模板 基础vue
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
vue开场动画2
<!-- 加载中动画 --> <style> .app-loading-box { position: fixed; display: flex; justify-content: space-around; align-items: center; width: 100vw; height: 10 ......
vue出现样式问题,竖线样式为正常展示
预期样式效果: 但是有时候是这样的: 有时候又是好的,奇奇怪怪得bug,经过查看debugger,发现是代码逻辑出现了问题。 本来finally里面得东西是放在请求外面的,请求时异步得,先执行了下面finally里面的逻辑,导致后执行得请求返回来的函数,接收不到变量的变化就gg了,刚开始这里用的还是 ......
layui 基础使用一
table 中单元格可点击,数据样式渲染: table.render 的配置项 cols 所在列配置如下: { field: 'name', title: '姓名', width: 120, templet: function (d) { var nameDom = '<a class="table ......
CMP4269 网络基础
CMP4269 Network FundamentalsPage 1 of 5Task 2 Assessment BriefBuild and Configure Small NetworkTopologyAssessment ObjectivesPart 1: Develop an IP Addr ......
vue中向docx模板填充数据并下载以及docx文件预览
一、向docx模板填充数据并下载 1.安装对应依赖 cnpm install docxtemplater pizzip --save-dev cnpm install jszip-utils --save cnpm install jszip --save cnpm install file-sav ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
Docker基础
# Docker介绍 Docker是一种管理应用的现代手段,让应用管理变得可以预测和高效 # [Docker安装](https://docs.docker.com/get-docker/) ## Docker安装位置 > 默认位置是C:\Program Files\Docker ## 软连接 ``` ......
TypeScript基础
# 数据类型 > typescript会进行类型推导,不需要每个都写类型注释 ## 数组 ```js let list1:string[]=['aa','bb'] // 数组类型并且内容都为string let list2:any[] = ['aa',1,3] let list3:Array = [ ......
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......
Linux00-系统分区、基础优化、启动流程、运行级别、破解密码、光盘修复、BIOS加密
# 0 运维人员如何开展自己的工作? 1.画出架构图 服务器的数量与作用、软件的部署架构等 2.围绕三点展开工作 稳定性:监控 可靠性:备份、解决单点故障 性能优化 拓展性 # 1 系统分区方案 ```python ### 方案一:常规生产场景(工作)方案 三个分区 网络集群架构中的 ......
Vue2实现双向数据绑定原理
Vue2.x 采用数据劫持结合发布订阅模式(PubSub 模式)的方式,通过 Object.defineProperty 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选 ......
学习JavaSE基础-day1
JRE 和 JDK JRE:Java运行环境,如果想要运行Java程序至少要安装JRE JDK:Java开发环境(开发工具包),如果要开发Java程序,必须安装JDK JRE = JVM + 核心类库 JDK = JRE + 开发工具包 JDK > JRE >JVM 关系如图所示: JDK下载地址: ......
python基础(变量、数据类型)
python简介 Python 是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。 Python 的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言的一些标点符号,它具有比其他语言更有特色语法结构。 python变量 什么是变量: 在python中,变量其实严格意义上称作 ......
02 基础篇
# 二分查找 编写二分查找代码: 1.前提:有已排序的数组A 2.定义左边界L、有边界R、确定搜索范围,循环执行二分查找(3、4两步) 3.获取中间索引M=Floor((L+R)/2)(向下取整) 4.中间索引的值`A[M]`与待搜索值T进行比较 1. `A[M]==T`表示找到,返回中间索引 2. ......
kubernetes(k8s)大白学习02:容器和docker基础、使用、架构学习
## 一、什么是容器 ### 容器简介 简单说:容器(container)就是计算机上的一个沙盒进程,它与计算机上的所有其它进程相隔离。 这种隔离是怎么做到的呢?它利用了内核提供的 namespace 和 cgroup 这 2 种技术。这些技术能力在 Linux 中已经存在了很长时间。而 Docke ......
