模板 基础vue
第六章 面向对象编程(基础)
* Java类以及类的成员 : 属性 , 方法 , 构造器 , 代码块 , 内部类
* 面向对象的特征 : 封装 , 继承 , 多态
* 面向对象的关键字 : this、super、package、import、static、final、interface、abstract等 ......
NOI / 1.9编程基础之顺序查找 05:最大值和最小值的差
**描述** 输出一个整数序列中最大的数和最小的数的差。 **输入** 第一行为M,表示整数个数,整数个数不会大于10000; 第二行为M个整数,以空格隔开,每个整数的绝对值不会大于10000。 **输出** 输出M个数中最大值和最小值的差。 **样例输入** ``` 5 2 5 7 4 2 ``` ......
模板设计模式
# 模板设计模式 - 定义 1、模板方法模式(Template Method Pattern),又叫模板模式(Template Pattern),在一个抽象类公开定义了执行它的方法的模板。它的子类可以按需要重写方法实现,但调用将以抽象类中定义的方式进行。 2、简单说,模板方法模式,定义一个操作中的算 ......
Web安全-渗透测试-基础知识01
# 1.域名 >**定义:**域名(英语:Domain Name),又称网域,是由一串用点分隔的名字组成的互联网上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识. 因为ip地址不方便记忆.而且不能显示地址组织的名称和性质,所以用域名也可以定位到响应的up,可简单理解为是ip地址的另 ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
Excel文件根据自定义模板生成标签或数据报表
Excel文件根据自定义模板生成标签或数据报表(1)强大的可视化设计器,操作简单快捷:拖动控件,拖动excel列数据,支持各种图表,支持设置条码、二维码,支持图片、图案等多种元素。(2)他不仅支持二维码标签制作,还支持其他条码(多种格式码),或者无码的通用模板(数据报表)自定义排版。(3)他支持根据 ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
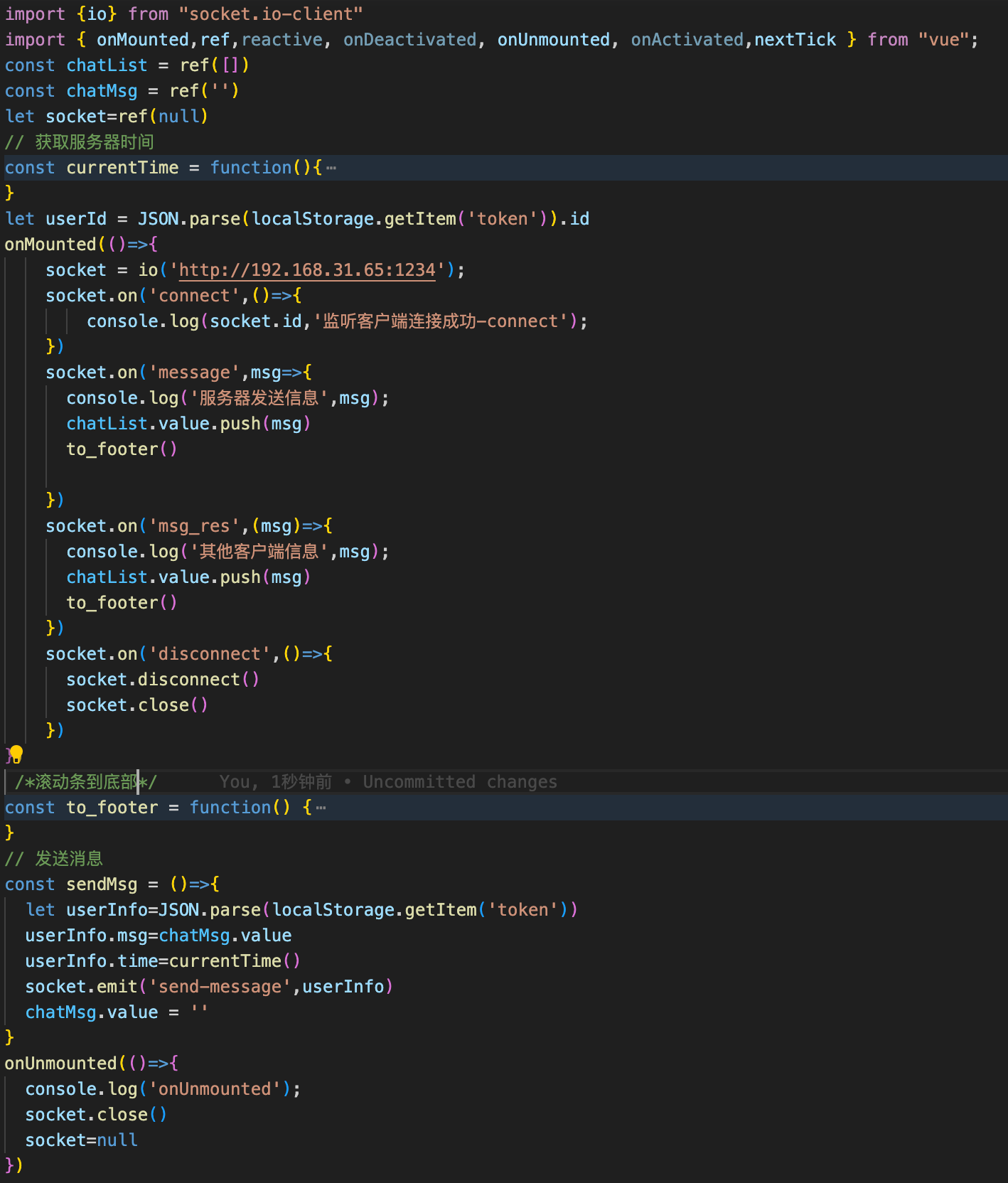
