样式 组件scoped vue
uniapp+微信小程序+vue3 实现富文本编辑器遇到的坑
问题一:富文本编辑器初始化实例出不来,有两个原因: 找的参考代码不适用微信小程序,需要用.in(this) uni.createSelectorQuery() .in(this) .select("#editor") .context(res => { this.editorCtx = res?.c ......
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
组件的自定义事件
组件的自定义事件: 1、一种组件间的通信方式,适用于:子组件 》父组件 2、使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件回调在A中) 3、绑定自电影事件: (1)、第一种方式:在父组件中:<MyTest @myHandle="test" /> 或 <MyT ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
JS stacktrace Vue 项目过大内存泄漏
1. 运行以下命令 npm install -g increase-memory-limit increase-memory-limit 4096mb #改成适合本机的内存 2. 可能会提示 "node --max-old-space-size=10240"' 不是内部或外部命令,也不是可运行的程序 ......
vue 商品规格生成sku,sku多维数组组合,sku组装spData json
1 <script lang="ts"> 2 import {Component, Prop, Vue, Watch} from "vue-property-decorator"; 3 import config from "@/config"; 4 import {queryProductSpec ......
vue 自定义指令总结
一、定义语法 (1)、局部指令: .... methods: {}, directives: { // 局部指令写法一 big(el, binding) { // el 被绑定的元素 // binding 被绑定的对象值 console.log(el, binding) }, // 局部指令写法二 ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
重新设置a-table空状态样式
<a-config-provider> <template #renderEmpty> <img src="../../../assets/images/no-data.png" alt="" width="120px" height="120px" /> <div style="color: rg ......
vue3中使用less
在Vue 3中使用Less(Leaner Style Sheets)可以通过以下步骤完成: 1. 安装less和less-loader:首先,你需要安装Less和Less Loader依赖。在Vue项目的根目录下,可以使用npm或yarn运行以下命令来安装它们: ```bash npm instal ......
vue文档下载
文档中{普通文字}{%图片}{%%居中图片} <template> <el-date-picker v-model="value" class="timePicker" type="day" placeholder="" format="YYYY-MM-DD " value-format="YYYY ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
Vue3从入门到精通(二)
vue3 侦听器 在Vue3中,侦听器的使用方式与Vue2相同,可以使用watch选项或$watch方法来创建侦听器。不同之处在于,Vue3中取消了immediate选项,同时提供了新的选项和API。 创建侦听器 可以使用watch选项或$watch方法来创建侦听器,语法与Vue2相同。示例如下: ......
electron-vue3的项目怎么引用element-plus的icon图标
在electron结合vue3的项目中,引入element-plus的icon可以根据官网的步骤: 先安装icons-vue npm install @element-plus/icons-vue 注册所有图标,在main.js/main.ts 1 import * as ElementPlusIc ......
解决Vue项目在刷新页面时出现404错误的问题
在Vue项目中,当在本地运行时,使用Vue Router进行路由跳转时,页面的刷新是由前端路由控制的,而不会发送实际的HTTP请求。然而,当将Vue项目发布到服务器上时,刷新页面可能会导致出现404错误。本文将介绍两种常见的解决方案。 ......
vue项目工程化入门
- mac电脑  # 1、项目创建 - 使用Vue-cli来完成 ## 1.1、N ......
在vue中使用混入
混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。 1.创建Mixins 在src目录中创建一个mixins文件,文件夹里面创建一个js文件import,前面我们说了mixi ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
VUE Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first.
在对一个vue项目执行过“npm audit fix --force”命令之后,就出现了如下错误: ERROR Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').us ......
关于vue中对象的props默认值的问题
apiConfig: { //配置 type: Object, default () { return { type: "11", url: "11", urlParams: {}, labelName: "11", valueName: "11" } } }, 如果以以上写法为对象设置默认值,会在 ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
一、其他样式 1、圆角边框 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。 border-radius 属性用于设置元素的外边框圆角。 语法: border-radius:length; 参数值可以为数值或百分比的形式 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的 ......
Vue-cli
[toc] # Vue-CLI ## 1 单文件组件 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/ ......
