模板 基础vue
TypeScript 的基础知识(跟着ChartGpt学习)
以下都是我的ChartGpt老师教学的内容哦,(若想知道怎么用ChartGpt学习,或者想知道我的问答方式,可以点这个查看我的学习记录) 一:TypeScript 的基本数据类型 TypeScript 支持 JavaScript 的基本数据类型,包括 number、string、boolean、nu ......
【python基础】循环语句-while循环
# 1.初识while循环 循环语句主要的作用是在多次处理具有相同逻辑的代码时使用。while循环是Python提供的循环语句之一。 while循环的语法格式之一:  https://v2.cn.vuejs.org/v2/guide ......
小米6x刷机及配置基础安卓逆向环境
# start 虽说模拟器有诸多好处,还有快照这种方便的东西,但果然安卓逆向还是得用物理机。模拟器上调试各种报错和虚拟化检测,处理起来真是麻烦不少。 很可惜我的物理机经常因为调试或修改系统文件而成砖,recovery备份文件都救不回来的那种,所以常常需要刷机。网上通常只有刷机而没有配置逆向环境的教程 ......
Python基础之包的使用
### 包的使用 ```python 什么是包? 包就是一些列模块的结合体 # 可以把包理解为文件夹,里面存放的是一个个的文件(也就是模块) '导包就是在导包下的__init__文件' ``` ### 相对路径and绝对路径 ```python 针对包内的模块之间互相导入有两种导入方式 1、绝对导入 ......
Python基础之模块的介绍以及使用
### 模块 ```python 什么是模块? 模块:模块就是一系列功能的集合体。(模块里面装的就是提前开发好的功能) 为什么要用模块? 提高开发效率(因为模块中都是别人写好的功能我们可以直接拿来用的,节省了我们开发的时间) 模块的来源: 1、内置模块(Python解释器自带的模块) 2、第三方模块 ......
vue的指令
指令 指令的概念(6种) 指令(Directives)是vue为开发者提供的模版语法,用于辅助开发者渲染页面的基本结构。 按照不同的用途可以分为以下6大类 内容渲染指令 属性绑定指令 事件绑定指令 双向绑定指令 条件渲染指令 列表渲染指令 1. 内容渲染指令p37 内容渲染指令用来辅助开发者渲染DO ......
python基础day20 包和软件开发目录规范
绝对导入和相对导入 当导入多个模块的时候,要始终以执行文件所在的位置为基准 绝对导入: 始终以执行文件所在的位置查找 相对导入: 使用的符号:. 句点符(.) . 表示当前路径 .. 表示的是上一级目录 相对导入就可以不按照执行文件所在的位置为基准,而只参照当前文件所在的位置 当文件中出现相对导入的 ......
4年测试经验面试要20K,简单问了一下,连基础都不会,我也是醉了····
现在招个合适的人可真难呀,不是这不会就是那不会,没有一个让我满意的··· 公司前段时间缺人,面试了不少的测试,结果居然没有一个符合要求的。一开始瞄准的就是中级测试工程师的水准,也没指望来技术大牛,提供的薪资在10-20k,面试的人很多,但平均水平很让人失望。 细看简历很多人都是3、4年工作经验,但面 ......
vue之表单控制&购物车案例&v-model进阶&与后端交互的三种方式&电影小案例&箭头函数&js中的5种循环
## 1.表单控制 ```html 🌟checkbox单选就是true和false🌟 用户名: 密码: 记住密码: name >{{name}},pwd >{{pwd}},remember >{{remember}} 🌟checkbox多选就是选value,v-model是数组🌟 爱好: 唱 ......
渗透测试基础
渗透测试基础 渗透测试概述渗透测试基础深入了解http协议定义分类PTES(渗透测试执行标准)阶段划分受信任的第三方通过模拟黑客的攻击手段对目标网络、系统进行攻击测试,发现目标安全隐患给出安全加固建议的一种安全测试方法黑盒测试定义:事前完全不了解任何目标内部信息白盒测试定义:事前已经获取目标内部信息 ......
python基础20
绝对导入和相对导入 绝对导入 始终以执行文件位置查找 相对导入 使用符号(.) 句点符(.) . 表示当前路径 .. 表示上一级目录 相对导入就可以不按照执行文件所在位置为基准,而是参照当前文件所在位置 当文件中出现相对导入的语句,此文件就不能作为执行文件了,只能作为导入文件使用 包的使用 模块 一 ......
