模板 基础vue
python基础day35 Mixins机制和元类
Mixins机制 class Vehicle: # 交通工具 pass class FlyMinix(): def fly(self): ''' 飞行功能相应的代码 ''' print("I am flying") ''' 1. 主类:就是大部分都是主要的功能 2. 辅类:就是一些辅助的功能 3. ......
Kubernetes编程——client-go基础—— 工作队列(workqueue)
工作队列(workqueue[wɜːk][kjuː]) https://github.com/kubernetes/kubernetes/tree/release-1.27/staging/src/k8s.io/client-go/util/workqueue 我理解意思是说: 这里说的 "工作队列 ......
带有 Spring Boot 后端的 Vue.js 前端
1. 概述 在开始本教程中,先推荐1个SpringBoot+Vue前后端分离Java项目,本项目是一个大型互联网金融项目,采用Spring Boot , Dubbo 微服务的架构,包括多个独立的微服务,micr-common个公共服务,micr-web服务,micr-database数据库服务,mi ......
第二天(redis基础,配置,事务,持久化(RDB,AOF),发表和订阅,主从复制,哨兵模式)
#LIST  
1.说说对vue的理解 (1) vue.js是一种用于创建用户界面的渐进式的javascript框架 (2)也是用于创建单页面应用的web应用框架。 (3)vue的核心库只关心视图层,使得数据和视图的双向绑定变得快捷 (4)由于vue的核心库只关心视图层,所以不仅可以与其他库和现有项目整合,也可以添 ......
vue高德地图实现播放暂停功能,支持快进快退,播放倍数设置
高德地图实现具体功能如图 具体实现思路如下: <div class="playAnimation"> <table width="100%" style="" border="0"> <tr class="info_play"> <td>{{ currentMileage / 10 }} KM / ......
python基础35 元类、mixins机制
Mixins机制 1.主类:就是大部分都是主要功能 2.辅类:就是一些辅助功能 3.辅类的类名也有讲究:一般以mixin、able、ible等结尾 4.继承的位置也有讲究,一般辅类在左边 class Vehicle: # 交通工具 def fly(self): ''' 飞行功能相应的代码 ''' p ......
一条从Java基础到Java开发各个方向的学习路线(书籍)
一条从Java基础到Java开发各个方向的学习路线,按照难度递增的顺序排列: Java基础: * 《Java核心技术卷一》- Cay S. Horstmann 和 Gary Cornell * 《Head First Java》- Kathy Sierra 和 Bert Bates JavaWeb开 ......
C++ 模板
模板是泛型编程的基础,泛型编程即以一种独立于任何特定类型的方式编写代码。 模板是创建泛型类或函数的蓝图或公式。库容器,比如迭代器和算法,都是泛型编程的例子,它们都使用了模板的概念。 每个容器都有一个单一的定义,比如 向量,我们可以定义许多不同类型的向量,比如 vector <int> 或 vecto ......
路由器配置(1)--路由器配置基础
《计算机网络》上机实验报告 专业和班级 成绩 姓名 彭xx 学号 11xxxxx32 课程名称 计算机网络 实验名称 路由器配置(1)--路由器配置基础 实 验 目 的 和 要 求 认识路由器基本组成、作用; 了解几种路由协议的特性、用法; 初步掌握直连路由、静态路由、缺省路由的配置。 知 识 理 ......
thinkphp6:使用view视图/模板(thinkphp v6.0.12LTS)
一,在使用之前,需要用composer安装需要的view模块: 参见: https://blog.imgtouch.com/index.php/2023/06/29/thinkphp6-bao-cuo-driver-think-not-supported/ 二,php代码: <?php declar ......
性能优化基础:深入理解Linux内存
说到内存,你能说出你现在用的这台计算机内存有多大吗? 比方说,我的笔记本电脑内存就是 16GB 的 。我们通常所说的内存容量,其实指的是物理内存。物理内存也称为主存,大多数计算机用的主存都是动态随机访问内存(DRAM)。 只有内核才可以直接访问物理内存。 那么,进程要访问内存时,该怎么办呢?Linu ......
vue项目因修改环境变量导致生产包体积过大
前言: 最近接触一个比较大的vue项目,发现打包后的项目文件体积很大,最大的的一个js有17M,于是用 Vue CLI report 分析一下 Vue CLI(@vue/cli)自带的 webpack 包体积优化工具,它可以查看各个模块的 size 大小,方便优化。只需要在 build 后面加上 - ......
Kubernetes编程——client-go基础—— Informer 和缓存
Informer 和缓存 k8s 客户端接口中包含一个名叫 Watch 的动作,它提供了对集群对象变化(添加、删除或更新)进行响应的接口。Informer 在 Watch 的基础上对常见的使用场景提供了一个更高层的编程接口,包括:内存缓存以及通过名字对内存中的对象或属性进行查找的功能。 ......
