模板 基础vue
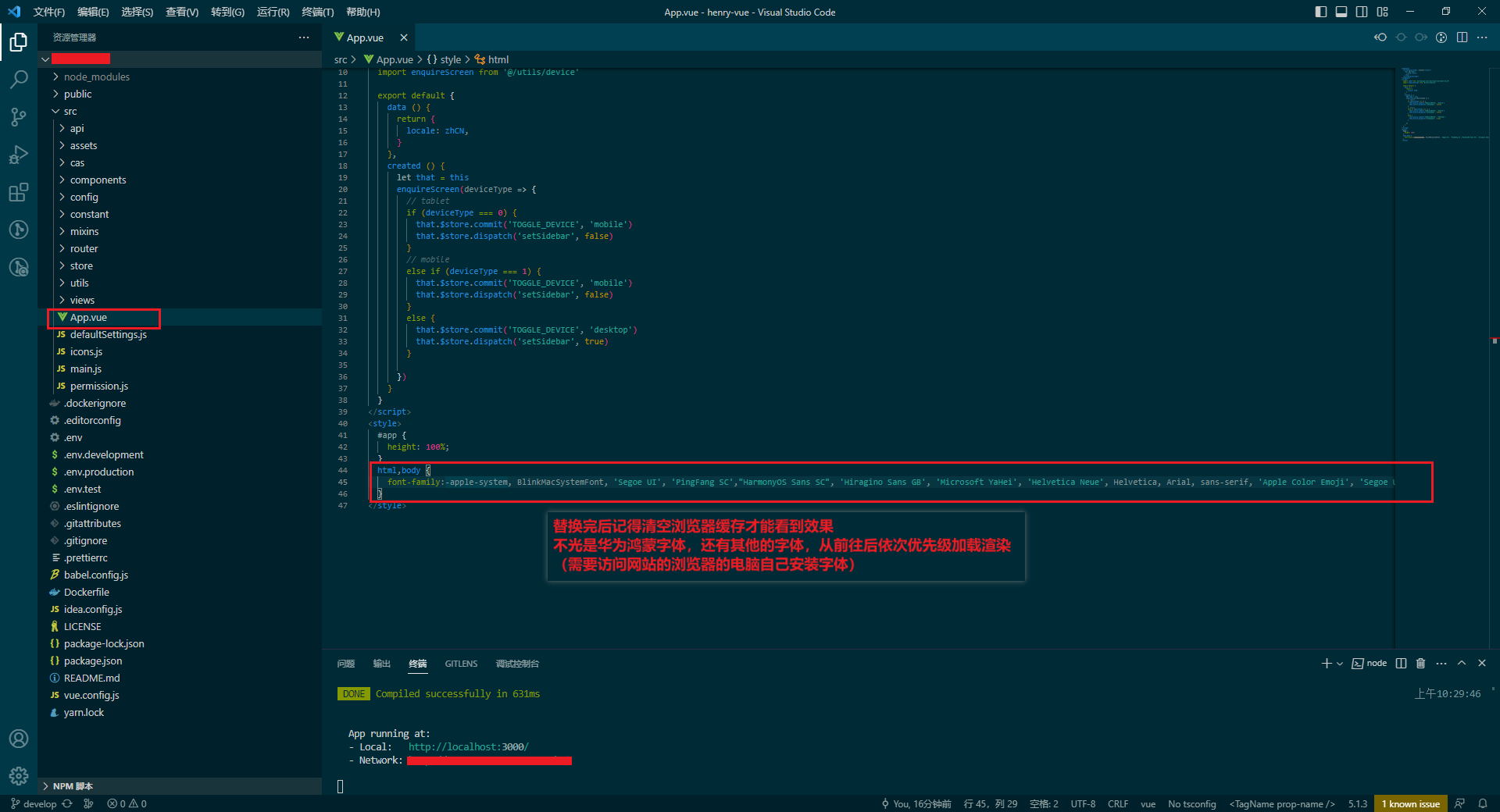
jeecg2-VUE-全局替换字体(鸿蒙、、、)
 ``` html,body { font-family:-apple-system, BlinkMacSystemF ......
Vue事件总线
下面是一个使用 Vue 事件总线实现两个组件间通信的完整例子: 假设我们有两个组件 A 和 B,需要在它们之间进行通信。具体来说,当组件 A 中的按钮被点击时,需要向组件 B 发送一个事件,使得组件 B 中的数据被更新。 ###创建 EventBus 首先,在 Vue 应用中创建一个 EventBu ......
CMake基础(三) - Cmake实战
一个实战教程,通过一个具体的示例来演示如何使用 CMake 构建和管理一个 C++ 项目。 这里有一个简单的数学库,其中包含两个源文件 math.cpp 和 math.h,并且有一个示例程序 main.cpp 使用该库。 以下是项目的目录结构: ``` - MyMathLib - CMakeList ......
【python基础】异常
Python使用被称为异常的特殊对象来管理程序执行期间发生的错误。每当发生执行错误时,Python都会创建一个异常对象。如果编写了处理该异常的代码,程序将继续执行;如果未对异常进行处理,程序将停止,并显示一个Trackback,其中包含有关异常的报告。 # 1.try-except代码块 异常是用t ......
前端Vue自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo
#### 前端Vue[自定义签到积分获取弹框抽取红包弹框 自定义弹框内容 弹框顶部logo](https://ext.dcloud.net.cn/plugin?id=13204), 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id= ......