socket.io-client+Vue3使用
客户端代码  服务端代码 打开open(name, mode, encoding)name:文件名,文件所在的路径mode:文件访问模式,只读 r,写入w(文件存在,从开头开始编辑,原有内容会删除,不存在,创建),追加a(文件存在,从已有内容之后进行编辑,不存在,创建)读写encoding:编码格式 ......
python基础学习-random
参考地址:Python-Core-50-Courses/第20课:Python标准库初探.md at master · jackfrued/Python-Core-50-Courses (github.com) 待补充 ...... random - 随机数和随机抽样模块 生成随机数、实现随机乱序和 ......
python基础学习-发送邮件
import smtplib from email.header import Header from email.mime.multipart import MIMEMultipart from email.mime.text import MIMEText """ 发送普通邮件 """ # 创建 ......
python基础学习-读写CSV文件
CSV文件介绍 参考:Python-Core-50-Courses/第23课:用Python读写CSV文件.md at master · jackfrued/Python-Core-50-Courses (github.com) CSV 全称逗号分隔值文件是一种简单、通用的文件格式,被广泛的应用于应 ......
python基础学习-XPath解析html
参考地址:Python-Core-50-Courses/第33课:用Python解析HTML页面.md at master · jackfrued/Python-Core-50-Courses (github.com) XPath 是在 XML(eXtensible Markup Language) ......
python基础学习-字典
"""字典dict定义:元素是键值对,key不能重复,不能使用下标索引,key是除字典外其他类型,value为任意类型, 可嵌套, 可修改, 支持for循环,不支持while循环# 字面量{ key: value,key: value, key: value }# 定义变量变量名称 = { key: ......
