核心 知识 技术vue
移动端技术:如何优化网站以适应不同设备?
随着移动设备的普及,越来越多的用户使用手机和平板电脑来访问网站。因此,网站的移动端优化变得越来越重要。本文将介绍如何优化网站以适应不同设备。 一、响应式设计 响应式设计是一种能够自适应不同设备的网站设计方式。它可以根据用户的设备大小和屏幕分辨率来自动调整网站的布局和内容。这种设计方式可以提高用户 ......
云计算技术:为什么越来越多企业选择云端存储和处理
随着互联网的发展,云计算技术已经成为了企业存储和处理数据的首选方式。越来越多的企业选择将数据存储在云端,而不是传统的本地存储方式。那么,为什么云计算技术如此受欢迎呢? 首先,云计算技术可以提供更高效的数据存储和处理方式。云计算技术可以通过虚拟化技术将多个物理服务器组合成一个虚拟服务器,从而提高了服务 ......
技术博客写作指南
一、博客内容 1.学习框架 学习框架的内容,粗浅分为某职业学习路线和某类技术学习内容。 (1)某职业学习路线 用于介绍,在某类职业实际工作和项目设计中,所需要的技能,技能学习的顺序以及相应的时间安排。 介绍的内容可以包含介绍职业涉及领域,对于职业中会涉及到的知识进行说明分享;技能的学习顺序,在职业涉 ......
探索云计算技术:如何提高企业效率和降低成本
云计算技术是当今企业信息化建设的重要组成部分,它可以帮助企业提高效率、降低成本。本文将从以下几个方面探讨云计算技术的应用。 一、云计算技术的概念和特点 云计算技术是一种基于互联网的计算模式,它将计算资源、存储资源和应用程序等服务通过互联网提供给用户。云计算技术的特点是灵活性、可扩展性、高可用性和安全 ......
云计算技术:未来企业发展的必备利器
随着数字化时代的到来,企业对于数据的需求越来越大,而云计算技术的出现,为企业提供了更加高效、安全、便捷的数据存储和处理方式。云计算技术已经成为了未来企业发展的必备利器,下面我们来深入探讨一下。 一、云计算技术的定义和特点 云计算技术是一种基于互联网的计算方式,通过将数据存储在云端,实现数据的共享和处 ......
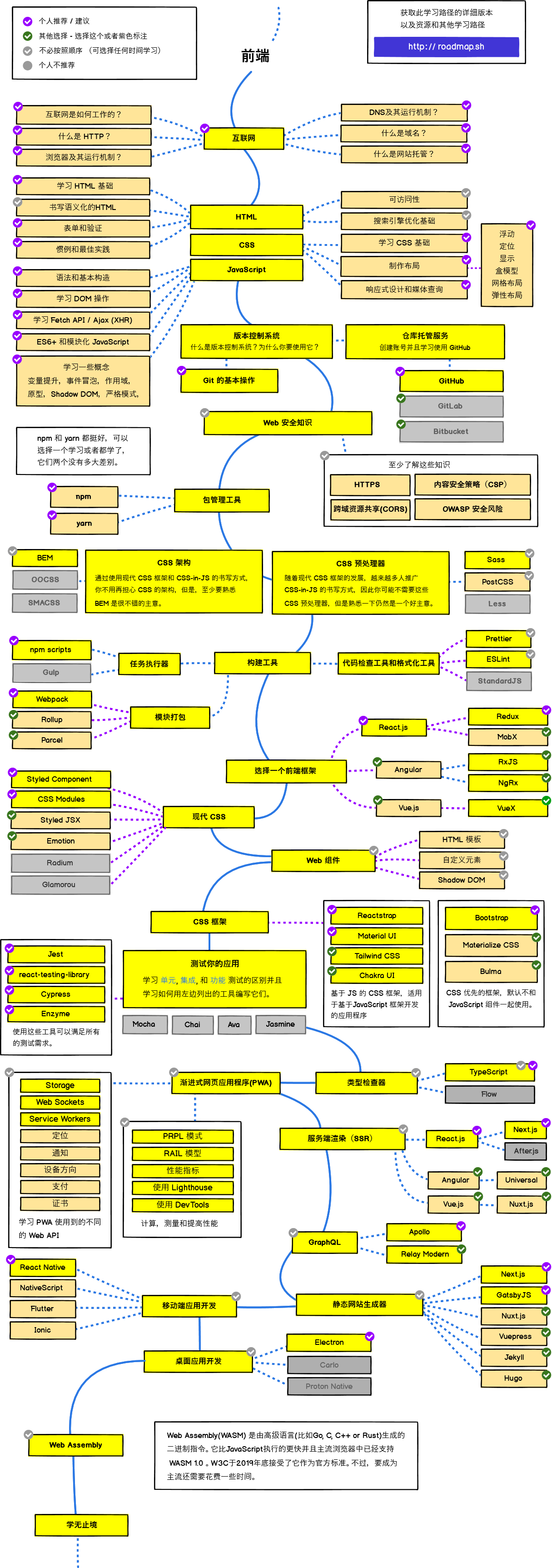
技术路线图
 整合
创建项目第一次创建执行一次如下的代码。 # 进入Jenkins工作空间下hxkj项目目录 cd /root/.jenkins/workspace/pc_back # 下面的命令只需要执行一次,后续可以删除 ### # npm切换为淘宝源 npm config set registry http:// ......
