模板 基础vue
kafka基础
#### kafka基础知识 * kafka简介 * kafka是一个高性能、分布式的流数据平台,是一个分布式的发布-订阅系统和一个强大的队列 * 特点: * 高性能 * 使用顺序读写磁盘的方式来存储和读取消息 * 可扩展 * 采取分布式设计(支持Server间的消息分区和分布式消费,同时保证每个p ......
Selenium基础:鼠标操作 05
*需要导入ActionChains类 from selenium.webdriver.common.action_chains import ActionChains 1、鼠标右击 context_click(element)方法 from selenium import webdriver #导入 ......
JAVA SE基础《二》---- JAVA语法
目录 JAVA基础语法 注释 字面量 变量 变量使用注意事项 关键字、标识符 一. 注释详解 什么是注释? 注释是写在程序中对代码进行解释说明的文字,方便自己和其他人查看,以便理解程序的。 注释有哪些 单行注释 多行注释 文档注释:文档注释的内容是可以提取到一个程序说明文档中去的 注释的特点 注释不 ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
vue-step2
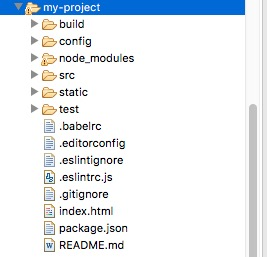
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
SRV6基础(二)
[TOC] # SRV6基础(二) ## SR的起源 ### SDN初了解 一切要从SDN开始谈起,最早的时候软件定义网络的概念掀起浪潮,那什么是软件定义网络?我们怎么去理解软件定义网络? 这里的软件不是指的APP,而是指的是“可编程性”,网络可以被编程的,这一点很好理解呀?我们传统命令行配置接口I ......
go:(一)编程基础3:反射,并发
引用: 第 13 课:反射 reflection ? | 课程列表 |《Go 编程基础(视频)》| Go 技术论坛 (learnku.com) 1.反射: 基本使用方法: 取匿名字段的信息: 通过反射修改对象操作: 2.并发: ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
go:(一)编程基础2:函数,结构,方法,接口
引用: 第 9 课:函数 function ? | 课程列表 |《Go 编程基础(视频)》| Go 技术论坛 (learnku.com) 1.函数: 闭包: defer匿名函数调用:如下例就是引用变量地址的情况,只有作为参数传入时才是值拷贝 recover使用: 2.结构: struct定义及变量初 ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
linux运维基础
1、时间同步 方案1: ntpdate asia.pool.ntp.org 时间校准、时间同步 方案2: #!/bin/bash #安装chrony: yum install -y chrony #注释默认ntp服务器 sed -i 's/^server/#&/' /etc/chrony.conf ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
前端ajax调用后端下载Excel模板流,解决输出乱码等问题
function importTemplate() { $.ajax({ url: "/importTemplate", type: "get", success: function (data) { let downloadUrl = "../importTemplate" // 创建a标签 le ......
【webpack系列】从基础配置到掌握进阶用法
theme: fancy highlight: atelier-dune-dark ## 前言 本篇文章将介绍一些`webpack`的进阶用法,演示内容继承自上一篇文章的内容,所以没看过上一篇文章的建议先学习上一篇内容再阅读此篇内容,会更有利于此篇的学习~ ## 文件指纹 > 文件指纹指的是打包输出 ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
深入Python网络编程:从基础到实践
**Python,作为一种被广泛使用的高级编程语言,拥有许多优势,其中之一就是它的网络编程能力。Python的强大网络库如socket, requests, urllib, asyncio,等等,让它在网络编程中表现优秀。本文将深入探讨Python在网络编程中的应用,包括了基础的socket编程,到 ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: 
package main import "fmt" func main() { // 声明变量 var a int // 使用 var 关键字声明变量 a,类型为 int a = 1 // 赋值 fmt.Println(a) // 类型推导 // 使用 := 自动推导类型并声明变量 b,其类型为 s ......
requests Python中最好用的网络请求工具 基础速记+最佳实践
requests 模块是写python脚本使用频率最高的模块之一。很多人写python第一个使用的模块就是requests,因为它可以做网络爬虫。不仅写爬虫方便,在日常的开发中更是少不了requests的使用。如调用后端接口,上传文件,查询数据库等。本篇详细介绍requests的使用。 ......
基于uni-app+vue3渲染markdown格式|uniapp软键盘顶起问题解决方案
前些时候有给大家分享一篇uni-app+vite4+uview-plus搭建跨端项目。今天主要分享下在uniapp中渲染markdown语法及uniapp中软键盘弹起,页面tabbar或顶部自定义navbar导航栏被撑起挤压的问题。 如上图:支持h5+小程序+App端markdown解析渲染。 上面 ......
linux基础笔记
 # Linux操作系统与项目部署 **注意:**本版块会涉及到`操作系统`相关知识。 现在,几乎 ......
strapi系列--如何建表并在原有官方自动生成的api基础上扩展接口,定制化自己的业务逻辑
## 为什么要进行后端定制呢? 在实际开发过程中,项目中有些需求需要我们定制化自己的业务逻辑,那么我们该如何处理这个需求呢?本文以图文并茂的形式,基于原有官方自动生成的api,定制一个我们自己的业务逻辑接口。 ### Strapi后端的每个部分都可以定制: - Strapi服务器收到的请求 - 处理 ......
强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartPole-v0
# 强化学习从基础到进阶-案例与实践[4.1]:深度Q网络-DQN项目实战CartPole-v0 ## 1、定义算法 相比于Q learning,DQN本质上是为了适应更为复杂的环境,并且经过不断的改良迭代,到了Nature DQN(即Volodymyr Mnih发表的Nature论文)这里才算是基 ......
强化学习从基础到进阶-常见问题和面试必知必答[4]::深度Q网络-DQN、double DQN、经验回放、rainbow、分布式DQN
强化学习从基础到进阶-常见问题和面试必知必答[4]::深度Q网络-DQN、double DQN、经验回放、rainbow、分布式DQN ......