秒懂TCPIP协议基础
TCPIP是网络协议集合的统称。用于规范网络通信的行为。 完整的网络通信通过分工合作完成。 每一项工作都由特定的层来完成,就是所谓的分层。 层分上下层。层与层之间的通信形象的来说就是 “打包”和“拆包”,如快递寄发类似。 TCPIP从上到下分应用层,传输层,网际层,数据链路层。 以A君在A电脑以某种 ......
opcenter camstar designer基础知识--事件
1. 事件 1.1 CDO事件 1.2 Field事件 1.3 List Field事件 ......
python基础学习-容器
"""容器的通用功能:len(容器) 统计容器元素个数max(容器) 统计最大元素min(容器) 统计最小元素类型转换list(容器) 给定容器转换为liststr(容器) 给定容器转换为strtuple(容器) 给定容器转换为tupleset(容器) 给定容器转换set通用排序:sorted(容器 ......
python基础学习-异常
"""异常:捕获异常:基本语法:try: 可能发生错误的代码except: 出现异常执行代码else: 没异常,执行finally: 无论有无异常,都执行异常具有传递性"""# 捕获指定异常try: print(name)except NameError as e: print("出现未定义异常") ......
css基础
# css2基础 ## CSS简介 全称为:层叠样式表 (Cascading Style Sheets),用于给 HTML 结构设置样式,例如:文字大小、颜色、元素宽高等等。 >简单理解: CSS 可以美化 HTML , 让 HTML 更漂亮。 >核心思想: HTML 搭建结构, CSS 添加样式, ......
【python基础】复杂数据类型-列表类型(列表切片)
# 1.列表切片 前面学习的是如何处理列表的所有数据元素。python还可以处理列表的部分元素,python称之为切片。 ## 1.1创建切片 创建切片,可指定要使用的第一个数据元素的索引和最后一个数据元素的索引。与range函数一样,python在到达指定的第二个索引前面的数据元素后停止。比如要输 ......
每日记录(AndroidStudio入门基础(五)——基础组件)
Button①按钮文字的大小和颜色 <Button android:id="@+id/bt_11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" ......
每日记录(AndroidStudio入门基础(六)——基础组件)
EditTextEditText就是一个用户输入框,主要属性有: layout_width、layout_height 输入框大小textSize、textColor 输入文字的大小和颜色hint 输入提示inputType 输入类型<EditText android:id="@+id/et_1" ......
每日记录(AndroidStudio入门基础(七)——基础组件)
RadioButton RadioButton就是单选按钮,一个RadioButton就是一个选项,很多个选择组成了一组选项,需要用RadioGroup包裹在一起。可以把RadioGroup当成LinearLayout,只不过RadioGroup里面只能装RadioButton 下面我就展示三个小案 ......
每日记录(AndroidStudio入门基础(八)——基础组件)
CheckBoxCheckBox是多选框,用法和RadioButton非常相似,但是不需要用Group包裹起来~ <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:te ......
每日记录(AndroidStudio入门基础(四)——基础组件)
TextView①文字的大小、颜色 下面代码中我的备注方式是不对的哈 <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:t ......
每日记录(AndroidStudio入门基础(二)——基础布局)
RelativeLayout AndroidStudio里面支持的布局有挺多种的,但是最最重要的是RelativeLayout(相对布局)和LinearLayout(线性布局),熟练掌握这两种布局也非常够用了,当然还有GridLayout...但是对于初学者,先学会了相对布局和线性布局,再去学习其他 ......
每日记录(AndroidStudio入门基础(三)——基础布局)
.LinearLayout线性布局要灵活一些,在实际应用上也是最最最广泛的。 layout_widthlayout_height和相对布局一样的用法和属性值,我就不赘述了! 区别于RelativeLayout,LinearLayout就不要求每个组件都要设置自己的id了,但是最好还是设置一下,这是一 ......
每日记录(AndroidStudio入门基础(一)——基础布局)
认识目录 以FirstActivity为例子,我们需要掌握的文件有: manifestjavadrawablelayoutvalues①manifest文件夹里面只有一个AndroidManifest.xml文件,在这个文件里,我们是对整个app进行一些设置,例如app的logo,app一进去的启动 ......
使用 Vue 的一些技巧
# 尽可能地保证父子组件的单向数据流 `例如在子组件中直接修改传入的 props 数据,有可能对父组件或是其他数据源造成意外破坏;` # 把DOM操作放在 mounted 生命周期中 ......