Vue组件
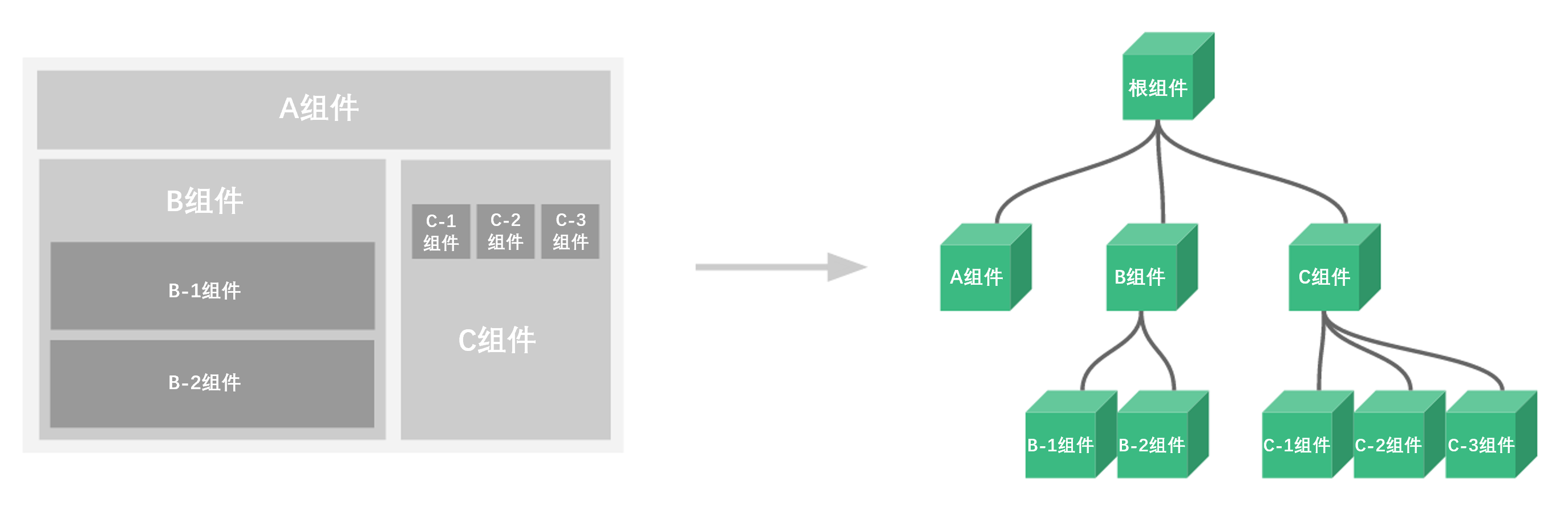
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
Vue生命周期钩子
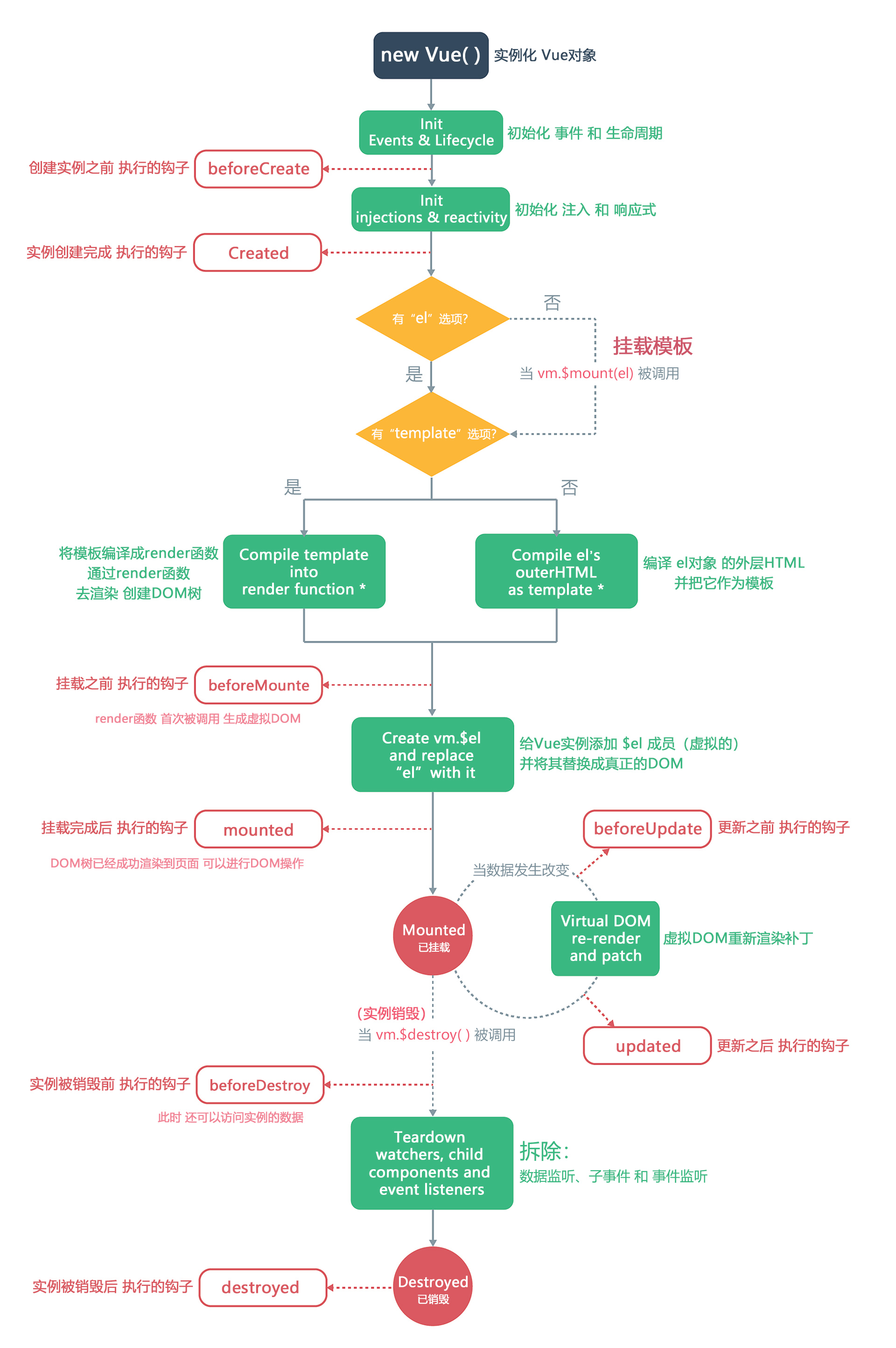
[toc] # 一 生命周期图  # 二 生命周期 | 钩子函数 | 描述 | | | | | beforeCre ......
【问题以及解决】vue和vue-router版本要对应
遇到报错 ``` ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use ( ......