题解 P4556 [Vani有约会]雨天的尾巴 /【模板】线段树合并
[传送门](https://www.luogu.com.cn/problem/P4556) 如题目所言,这就是个线段树合并的板子题。 ## 题目大意 ### 题目描述 首先村落里的一共有 $n$ 座房屋,并形成一个树状结构。然后救济粮分 $m$ 次发放,每次选择两个房屋 $(x, y)$,然后对于 ......
Vue3 之 响应式 API reactive、 effect源码,详细注释
Vue3之响应式 API reactive、 effect源码,详细注释 [toc] 简单记录一下 Vue3 和 Vue2 区别 > Vue3 源码采用 monorepo 方式进行管理,将模块拆分到 package 目录中 > Vue3 采用 ts 开发,增强类型检测, Vue2 采用 flow,对 ......
JAVA基础面试笔记
## **JVM、JRE和JDK的关系** **JVM** **Java Virtual Machine是Java虚拟机,Java程序需要运行在虚拟机上,不同的平台有自己的虚拟机,因此Java语言可以实现跨平台。** **JRE** **Java Runtime Environment包括Java虚 ......
xr-frame-cli 基础安装
[xr-frame-cli](https://github.com/wechat-miniprogram/xr-frame-cli) 的安装根据文档执行会安装失败,我安装了一下依赖成功了 [node 最新稳定版本下载](https://nodejs.org/) [python 下载](https:/ ......
直播平台制作,vue + element ui 实现前端分页
直播平台制作,vue + element ui 实现前端分页 一、DOM结构 <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage ......
vue3 mock接口
以下基于mock的vite-plugin-mock版本为2.9.6实现,其他版本有可能导致报错 1. 安装依赖:https://www.npmjs.com/package/vite-plugin-mock pnpm install -D vite-plugin-mock@2.9.6 mockjs 2 ......
nginx基础
Web服务器常指的是(world wide web ,www)服务器、也是HTTP服务器,主要用于提供网上信息浏览。 我们大部分人接触互联网,都基本上是通过浏览器访问互联网中各种资源。 Web 网络服务是一种被动访问的服务程序,即只有接收到互联网中其他主机发出的 请求后才会响应,最终用于提供服务程序 ......
【pandas基础】--数据统计
在进行统计分析时,`pandas`提供了多种工具来帮助我们理解数据。 `pandas`提供了多个聚合函数,其中包括均值、标准差、最大值、最小值等等。 此外,`pandas`还可以进行基于列的统计分析,例如通过`groupby()`函数对数据进行聚合,并计算每组的统计分析结果。 除了基本的统计分析之外 ......
FIT9136 算法编程基础
FIT9136 Algorithms andProgramming Foundations inPythonAssignment 3May 20231Table of Contents1. Key Information2. Instruction2.1. User Class2.2. Custom ......
JS基础语法(一)
javascript简介 javascrpit是是一种轻量级的编程语言,常用于web前端开发。另外js还可以用来写node.js类型的服务和工具,在测试web项目的时候需要了解。 变量 js定义变量有3种方式:var、const、let,3者的区别: 在 2015 年以前,使用 var 关键字来声明 ......
Luogu P4556 [Vani有约会]雨天的尾巴 /【模板】线段树合并
# [Vani有约会]雨天的尾巴 /【模板】线段树合并 ## 题目背景 深绘里一直很讨厌雨天。 灼热的天气穿透了前半个夏天,后来一场大雨和随之而来的洪水,浇灭了一切。 虽然深绘里家乡的小村落对洪水有着顽固的抵抗力,但也倒了几座老房子,几棵老树被连根拔起,以及田地里的粮食被弄得一片狼藉。 无奈的深绘里 ......
