
CSS间距的工作原理
在本教程中,我们将讨论 CSS 间距中的间距——听起来很基础,对吧?好吧,它并不像您想象的那么基本。 举个例子,当你访问你最喜欢的电子商务网站来寻找产品时。欢迎您使用该平台的第一件事是直观的设计和清晰的产品展示。这为您提供了极佳的浏览体验。 现在花点时间想象一下,如果消除所有分隔产品、描述、评论和其 ......
CSS(相对定位relative、绝对定位absolute、固定定位fixed、定位应用、元素的显示和隐藏)
一. 定位(position) 介绍 1.1 为什么使用定位 我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果? 场景1: 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。 场景2:当我们滚动窗口的时候,盒子是固定屏幕某个位置的。 结论:要实现以上效果,标准流 或 浮动都无 ......
CSS: Determine if an element has been totally scrolled
Element: scrollHeight property - Web APIs | MDN (mozilla.org) <!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA ......
CSS: offsetWidth offsetHeight clientWidth clientHeight scrollWidth scrollHeight
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content= ......
java集成chatGpt完整案例代码(效果和官网一样逐字输出)
背景 要集成chatGpt参考我上一篇文章即可。但是,如果要实现官网一样的效果,逐字输出,难度就提升了不少了。经过在官网的研究发现它应该是采用了SSE技术,这是一种最新的HTTP交互技术。SSE(Server-Sent Events):通俗解释起来就是一种基于HTTP的,以流的形式由服务端持续向客户 ......
CSS选择器
# 前言 CSS选择器用于选择具体的元素添加CSS样式。记下笔记。 ## 选择器类型 ### 类型选择器(Type selectors) 类型选择器通过结点名称匹配元素。 #### 语法&实例 ```plaintext 结点名称 { 样式声明 } ``` : 具体代码(j借助于光线投影): // 绑定鼠标事件,当用户移动视角后触发() function bindRayShotEvent() ......
下拉菜单缓慢展开收起的动画过渡效果,vue2 CSS
需求:点击下拉菜单按钮,显示子菜单并有过渡效果 过渡效果:缓慢展开收起 环境:vue2 CSS 分析:子菜单的高度有没有固定,如果子菜单的高度固定,可以设置高的变化添加过渡效果。如果高度不固定设置最大高度的变化添加过渡效果 图片展示: 展开状态 收起状态 实现代码: <template> <div> ......
CSS默认支持颜色名称列表
详见[The syntax](https://drafts.csswg.org/css-color/#color-syntax)中的[named-color](https://drafts.csswg.org/css-color/#typedef-named-color)。 ``` js /** * ......
滚动条样式
::-webkit-scrollbar { width: 6px; background-color: rgba(255, 255, 255, 0.5); }::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgb(0 0 0 ......
vue项目的使用,前后端(vue)实现登录,混入mixin(多个组件都要使用的配置放在一起),插件(用于增强Vue,有很多第三方插件),Elementui的使用(样式)
# 解析一下vue项目  ## index.html文件:就是被根组件【template】写什么,这里就 ......
滚动条样式
<div class="sss"> 较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测试得出较长时间的测 ......
HTML <!--...--> 注释 、CSS /*.....*/ 注释 、JS // 、/*.....*/ 注释
<!-- -->是HTML的注释标签,使用 < 和 > 是符合HTML标签语法规则的。 /* */是CSS的注释标签 /* */(注释代码块)、//(注释单行)是JS的注释标签。 ......
CSS 图片加载提前占位 padding-top、padding-bottom
今天聊一个图片加载提前占位的一个问题 🤔,内容比较适合初学者。 ### 起因 在响应式页面当中,图片加载之前是不知道图片高度的,加载成功图片完全撑开。如果不做提前占位会把下面的内容挤下去,页面出现抖动,就像下面效果一样: 
首先定义一个接口 名为USB 其次定义两个实现类分别名为KeyBorad和Mouse 此时就可以使用多态了,因为实现类和接口某种意义上来说是继承关系。 USB u = new Keyborad(); USB u2 = new Mouse(); 因为键盘和鼠标都具有插拔功能,所以为了方便,把这两个功能 ......
关于HTML 5文档结构的简单案例
在HTML文档的开头,一般会有一个文档类型声明(DOCTYPE)。在HTML5中,文档类型声明为<!DOCTYPE html>(注意大小写)。 因此,如果一个网页的文档类型声明为<!DOCTYPE html>,那么这个网页就是采用了HTML5。 但需要注意的是,并不是所有的网页都需要文档类型声明。如 ......
Vue——登录小案例、scoped、ref属性、props其他、混入mixin、插件、Element-ui
## 解析Vue项目 ```python # 1 为什么浏览器中访问某个地址,会显示某个页面组件 根组件:APP.vue 必须是 1 配置路由 router >index.js >const routes =[ { path: '/xxx', name: 'xxx', component: xxx ......
TCP通信:群聊案例
package Karl.Demo.Test; import java.io.DataOutputStream; import java.io.OutputStream; import java.net.Socket; import java.util.Scanner; public class C ......
css 背景色是中心往两侧渐变的半圆 先上下渐变 再中心像左右渐变 也就是 背景从顶部中中心顶点 颜色朝着四面八方渐变成白色
``` {{ t("Login") }} {{ t("welcome") }} Email Password Forgot Password ? Continue Please wait... ``` ``` ``` css 背景色是中心往两侧渐变的半圆 先上下渐变 再中心像左右渐变 也就是 背景从 ......
重新设置a-table空状态样式
<a-config-provider> <template #renderEmpty> <img src="../../../assets/images/no-data.png" alt="" width="120px" height="120px" /> <div style="color: rg ......
祝贺!Databend 入选 ICT 中国可信云优秀云原生创新案例
 2023 年 6 月 6 日,由工业和信息化部主办,中国信息通 ......
Dockerfile构建案例
```bash # 1.构建上下文和所需的文件 [root@localhost ~]# mkdir dockerfile-test [root@localhost ~]# cd dockerfile-test/ [root@localhost dockerfile-test]# touch ngin ......