格式vscode html css
大场景的倾斜摄影三维模型OBJ格式轻量化处理处理关键处理技术分析
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
国标视频云服务EasyGBS国标视频平台设备录像下载文件为ps格式,如何改为MP4格式?
EasyGBS是基于国标GB/T28181协议的视频云服务平台,不仅支持无缝、完整接入内网或者公网的国标设备,在输出上,提供RTSP、RTMP、FLV、HLS、WebRTC等多种格式视频流的分发服务,实现全平台、全终端输出。 有用户反馈,在使用EasyGBS设备录像时,发现下载的是ps ......
css使用border-image和flex布局设计一个随着文字多少自适应的标题
需求: 设计一个标题,让中间部分随着文字而撑大,同时文字渐变,两边自适应,这种情况就不能用传统的背景图片了,想到可以使用图片边框来做 解决思路: 1.需要一个大盒子和三个小盒子 2.大盒子设置display:flex; 左右两个小盒子分别设置flex-grow; 并设置背景图片 3.给中间盒子设置边 ......
vscode 打开文件,自动增加tab页
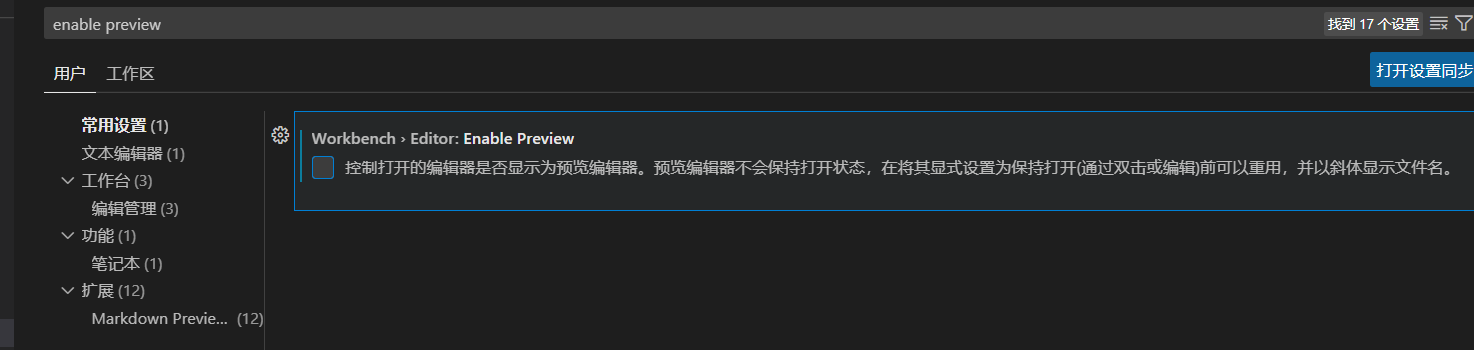
# 关闭预览模式 ###### 打开设置,搜索enable preview,关闭该选项  ......
css修改页面内元素的滚动条样式
<div class="box"> <div class="content"></div> </div> <style> .box{ width: 100px; height: 200px; overflow: auto; } .content{ width: 100px; height: 1000 ......
HTML视频背景(动态背景)
网页动态背景一般是用视频实现的,能增添网页的感染力,我觉得很好看,也不难,不妨学一下。 先加入下面一串代码: 1 <style> 2 video{ 3 height: 100%; 4 width: 100%; 5 position: absolute; 6 right: 0px; 7 bottom: ......
css实现 h5滑动时隐藏滚动条
.menus{ margin: 10px 0 ; margin-left: 18px; display: flex; flex-wrap: nowrap; overflow-x: auto; } .menus::-webkit-scrollbar { display: none; width: 0 ......
gitee官网创建仓库和git操作【vscode】
gitee官网创建仓库和git操作【vscode】 创建成功后可以去你的目标路径下,选择git bash设置全局账号信息(第一次需要)。 打开vscode。 Ctrl+shift+p(快捷键) 打开,选择Git:克隆。 回车: 打开 选择是: 然后去路径查看,已经拉取仓库信息了。 完美。又掌握了一项 ......
简单的时间初始化yyyy-MM-dd HH:mm:ss 格式
简单的时间初始化方法,适配element-ui 直接放代码 initDate(){ let now = new Date() let y=now.getFullYear(); let m=now.getMonth() + 1 >9?now.getMonth() + 1 :"0"+(now.getMo ......