前端Vue自定义滚动卡片,可以用于商品海报生成
#### 前端Vue自定义滚动卡片,可以用于商品海报生成, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13189 #### 实现代码如下: # cc-scroolCard #### 使用方法 ```使用方法 ``` #### ......
前端Vue自定义精美tabs,可设置下划线图标 热门标题
#### 前端Vue自定义精美tabs,可设置下划线图标 热门标题, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13186 #### 效果图如下:  组件代码 ```vue ``` 使用代码 ```vue ``` ......
c#基础功能
using System.Net; internal class Program { private static void Main(string[] args) { //组成字符串 var m1 = string.Concat(1, 2,3,4,121); //判断是否有空格的字符串 strin ......
Vue2.x 基本认识三:Vuex
认识 Vuex 概念(重要) 专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 Vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,适用于任意组件间通信。 题外话 前面学过组件间通信的方式有: props:适用于父传子、子传父,兄弟组件之间不行。 ......
vue3 手写组合API
# 3. 手写组合API ## 1) shallowReactive 与 reactive ```js const reactiveHandler = { get (target, key) { if (key '_is_reactive') return true return Reflect.g ......
springboot+vue基于Web的社区医院管理服务系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括社区医院管理服务系统的网络应用,在外国线上管理系统已经是很普遍的方式,不过国内的管理系统可能还处于起步阶段。社区医院管理服务系统具有社区医院信息管理功能的选择。社区医院管理服务系统采用java技术 ......
强化学习从基础到进阶-常见问题和面试必知必答[5]::梯度策略、添加基线(baseline)、优势函数、动作分配合适的分数(credit)
强化学习从基础到进阶-常见问题和面试必知必答[5]::梯度策略、添加基线(baseline)、优势函数、动作分配合适的分数(credit) ......
Java基础-Day02
## Java基础-Day02 ## 运算符 - 算法运算符  - 赋值运算符  ### 2.1 HTML中引入CSS的方式 - 行内式 ```css ``` - 内嵌式 ```css ``` - 外联式 ```css ``` # ......
vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', { responseType: 'blob' //指定返回数据的格式为blob }) .then(response => { console.log(response);//把response打出来,看下图 let url = window.URL.createO ......
【python基础】文件
现将文件学习目录整理如下: 1.[文件-初识文件](https://www.cnblogs.com/lbprogram/p/17501348.html "文件-初识文件") 2.[文件-文件路径](https://www.cnblogs.com/lbprogram/p/17503100.html " ......
python基础
## 输入 ``` # 程序会停止,直到接受到你输入的值为止 name = input("请输入您的名字") ``` ## 数据类型(字面量) `数字`: int整数 float浮点数 complex复数(4+3j) bool布尔 `字符串`: str字符串 `列表`: list列表 `元组`: t ......
elementplus vue 范围输入框
``` {{ t("Numberofgroups") }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......
刷新20项代码任务SOTA,Salesforce提出新型基础LLM系列编码器-解码器Code T5+
前言 大型语言模型 (LLMs) 最近在代码层面的一系列下游任务中表现十分出彩。通过对大量基于代码的数据 (如 GitHub 公共数据) 进行预训练,LLM 可以学习丰富的上下文表征,这些表征可以迁移到各种与代码相关的下游任务。但是,许多现有的模型只能在一部分任务中表现良好,这可能是架构和预训练任务 ......
1.max的基础操作
## 一. max的基础操作 ```python 1.试图区 顶视图 T 前视图 F 这三个都是辅助视图(尽量不要做旋转操作) 左视图 L 透视图 P 操作视图 ''' 视图最大化 alt + w 模型居中显示 Z 边框显示 J 取消网格显示 G 大师模式 ctrl + x ''' 2.显示模式 线 ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
模板模式
### 模板模式 在模板模式(Template Pattern)中,一个抽象类公开定义了执行它的方法的方式/模板。 它的子类可以按需要重写方法实现,但调用将以抽象类中定义的方式进行。 这种类型的设计模式属于**行为型模式**。 **适用场景**:一些固定化流程,比如JdbcTemplate. **思 ......
【python基础】文件-文件路径
# 1.文件路径 我们发现不管是写入还是写出操作,我们提供的都是文件名,其实这里准确说应该是文件路径。当我们简单把文件名传递给open函数时,Python将在当前执行程序的文件所在的目录中查找文件名所代表的文件。 根据组织文件的方式,可能需要打开不在当前执行程序文件所属目录中的文件。如果此时我们把该 ......
python基础day31 面向对象
面向过程 在支持面向对象的语言中,都有两大范式:1. 面向过程;2. 面向对象 面向过程:核心就是过程二字,即是先干什么,再干什么,最后干什么,就是机械式的思维方式 举例: 把大象放进冰箱需要几步? 1. 把冰箱门打开 2. 把大象放进去 3. 关上冰箱门代码案例:实现面向过程的例子以注册功能为例: ......
Selenium基础:下拉框操作 06
*使用select方法 方法一:from selenium.webdriver.support.ui import Select 方法二:from selenium.webdriver.support.select import Select 选择项的选择,有3种方法: select_by_inde ......
Java学习之Mysql基础问题整理
Mysql常见存储引擎 命令:SHOW ENGINES; Mysql版本5.5以后默认引擎是 InnoDB,5.5版本以前的是 MyISAM InnoDB和MyISAM的区别 1、InnoDB支持事务,MyISAM不支持。对于InnoDB每一条SQL语言都默认封装成事务,自动提交,这样会影响速度,所 ......