Mac Apple 芯片运行 Vue 项目中 node-sass 转为 sass 遇到的问题记录,node-sass 替换成 sass
背景: 前段时间因为某些原因将 window 笔记本换成 Mac M1 pro , 然后运行项目的时候发现高于node12版本的项目中不支持 node-sass。 记录下解决相关问题之后的记录📝 Node version : V14 1、将项目中的 node-sass 插件卸载 npm unins ......
vue3学习第二课:组件和父组件的传递数据给子组件方式props
1,在conponents目录中新建header.vue <template> <div> <h1>这是头部组件</h1> </div> </template> 2,在App.vue中添加 <template> <div> <Header></Header> <Main></Main> <Foote ......
[博客入坑]CS231N assignment 1 _ KNN 知识 & 详细解析
从零开始的全新博客 我之前一直在语雀上更新文章, 但是一会不更发现居然需要VIP才能发博客了: 不过考虑到自己确实有一会没写博客了, 之前对神经网络在课上学过, 也鼓捣过pytorch, 但是深感自己没有系统学习过. 第一次接触这种公开课, 希望也能有种从零开始的感觉, 让自己面对这门课程能够更加专 ......
埃夫特/库卡/ABB/发那科机器人数据采集车间联网技术方案
埃夫特机器人协议驱动 : ER7BC10 ER7BC10Previous 库卡机器人协议驱动 : KukaAvarProxyNet KukaTcpNet 安川机器人协议驱动 : YRC1000TcpNet YRCHighEthernet ABB机器人协议驱动 : ABBWeb 发那科机器人协议驱动 ......
学习使用VUE3+Django+GraphQL实现简单的Blog网站
这周每天花点时间学习使用VUE3+Django+GraphQL的使用,按照RealPython的网站的教程走了一遍,踩了一遍坑. Realpython上的教程使用的是Vue2的Vue-CLI模块,Vue本身已经进化到VUE3,并且推荐使用Vite代替Vue-CLI.我按照教程上的步骤将代码转化为VU ......
VUE解决跨域的proxyTable
找到问题: 因为java服务运行在localhost:9001端口,vue运行在localhost:8080端口,不同端口存在跨域问题。所以我使用了反向代理处理。 在vue.config.js里: proxyTable: { '/api':{ target:'localhost:9001', // ......
vue全家桶进阶之路29:Element Plus
Element Plus是一个用于Vue.js的UI组件库,为开发人员提供了一组可重用和可定制化的组件,用于构建现代Web应用程序。它是流行的Element UI库的扩展,重点是提高性能和可访问性。 Element Plus包括广泛的组件,如按钮、表单、表格、对话框等。 除了常规的UI组件外,Ele ......
黑客攻防技术宝典(第2版)
https://portswigger.net/web-security/web-application-hackers-handbook作者说不打算出第三版,而用在线的课程替代他https://portswigger.net/web-security ......
CMOS、SOI和FinFET技术史
1958年,第一个集成电路触发器是在德州仪器由两个晶体管构建而成。而今天的芯片包含超过10亿个晶体管,这种增长的规模来自于晶体管的不断缩小以及硅制造工艺的改进。 历史 真空管的发明是电子工业发展的重要动力。但是,在第二次世界大战之后,由于需要大量的分立元件,设备的复杂性和功耗显着增加,而设备的性能却 ......
vue-video-player简单例子之mp4视频链接
1.首先,在终端中使用以下命令安装vue-video-player npm install --save video.js vue-video-player 2.然后,在Vue.js组件中导入vue-video-player,并将其注册为组件 <template> <div> <video-play ......
vue生产环境跨域不生效
vue生产环境跨域不生效 开发环境跨域 项目集成了百度地图的api,在接入ip查询地址等功能时返回跨域报错,所以使用vite配置文件配置服务代理来解决。传送门 生成环境失效 测试跟我说内网功能失效了,在验证了程序确实build到最新版本之后,使用f12发现了api访问的地址并没有代理到百度地图api ......
技术员联盟Ghost Win10 安全装机版64位
win10企业版 v2023.04是一款非常方便好用且快速的装机系统,系统专门为企业而打造,多样特色化的功能都能够方便用户们的使用,且系统支持文档共享,远程桌面等,帮助用户们去进行更好的办公使用等等~ win10企业版 v2022.11介绍: 1、各种全新的系统操作,让你快速体验最新的游戏功能。 2 ......
免费分享前端面试题,vue面试题,TypeScript基础知识点 PDF格式
免费分享前端资料,面试题,电子书 接前端开发,带徒弟,一对一教学,远程协助,bug修改 微信: ......
Vue3.0学习二
组合式API:setup 在beforecreate之前就执行了。 import { ref, toRefs, toRef , h} from 'vue' export default { props:{ name: { type: String } }, //setup中使用props中的数据 s ......
如何应用人工智能技术提高企业效率?探索最新解决方案
越来越多的企业开始关注如何应用人工智能技术来提高企业的效率和竞争力。本文将探讨人工智能技术在企业中的应用,以及最新的解决方案。 一、人工智能技术在企业中的应用 自动化流程 人工智能技术可以用于自动化企业的流程,从而提高工作效率。例如,企业可以使用自动化的机器人流程自动化(RPA)软件来自动执行重 ......