在chrome下css/js等资源加载缓慢20s+或者30s+
## 问题 chrome、edge等浏览器在打开web网站,部分资源加载缓慢,严重影响体验. ## 在转发nginx上请求和响应时间差距很小,都是30s+ 效果纯css实现
1. 文字和图片连续轮播 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文字和图片连续轮播</title> <style> * { margin: 0; padding: 0; } body{ text-align: cent ......
html+css:滑动门的设计案例
一、什么是滑动门布局? 其代码效果如下所示,其不管中间的文字多长,其图片都可以包含进去!! 二、如何实现滑动门布局? 首先,我们通过背景图片,通过 <a> <span> 关于我们 </span> <a> 这种来将内容包裹进去。 然后对a进行 background-img 左边,然后对span进行 b ......
码流格式: Annex-B, AVCC(H.264)与HVCC(H.265), extradata详解(转)
原文:http://www.taodudu.cc/news/show-6091235.html?action=onClick 1.前言 介绍H.264结构的文章铺天盖地,无责任翻译、无责任转载以及部分经验之谈(目前搜索最靠前的一篇实际是对stackoverflow上答案的翻译。。链接后面给出了),所 ......
用textarea展示格式化好的json串
今天有个需求,想做一个类似json.cn的一个效果,将接口的数据自动转换成格式化好的json串并方便复制 这边翻了一些网上的方式,找到个最简单的,就用input的textarea可以直接展示: <el-input v-model="jsonText" :autosize="true" :min="1 ......
三种格式化的输出方式
## 三种格式化的输出方式 格式化输出:表示符合某种规范 这种规范叫做格式化 ```python # 第一种格式化方式(python版本3.0): s1 = 'nick' #name s2 = 'ugly' #qizhi s3 = '180' #身高 # 拼接方式'name:nick,qizhi:u ......
linux 格式化U盘并挂载
一、查看磁盘情况 sudo fdisk -l 可以看到有一个/dev/sdb1的磁盘就是我们插入的u盘了 大小28.9G,FAT32文件系统 sudo blkid /dev/sdb1/dev/sdb1: LABEL="KINGSTON" UUID="59DB-5684" TYPE="vfat" PA ......
pydantic学习与使用-15.校验邮箱格式EmailStr
# 前言 pydantic 可以使用 `EmailStr` 校验邮箱格式 # 环境准备 `EmailStr` 需按依赖包ImportError: email-validator is not installed, run `pip install pydantic[email]` ``` pip i ......
vscode把CRLF统一更换成LF
1. 安装vscode插件 EditorConfig for VS Code 2. 项目根目录下新建.editorconfig # top-most EditorConfig file root = true # Unix-style newlines with a newline ending e ......
各种格式正则校验
火车车次 /^[GCDZTSPKXLY1-9]\d{1,4}$/ 手机机身码(IMEI) /^\d{15,17}$/ 必须带端口号的网址(或ip) /^((ht|f)tps?:\/\/)?[\w-]+(\.[\w-]+)+:\d{1,5}\/?$/ 网址(url,支持端口和"?+参数"和"#+参数) ......
Windows服务器使用IIS部署html页面
如果用的是Linux相同的话 把前端部署上去 你就是直接把本地的文件cv过去就行了 页面的ip就是你服务器的ip 但是在windows系统上 就不行 你要自己配置一个公网ip 配置步骤如下: 双击打开服务器 然后就可以了 然后这边启动你刚刚配置的项目 出现这个页面 解决办法 找到这个应用程序 改为t ......
html+css:padding与margin的应用场景,以及margin上边框合并问题
一、一个困扰自己长久的问题 padding 和 margin 其似乎可以实现相同的效果,但是纠结使用哪一个。 现在一个规定: 若是内嵌关系,则使用padding来调整,若是并列关系,则使用margin来调整! 若是内嵌关系,则使用padding来调整,若是并列关系,则使用margin来调整! 若是内 ......
VsCode justMyCode: false无效
本文摘自:VsCode justMyCode: false无效 - 知乎 (zhihu.com) launch.json里增加 "purpose":["debug-in-terminal"] { // Use IntelliSense to learn about possible attribut ......