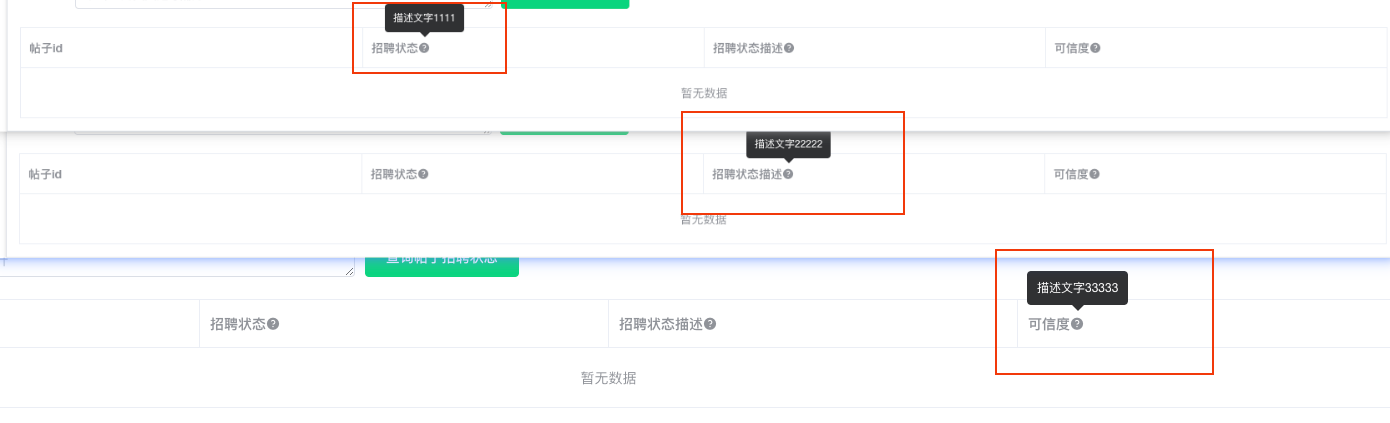
vue-elemen表格的表头增加自定义问号描述,render-header传自定义参数
# 一、要实现的效果  需要实现的问题 - 表头增加问号❓ - 一个表单多个表头,描述文案不同 # 二、实现 ......
Vue2电商实战项目(七)收尾补充
### 表单验证: ```vee-validate```插件 - 安装 ``` - npm i vee-validate@2 --save // 安装'2'版本的 ``` - 插件``` 模块化``` ``` ### plugins.validate.js import Vue from 'vue' ......
教你如何用Vue3搭配Spring Framework
摘要:在本文中,我们将介绍如何使用Vue3和Spring Framework进行开发,并创建一个简单的TodoList应用程序。 本文分享自华为云社区《Vue3搭配Spring Framework开发【Vue3应用程序实战】》,作者:黎燃。 一、介绍 Vue3和Spring Framework都是现 ......
使用vue cli 5.0 在vscode中运行vue命令报错
1、运行 vue -- version 报错 2、在cmd 命令行 执行 vue --version 正常 3、在终端中输入 get-ExecutionPolicy,查看当前权限 4、执行 set-executionpolicy remotesigned 命令设置为可用模式,但是报错 5、使用管理员 ......
【技术积累】Mysql中的SQL基础【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
图书商城项目练习①管理后台Vue2/ElementUI
本系列文章是为学习Vue的项目练习笔记,尽量详细记录一下一个完整项目的开发过程。面向初学者,本人也是初学者,搬砖技术还不成熟。项目在技术上前端为主,包含一些后端代码,从基础的数据库(Sqlite)、到后端服务Node.js(Express),再到Web端的Vue,包含服务端、管理后台、商城网站、小程... ......
word打印文章时会额外打印一张带有文件名、目录、模板等信息的故障
近几次打印word文件时,每次打印完文件,打印机都会额外打印一张带有文件名、目录、模板、标题、主题……等信息的一页。 打开打印机选项后发现勾选了“打印文档属性”项。 解决办法: 随便打开一个word文件,点击“Office按钮”-->点击“打印”-->点击左下角的“选项”(本人使用的是office2 ......
驱动开发:应用DeviceIoContro模板精讲
在笔者上一篇文章`《驱动开发:应用DeviceIoContro开发模板》`简单为大家介绍了如何使用`DeviceIoContro`模板快速创建一个驱动开发通信案例,但是该案例过于简单也无法独立加载运行,本章将继续延申这个知识点,通过封装一套标准通用模板来实现驱动通信中的常用传递方式,这其中包括了如何... ......
VUE框架组件中通信方式(5)
//vuex:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、mutations、actions、getters、modules //pinia:集中式管理状态容器,可以实现任意组件之间通信!!! //核心概念:state、actions、getters //pinia ......
vue列表页返回数组错误Invalid prop: type check failed for prop "data". Expected Array, got Object
一个vue列表页接收后端数组时是这样写的: this.list = response.data 返回如下错误: Invalid prop: type check failed for prop "data". Expected Array, got Object 意思是希望返回一个数组但实际得到一个 ......
微软物联网基础教程(IoT-For-Beginners)读后感
- [仓库地址](#仓库地址) - [总体评价](#总体评价) # 仓库地址 https://github.com/microsoft/IoT-For-Beginners # 总体评价 巨硬出的东西,质量还是可以的,深度也如仓库名一样只是 for beginners,作为真正的 beginners ......
Vue Router 源码分析
最终成果,实现了一个可运行的核心路由工程:柏成/vue-router3.x。地址如下:https://gitee.com/lbcjs/vue-router3.x ......
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版
#### 前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266 #### 效果图如下: ![](https://p3-juejin.b ......
《C++程序设计基础》课程设计任务书[2023-06-29]
# 《C++程序设计基础》课程设计任务书[2023-06-29] 《C++程序设计基础》课程设计任务书 对象:冶金材料2207-09 时间:2023.5 指导教师:何小贤 课程设计的任务、性质与目的 本课程设计是在学完《C++程序设计基础》课程后,进行的一项综合程序设计。在设计当中学生综合“面向对象 ......
vue-props-props是只读的
# props是只读的 vue规定:组件中封装的自定义属性是`只读的`,程序员`不能直接修改`props的值。否则会报错 ```JS Count 组件 count的值是:{{ count }} +1 ``` 要想修改props的值,可以`把props的值转存到data中`,因为data中的数据都是可 ......