模板 基础vue
Vue3从入门到精通(三)
vue3插槽Slots 在 Vue3 中,插槽(Slots)的使用方式与 Vue2 中基本相同,但有一些细微的差异。以下是在 Vue3 中使用插槽的示例: // ChildComponent.vue <template> <div> <h2>Child Component</h2> <slot></ ......
Artizan-MsOnAbp:将其自定义成 .Net 模板
[TOC] # .Net 自定义模板 需求背景: Artizan-MsOnAbp 项目信息如下: **目录结构**: **解决方案**: 我们希望以此项目为模板,创建一个以:**IotPlatform** 为前缀的项目,如下所示: **目录结构**:  Func<int, int, string> funE = TestE; IAsyncResult resultE_01 = funE.BeginInvoke(2, 2, null, null); while (!resultE_01.IsCompleted) { } ......
模板元编程之关键字typename(四)
typename的常见用法 #include <iostream> template <typename T> T AddFunc(const T& a, const T& b) { return (a + b); } int main() { std::cout << AddFunc(10, 20 ......
【numpy基础】--数组过滤
在`numpy`中,数组可以看作是一系列数值的有序集合,可以通过下标访问其中的元素。处理数组的过程中,经常需要用到数组过滤功能。 过滤功能可以在处理数据时非常有用,因为它可以使数据更加干净和可读性更强。例如,在进行数据分析时,通常需要去除异常值,过滤掉不必要的元素可以使数据更加易于分析和处理。 `n ......
[GPT] vue 的 quasar 框架 在 layout 模版中 如何获取 子页面当前使用的 useMeta
在 Quasar 框架中,您可以使用 $q.page 对象来获取子页面当前使用的 useMeta 。以下是一个示例: vue <template> <q-layout> <q-page-container> <q-page> <!-- 子页面内容 --> </q-page> </q-page-con ......
Mysql基础篇(一)
# 一. SQL语句分类 **SQL语句,根据其功能,主要分为四类:DDL、DML、DQL、DCL。** | 分类 | 全称 | 说明 | | | | | | DDL | Data Definition Language | 数据定义语言,用来定义数据对象(数据库,表,字段) | | DML | D ......
第10.3篇 html基础标签
# HTML ## 一、HTML简介 ### 1. 什么是HTML HTML:HyperText Markup Language,超文本标记语言。 作用:编写网页。 ### 2. 写一个简单的HTML ``` page title hello, kitty ``` ### 3. HTML的语法特点 ......
Vue实现组件间通信的11种方式
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484258&idx=1&sn=058887a4ca52d4327f09d763d618d08c&chksm=ec7cc036db ......
Vue:slot插槽
下面是一个完整的示例,展示如何在Vue中使用插槽: ``` 这是父组件 ``` 在上面的示例中,我们定义了一个名为 `ParentComponent` 的父组件,并在模板中使用了 ` `标签来指定插槽的位置。` `表示插槽的起始和结束。 接下来,我们可以在父组件的使用者中添加内容来填充插槽。例如,假 ......
Java基础
# Java基础 1. 注释、标识符、关键字 1. 单行 // 2. 多行 /* */ 3. 文档注释 JavaDoc /** */ 4. 标识符_关键词不可以作为变量名 5. 标识符_只能以字母\$\_开头 6. 变量名是大小写敏感的 2. 数据类型 1. 强类型语言_变量的使用严格符合规定(安全 ......
[C#基础学习]关键字Ref
相当于C++中传参时的星号,例如: ~~~c++ void swap(int *a, int *b) { int t = a; a = b; b = t; } ~~~ 上述会直接改变a和b的值,不需要交换。原因是其作为指针直接指向a和b的地址并修改。 而C#中则是 ~~~c# void swap(r ......
路由器配置(1)--路由器配置基础
专业和班级 2020级 成绩 姓名 lhk 学号 1225 课程名称 计算机网络 实验名称 路由器配置(1)--路由器配置基础 实 验 目 的 和 要 求 1. 认识路由器基本组成、作用; 2. 了解几种路由协议的特性、用法; 3. 初步掌握直连路由、静态路由、缺省路由的配置。 知 识 理 论 基 ......
基础小知识:RCS
原作者:https://mp.weixin.qq.com/s/w4UACZL-Nl1WS_dfEN4gAg RCS,称为雷达散射截面积,也称反射面积,也称散射面积,也可能有其他称呼,但是基本上:在雷达中,谈到目标的面积时说的都是这个。 一、RCS怎么回事 接触过雷达相关书籍的朋友会发现,这个词一般在 ......
HTML5--基础标签
常用基础标签 标题 <h></h> 段落 <p></p> 换行 <br/> 水平线 <hr width="" size="" align="" color=""/> 图片 <img src="" alt="" title="" width="" height=""/> alt:替代图片的文本 tit ......
vue编程-增加路由模块
1.将vue-router依赖加入到package.json ```json { "name": "practice_novel_site", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service se ......