AI人工智能领域精美绘图模板分享
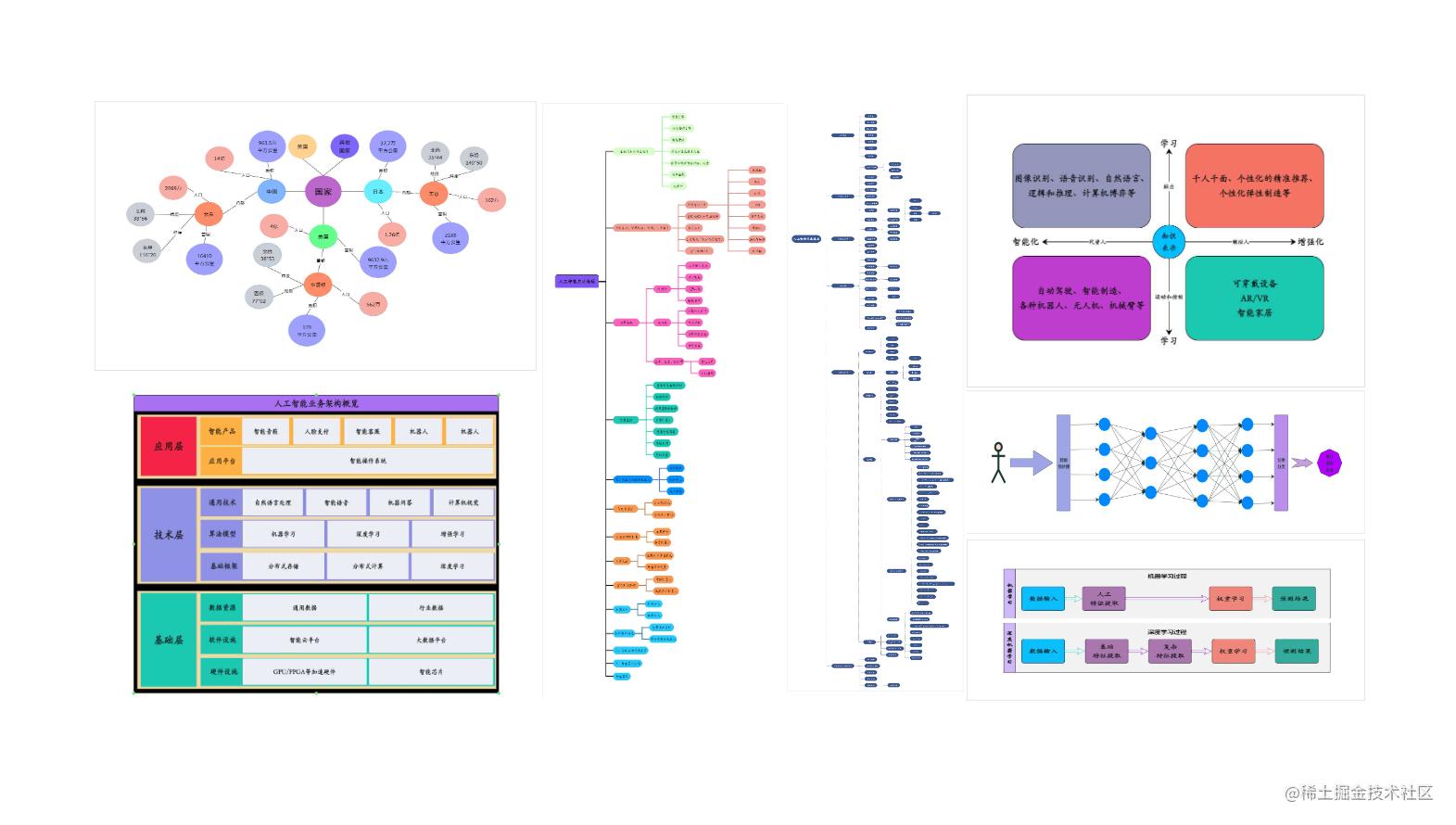
 #### 1 人工智能的发展历程 如今 ......
Vue2项目开发时遇到:<template v-for> key should be placed on the <template> tag
问题缘由: Vue2和Vue3中,对待template中存在v-for行为的组件正好相反 Vue2中key必须写在子元素中,Vue3中key必须写在template中,不然会报错 使用volar插件,使用Vue3语法检测代码,导致错误 解决方案: 1、禁用volar 2、貌似可以修改配置项,但尚未尝 ......
MySQL基础
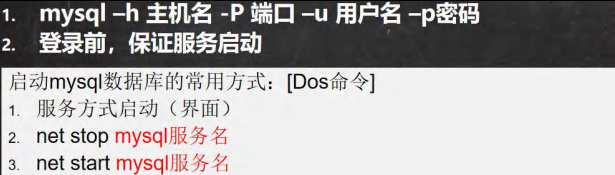
## 使用命令行窗口链接MySQL数据库。  ## 操作示意图。 ![](https://img2023.cnblo ......
vue常见自定义指令
在 Vue2.0中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM元素进行底层操作,这时候就会用到自定义指令。你可以将一些 css样式抽象到指令中,也可以将一些 js 操作放到指令中去执行。就使用上来说,指令不用像组件一样需要引入和注册,注册后使用非常简洁方便。对于在项目... ......
vue3使用知识点笔记大全
vue3使用知识点笔记大全 一、vue3 项目搭建 npm 6.x npm init vite@latest myvue3 --template vue vue 3.2.26 使用 element plus ui 框架 npm i -S element plus //全部引入 import Elem ......
vue3配置stylelint
stylelint为css的lint工具,可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。 以scss作为预处理器为例,看如何配置stylelint1. 安装以下依赖 pnpm add sass sass-loader stylelint postcss postcss- ......