VUE
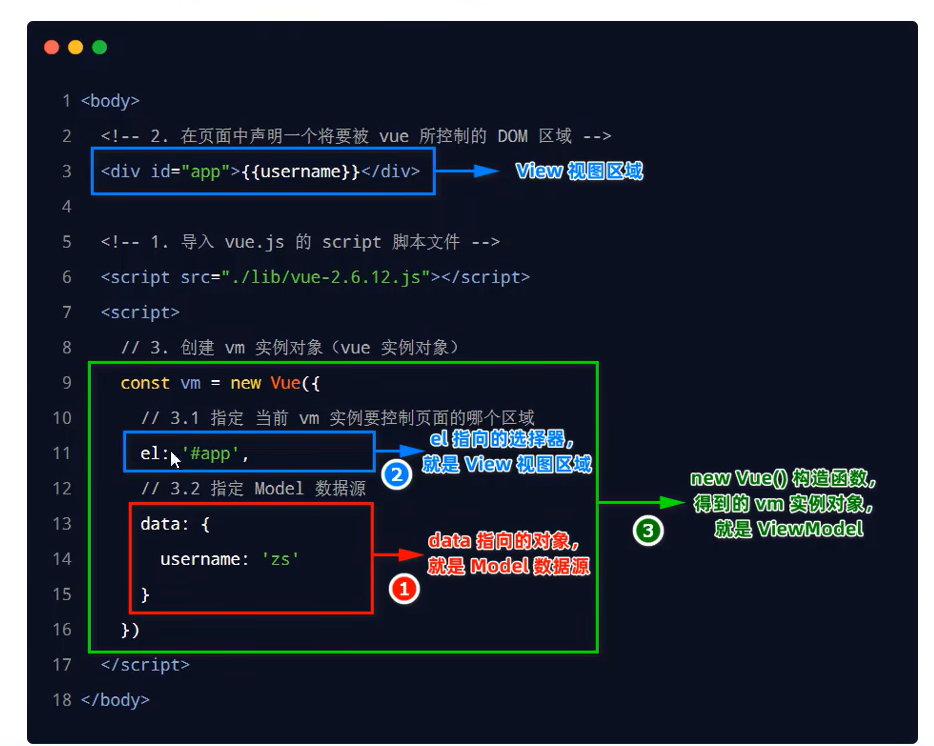
# 一、Vue 程序初体验 学习源:动力节点老杜课程 ## 1.1 下载并安装 vue.js 第一步:打开 Vue2 官网,点击下图所示的“起步”: https://v2.cn.vuejs.org/ { // 空格部分 for(var j=7;j>i; ......
vue-route路由meta对象参数说明
/** * 路由meta对象参数说明 * meta: { * title: 菜单栏及 tagsView 栏、菜单搜索名称(国际化) * isLink: 是否超链接菜单,开启外链条件,`1、isLink:true 2、链接地址不为空` * isHide: 是否隐藏此路由 * activeMenu 菜单 ......
C++基础知识系列-4
C++基础 1 C++的struct和class的区别 区别1:默认继承的权限。不明确指定的情况下,来自class的继承按照private继承处理,来自struct继承按照public处理 区别2:成员的默认访问权限。class成员默认是private权限,struct默认是public 2 C和C ......
在 nginx 服务器上发布vue项目 步骤与配置
1.在vscode 中使用 yarn build:prod 进行vue项目的发布  2.进入发布文件 : pass # a,b就称之为是函数的形参 ``` ### 1、位置形参 ```python 位置形参 在函数'定义 ......
python基础15
递归函数 什么是递归函数 递归就是直接或者间接调用自己的函数就是递归函数 1 #练习题 2 l=[1,[2,[3,[4,[5,[6,[7,[8]]]]]]] 3 4 def index(l): 5 for i in l: 6 if type(i) is int: 7 print(i) 8 else: ......
「AntV」Vue3与TS框架下使用L7
## 1. 引言 Vue是常用的前端框架,TypeScript(简称TS) 是 JavaScript 的超集,可以提高代码的可维护性和可读性 本文基于Vite、Vue3和TypeScript搭建L7开发环境并示例 ## 2. 环境安装 这里使用Vue 官方的项目脚手架工具创建Vue开发环境(其他方式 ......