网络基本认知(1)--网络基础知识
专业和班级 信息与计算科学 成绩 姓名 lhk 学号 1225 课程名称 计算机网络 实验名称 网络基本认知(1)--网络基础知识 实 验 目 的 和 要 求 理解和掌握有关网络的概念、分类、组成等基本知识。 通过使用网络,了解网络的基本功能。 网络性能对网络使用者来说至关重要,理解影响网络的使用有 ......
[vue3-print-nb]vue3中实现打印功能
### vue3 安装 ``` npm install vue3-print-nb --save ``` ### 项目中引入 ``` // 全局引用 import { createApp } from 'vue' import App from './App.vue' import Print fr ......
python使用 flask+vue 制作前后端分离图书信息管理系统
哈喽兄弟们,今天咱们来用Python实现一个前后端分离的图书信息管理系统。 制作前后端分离图书信息管理系统的思路: 1、前端部分 首先,我们可以使用 VueJS 作为前端框架,并通过 Vue CLI 工具进行创建和管理项目。 2、后端部分 后端部分我们可以采用 Python Flask 框架,这个框 ......
Vue3+Element-Plus安装及模拟增删改查
软件安装:nodejs16 https://nodejs.org/download/release/v16.20.0/ 将npm设置为淘宝镜像: npm config set registry https://registry.npm.taobao.org 创建vue3项目: npm init vu ......
Java基础-Day06
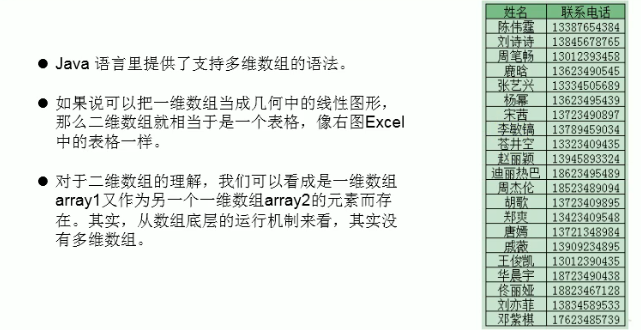
# Java基础-Day06 ## 多维数组  - 如何理解二维数组? - 数组属于引用数据类型 - 数组的元素也 ......
CSS基础-背景
# 背景 ### **background-color** 背景颜色, 可以使用十六进制、rgb、rgba表示。 **语法** ```css /**selector 背景元素的原则去*/ /** color 背景颜色的值, 可以是 颜色名称、十六进制值、RGB、RGBA*/ selector { b ......
tinymce富文本编辑器在vue2使用
参考https://blog.csdn.net/LJJONESEED/article/details/127863020 1.下载 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` 2.在node_modules中找到tinymce ......
Vue登录流程
知识点:token存储、路由守卫拦截、请求拦截 一、前端存储token 存储到状态管理中==》为了做变量判断 存储到cookie中==》设定过期时间 二、请求拦截 发送请求,获取个人信息,前端需要带有token,后端则返回需要的信息 需要单独的封装一个请求类,将token封装进去 三、路由守卫拦截 ......
Qt以Base64加密作为基础实现3种加解密方式(包含中文处理)
效果图 加密算法 本文提供三种方式来加密解密,都是用Qt本身提供的类,没用外接库。 普通base64加密解密 Qt已经有了最基本的toBase64加密算法,同时提供fromBase64解密算法。 加密 QByteArray text = src.toLocal8Bit(); QByteArray b ......
vue3+ts 分页hooks封装
import { reactive } from "vue"; export interface IPageInfo { pageNum: number; pageSize: number; totalCount: number; } export interface IUsePageReturn ......
vue富文本编辑器推荐
https://m.geekku.com/spec/vue/1574.html 我项目中用的TinyMCE,如果安装过程遇到报错,可能是版本问题,请看原链接评论区置顶第1条 https://blog.csdn.net/yzding1225/article/details/119561821?ops_ ......
【HMS Core】Health Kit Android基础能力授权后,在使用扩展能力是否还要重新授权的问题
【问题描述】 1、Android基础能力授权后,在使用扩展能力是否还要重新授权? 2、一个华为账号授权了,切换一个账号登录是否还需重新拉取授权页面?华为账号被切换了开发者怎么知道? 【解决方案】 1、如果扩展能力使用到的权限,已经使用基础能力中的授权方式做了授权,那么扩展能力就不需要重新授权了,反 ......
JQUERY基础知识
# JQUERY ## JQuery简介 jQuery是什么?有什么用,跟js的关系 ```shell jQuery是一个JavaScript库,它简化了客户端JavaScript编程的过程,特别是针对HTML文档遍历和操作、事件处理、动画效果和Ajax操作。 使用jQuery可以更容易地编写可维护 ......